前端 JavaScript 与 HTML 怎么实现交互
在前端开发中,JavaScript 和 HTML 是紧密相关的。JavaScript 可以用来操作和修改 HTML 元素,实现交互效果。下面是一个简单的代码示例,演示如何使用 JavaScript 和 HTML 实现交互。 HTML 文件: <!DOCTYPE html&...
前端 JavaScript 与 HTML 怎么实现交互
在前端开发中,JavaScript 和 HTML 是紧密相关的。JavaScript 可以用来操作和修改 HTML 元素,实现交互效果。下面是一个简单的代码示例,演示如何使用 JavaScript 和 HTML 实现交互。 HTML 文件: <!DOCTYPE html&...
前端 JavaScript 与 HTML 怎么实现交互
1、事件监听器JavaScript 可以在 HTML 元素上设置事件监听器,以便在特定事件(例如单击、鼠标悬停或键盘敲击)发生时触发 JavaScript 代码。例如,以下代码段演示了如何在 HTML 元素上设置单击事件监听器:<button onclick="myFunction()">Click me</button> <script> function ....
JavaScript与HTML交互——事件
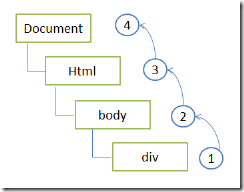
JavaScript和HTML的交互是通过事件实现的。JavaScript采用异步事件驱动编程模型,当文档、浏览器、元素或与之相关对象发生特定事情时,浏览器会产生事件。如果JavaScript关注特定类型事件,那么它可以注册当这类事件发生时要调用的句柄。 事件流 事件流描述的是从页面中接收事件的顺序,比如有两个嵌套的div,点击了内层的div,这时候是内层的div先出发click事件还是外层先触....

JavaScript与 HTML表单的交互过程,想要学习动态网页但是无从下手的新手看看。
最近开始了 java web的学习在学习中学到了很多有用的东西 比如说 html 表单如何 和 javascript进行交互的 读完本篇文章后相信初学者会有一个 清晰的理解 。。。 对应下面的代码看我写的问题 。 其实表单的交互操作很简单 就是在 提交表单数据的时候调用一个&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML javascript相关内容
- 前端开发HTML javascript
- HTML html5 javascript
- HTML javascript时钟
- javascript HTML源码
- html css3 javascript
- HTML javascript数据
- HTML javascript diy
- javascript HTML dom节点
- javascript HTML dom事件
- javascript HTML事件
- javaweb HTML javascript
- 网站HTML javascript
- javascript HTML方法
- javascript HTML元素方法
- HTML javascript wizard
- javascript对象HTML
- javascript对象HTML元素
- javascript dom对象HTML
- javascript dom HTML元素
- javascript HTML入门
- HTML javascript变量
- javascript字符串HTML
- HTML javascript特性
- javascript HTML嵌入
- javascript HTML代码
- HTML javascript语言
- HTML javascript简介
- HTML javascript入门
- HTML CSS JavaScript学习笔记
- HTML javascript jquery
HTML更多javascript相关
- 浏览器HTML javascript
- HTML javascript脚本
- HTML javascript滚动条
- 前端学习javascript HTML
- 响应式HTML javascript
- javascript HTML对象
- javascript HTML简介
- php javascript HTML
- javascript HTML报错
- 使用HTML CSS JavaScript制作模拟时钟
- windows HTML javascript
- HTML css javascript网页制作从入门到精通标记
- HTML javascript格式化
- HTML JavaScript Web应用开发浏览器
- JavaScript HTML编写Windows App
- HTML css javascript web开发作业
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注