Vue3 项目的 setup 函数
一、setup 函数的基本概念 在 Vue3 中,setup 函数是一个新的组件选项,它是组件逻辑的入口点。setup 函数在组件创建之前被调用,它接收两个参数:props 和 context。 二、props 参数的使用 props 是一个包含组件接收的所有属性的对象。在 setup 函数中,可以直接访问和使用这些属性。通过...
vue3知识点:ref函数
@[toc] 二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html 2.ref函数 作用: 定义一个响应式的数据语法: const xxx = ref(initVal...

vue3知识点:reactive函数
@[toc] 二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html 3.reactive函数 作用: 定义一个对象类型的响应式数据(基本类型不要用它...

vue3知识点:自定义hook函数
@[toc] 二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html 9.自定义hook函数 注意点1:创建hooks文件夹,把每个模块需要封装的...

Vue3 的 computed 和 watch 函数有哪些不同?
在 Vue3 中,computed 函数和 watch 函数都用于处理响应式数据的变化,但它们之间存在一些明显的区别。 首先,从功能上看,computed 主要用于计算衍生数据。它会根据依赖的响应式数据自动计算并返回一个结果,并且这个结果是缓存的,只有当依赖的数据发生变化时才会重新计算。而 watch 则主要用于...
在 Vue3 中,如何使用 setup 函数创建响应式数据?
在 Vue3 中,使用setup函数创建响应式数据主要有以下几种方式: 使用ref函数:ref函数用于创建一个响应式的数据引用。通过ref创建的变量,在模板中使用时需要通过.value来访问其值。 import { ref } from 'vue'; const count = ref(0); 使用reactiv...
Vue3基础(十yi)___常用生命周期函数___setup___onMounted___onUpdated
对比vue2 beforeCreate -> 使用setup() created -> 使用 setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBe....

Vue3使用全局函数或变量的两种常用方式
例如:想要在index.ts中创建getAction函数,并可以全局使用: import { http } from '@/utils/axios' export function getAction (url: string, params: object) { return http.request({ url: ...

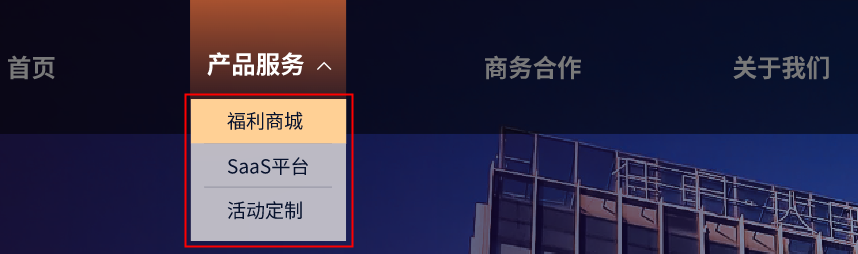
vue3通过render函数实现一个菜单下拉框
背景说明 鼠标移动到产品服务上时,出现标红的下拉框。使用纯css的方案实现最简单,但是没什么技术含量,弃之;使用第三方组件库,样式定制麻烦弃之。因此,我们使用vue3直接在页面创建一个dom作为下拉框吧。 技术方案 先写一个下拉框组件 首先,我们先写一个组件,用来展示下拉框内容。组件名称起为:Select.vue <template> <div class="se...

