在 Vue 中处理组件选项与 Mixin 选项冲突的详细解决方案
在 Vue 应用开发中,当使用 Mixin 时,可能会遇到组件中的选项与 Mixin 中的选项发生冲突的情况。这种情况下,需要采取适当的方法来解决冲突,以确保代码的正确性和可维护性。下面将详细探讨如何解决这些冲突。 一、冲突的表现形式 当组件选项与 Mixin 选项发生冲突时,可能会出现以下几种表现形式: 同名方...
vue 【详解】父子组件传值、父子组件数据双向绑定 —— : | update: |.sync | v-bind.sync | v-model(含model选项和自定义v-model)
父子组件传值 父组件向子组件传值 若传入常量,直接在子组件标签上添加属性 字符串 <Child name= '朝阳' /> ...
vue组合式和选项式
Vue中的组合式(Composition API)和选项式(Options API)是两种不同的编写组件逻辑的方法。 组合式API(Composition API): 使用函数来定义组件逻辑,可以更灵活地重用和组合逻辑。使用setup函数作为组件的入口点,在这里可以访问props,attrs,slots和emit...
Vue实例及选项
Vue通过构造函数来实例化一个Vue对象:var vm=new Vue({})。在实例化时,我们会传入一些选项对象,包含数据选项、属性选项、方法选项、生命周期钩子等常用选项。而且Vue的核心是一个响应式的数据绑定系统,建立绑定后,DOM将和数据保持同步,这样无须手动维护DOM,就能使代码更加简洁易懂,从而提升效率。 数据选项 一般地,当模板内容较简单时,使用data选项配合表达式...

Vue组件选项编写代码的特点和注意事项
Vue组件选项编写代码有一些特点和注意事项,让我为你详细介绍一下。 特点: 声明式:使用Vue组件选项编写代码是以声明式的方式来描述应用的状态和视图,使得代码更加直观易懂。 组件化:Vue组件选项允许将页面拆分成多个组件,每个组件负责管理自己的状态和行为,提高了代码的可复用性和可维护性。 响应式:Vue组件选项中的数据和视图是响应式绑定的,当数据发...
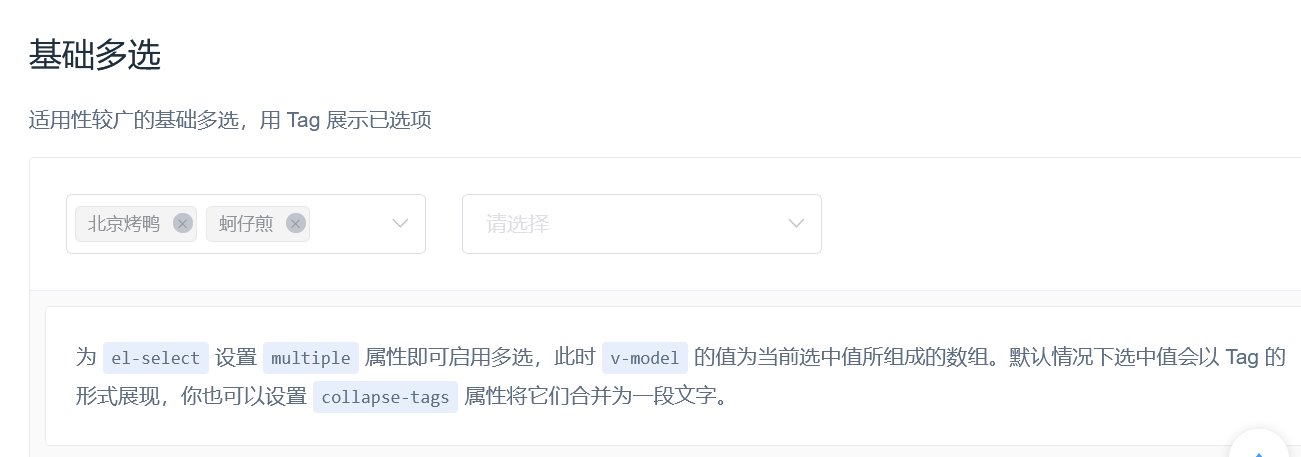
vue的select下拉框多选项-multiple属性
最近在使用vue-element-admin这个后台管理框架开源模板在做一个管理后台,使用起来其实还挺方便的,大部分的组件源码里面都已经写好了,用的时候只需要把源码拿出来修改修改,也就成了。这里记录一下开发过程中遇到的一些功能。今天记录一个select下拉框单选或者多选项,支持删除的功能其实很简单的,需要添加一个属性为el-select设置multiple属性即可启用多选饿了么这个框架的文档给的....

