Cline:29.7K Star!一文详解VSCode最强开源AI编程搭子:一键生成代码+自动跑终端+操控浏览器...
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发感兴趣,我会每日分享大模型与 AI 领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术! 微信公众号|搜一搜:蚝油菜花 "凌晨3点的程序员都在偷用这个神器:GitHub万星项目Cline,让代码自己Debug!" 大家好,我是蚝油菜花。你是否经历过—— 接手祖传代码,在层层嵌套的if-else中迷失方向 ...

怎么禁用 vscode 中点击 go 包名时自动打开浏览器跳转到 pkg.go.dev
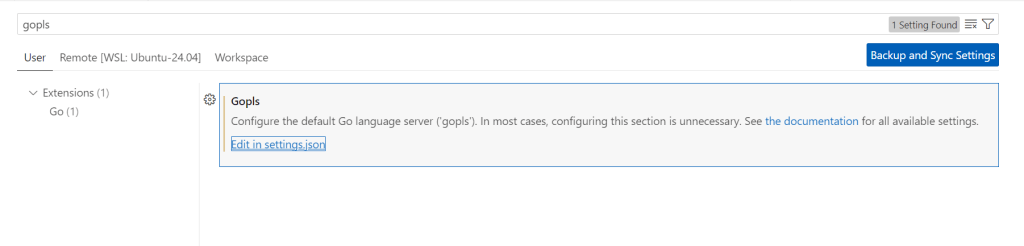
本文引用怎么禁用 vscode 中点击 go 包名时自动打开浏览器跳转到 pkg.go.dev 在 vscode 设置项中配置 gopls 的 ui.navigation.importShortcut 为 Definition 即可。 "gopls": { "ui.navigation.importShortcut": "Definition" } ui.navigation.imp...

vscode设置默认浏览器
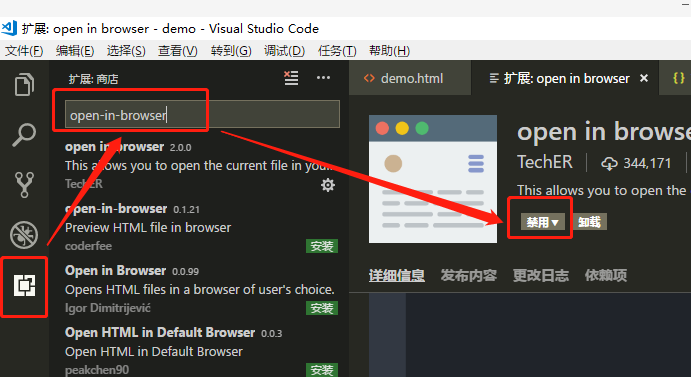
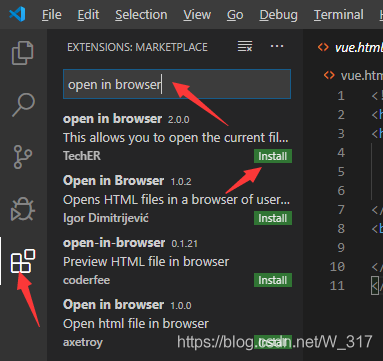
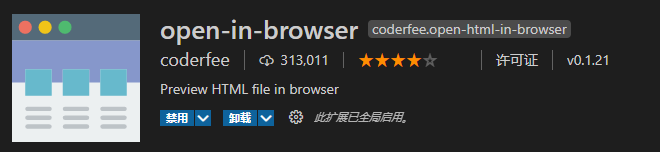
@[toc] 安装 安装open in browser插件。 预览 在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。 Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shif...

vscode用浏览器预览运行html文件
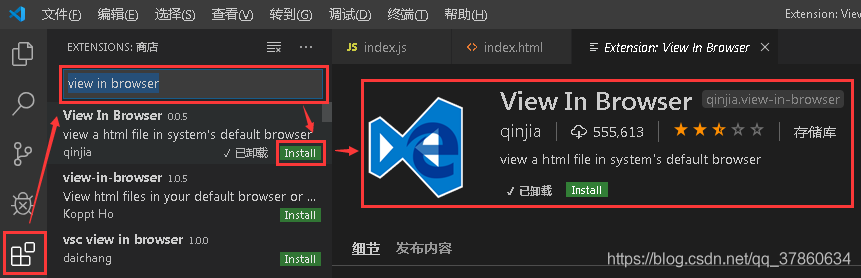
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行html文件,会弹出默认浏览器展示html文件效果
ubuntu容器内,无法登录灵码vscode插件。复制浏览器链接到宿主机浏览器后显示参数无效
ubuntu容器内,无法登录灵码vscode插件。复制浏览器链接到宿主机浏览器后显示参数无效
VSCode用浏览器预览/运行html文件
打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮(注意不是2019年版本的vscode可能不是第五个按钮,是第四个);或者按住Ctrl+shift+X进入扩展搜索框,在应用商店搜索框中输入“view in browser”会自动进行搜索右击任意html→点击“View In Browser”或者按住Ctrl+F1即可在浏览器中打开html了!