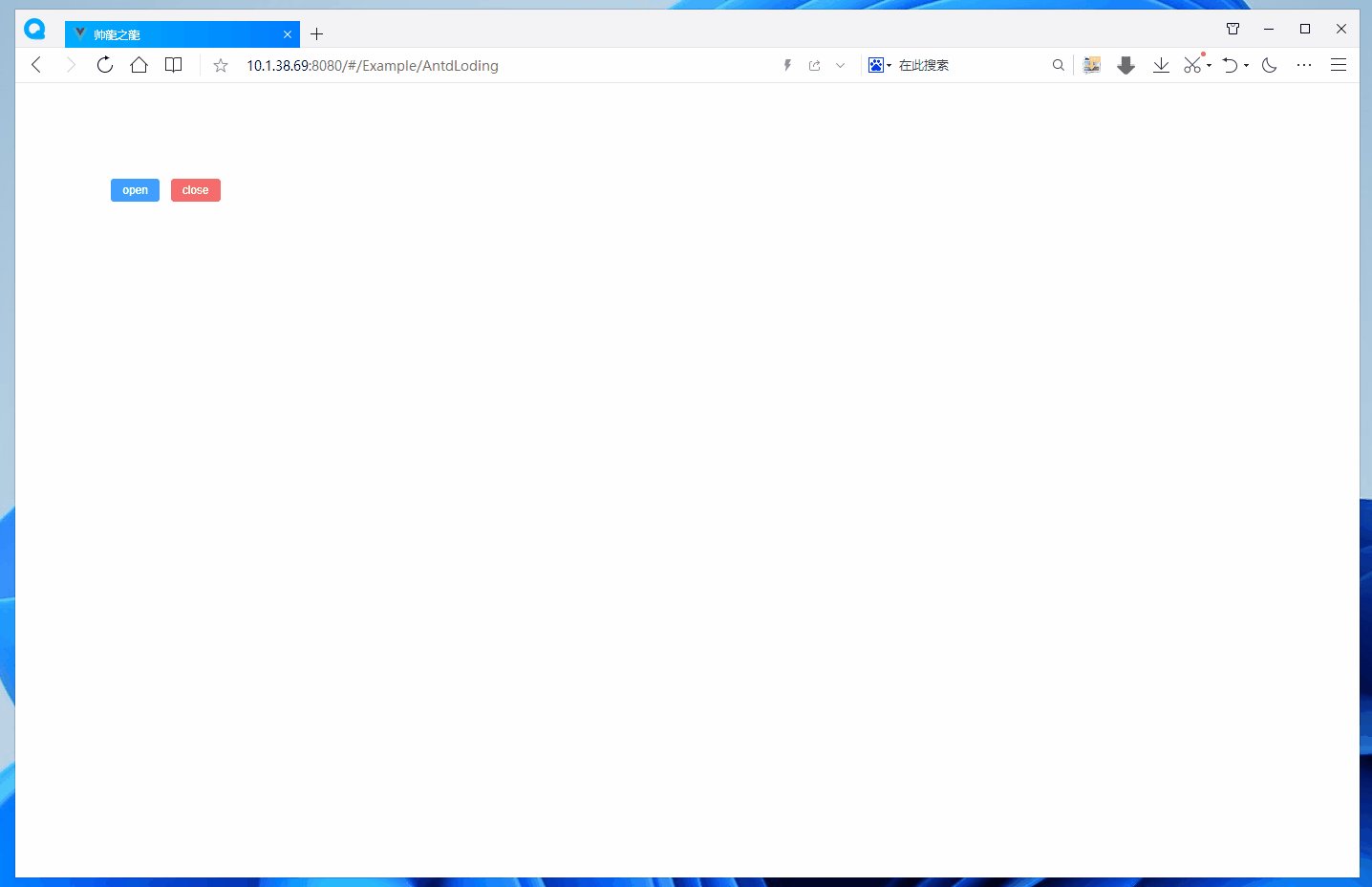
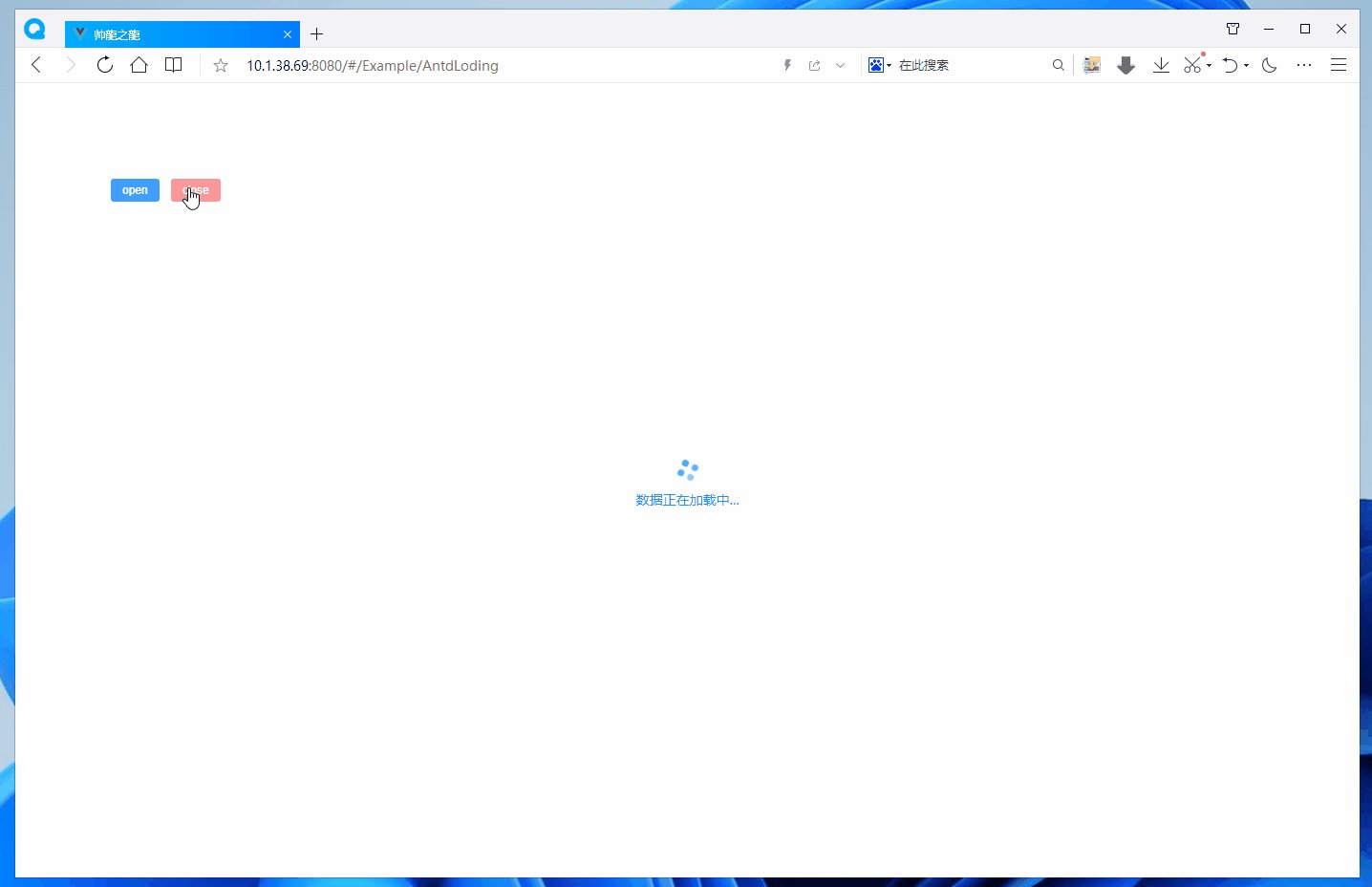
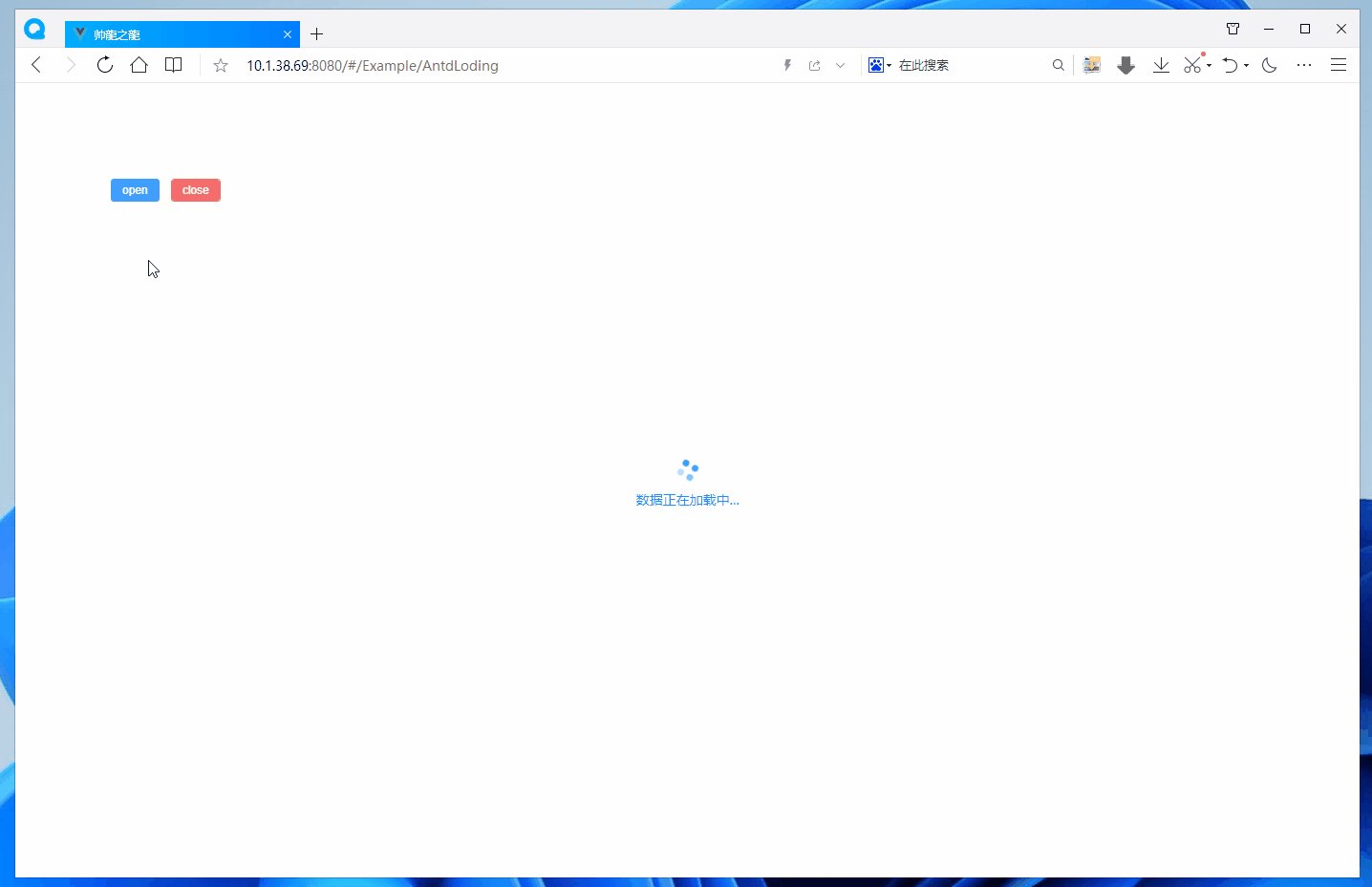
Vue3使用createVNode和render函数实现仿 Antd 加载动效
前言 项目是基于Vue3+Element plus框架设计的,本来使用Element plus的Loading加载动效已经是满足项目需求的,但是感觉AntDesign的加载动效图标好看一点点,于是自行实现一个基于Vue3,以及仿AntDesign的加载动效的示例。其主要用到Vue3的createVNode和render函数。 一、示例代码 (1)/src/utils/antdLodingU...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
VUE.js更多vue3相关
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注