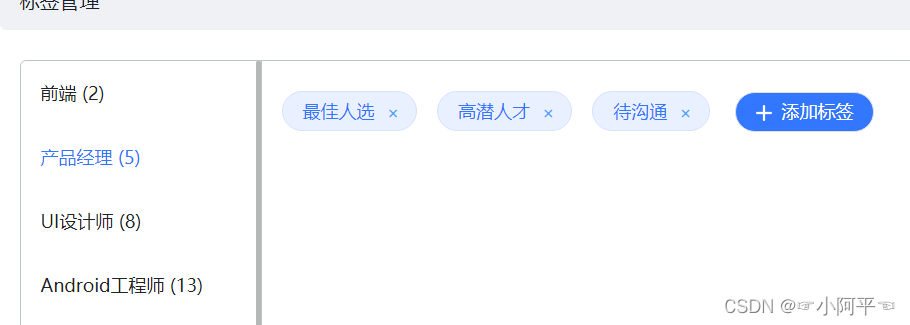
vue点击切换tab选项
<div v-for="i in positionLIst" :key="i.id" :class="{'addDiv':addId==i.id}" @click="leftBoxClick(i.id)"> {{i.name}} ({{i.number}})</div> <el-tag :key="tag" v-for="tag in dynam...

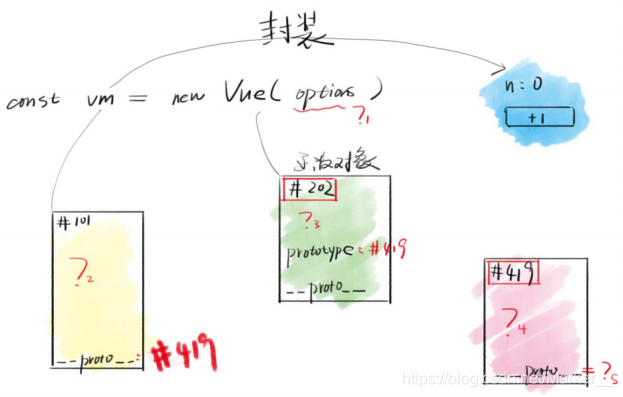
Vue 实例及构造选项 options
1、Vue 实例const vm = new Vue( options );这句话表示创建一个 Vue 的实例 vm,类似 jQuery 的封装思想,vm 对象内封装了对视图的所有操作,比如:数据的读写、事件的绑定、Dom 更新等(但是没有 Ajax,因为 Vue 主要是视图层的操作,不涵盖网络层)。如图所示,vm 对象中封装了图中的蓝色区域对象,该对象的所有操作都可以通过 vm 实例的 API....

Vue中可以使用watch属性监听select元素选项的变化吗?
众所周知监听select元素选项的变化可以使用@change事件来监听,主要是使用在select元素选项发生变化时,做其他元素的变化或者属性的赋值。但是Vue中还可以使用watch属性监听到属性值的变化,那么可不可以使用watch属性监听select元素中属性值的变化呢?答案是肯定的。从Vue官方文档对watch属性的介绍可以了解到,watch属性是一个对象,可以监听某个数据的变化,并且在数据发....