vscode如何设置默认打开的浏览器为Chrome(vscode设置默认打开的浏览器为Chrome为什么不还是用其他浏览器打开)
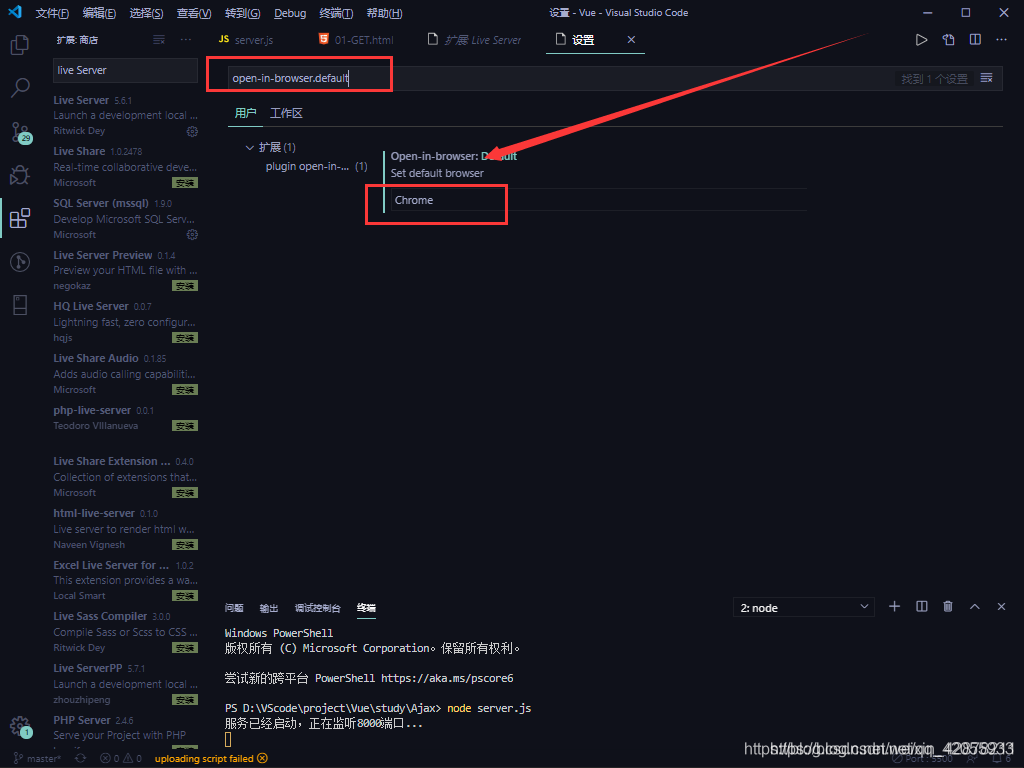
vscode如何设置默认打开的浏览器为Chrome在使用vscode编辑器的时候,如果我们不设置默认浏览器,那么直接打开的是IE浏览器或者360浏览器(看本地的默认浏览器是什么),在进行页面调试的时候无疑是有点麻烦的,下面我们就说一下如何设置打开的浏览器为chromeopen in Browser首先需要安装open in browser插件(如果没有安装 ,下拉有安装配置教程),如果安装过了可....


关于VSCode中下载插件后还不能运行html文件到浏览器的问题
这段时间在学习html的过程中,想用VSCode运行html代码到浏览器,查阅资料后发现需要下载open in browser插件,但下载后右键点击仍然没有open in Default Browser的选项。经过反复的比对后,发现是下载的插件错误。我下载的插件:正确的插件:注意正确的插件名字中间是没有-的。下载正确插件后,在文件中右键,即有对应选项:第一个是在默认浏览器中打开,第二个是在其他浏....


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