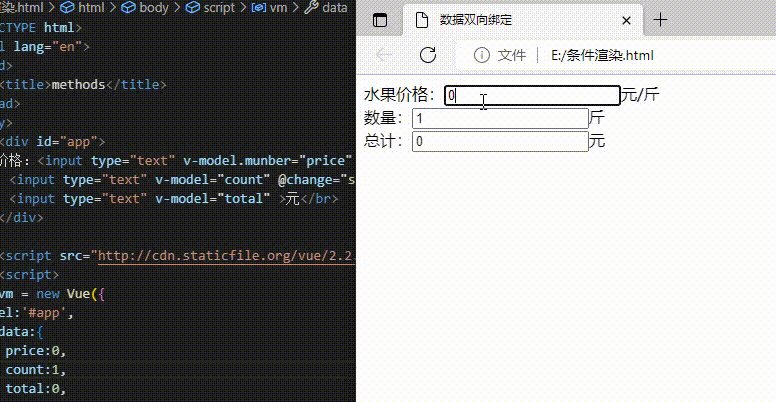
【Vue实例对象】五分钟学会配置对象的配置选项
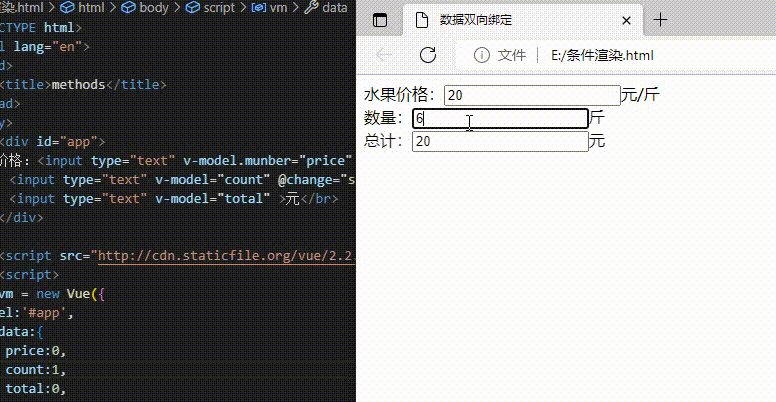
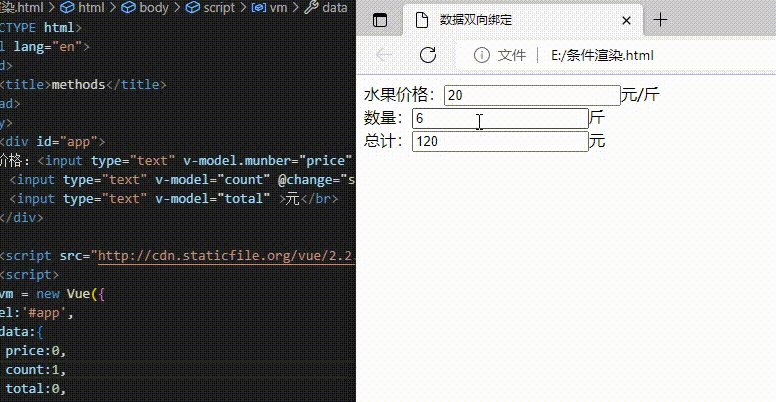
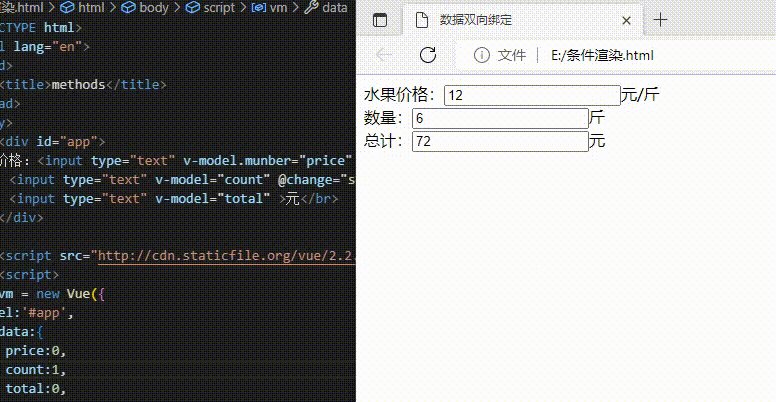
前言我们知道每一个vue项目应用都是通过vue的构造函数进行创建一个新的vue项目的。创建vue实例的配置对象,可以包括一下属性选项,比如:data、methods、watch、template等等,每一个选项都有不同的功能,大家可以根据自己的需求选择不同的配置。一、methods 一般事件调用的函数都会在methods函数里面属性进行定义,在methods属性进行定义....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
VUE.js更多vue相关
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注