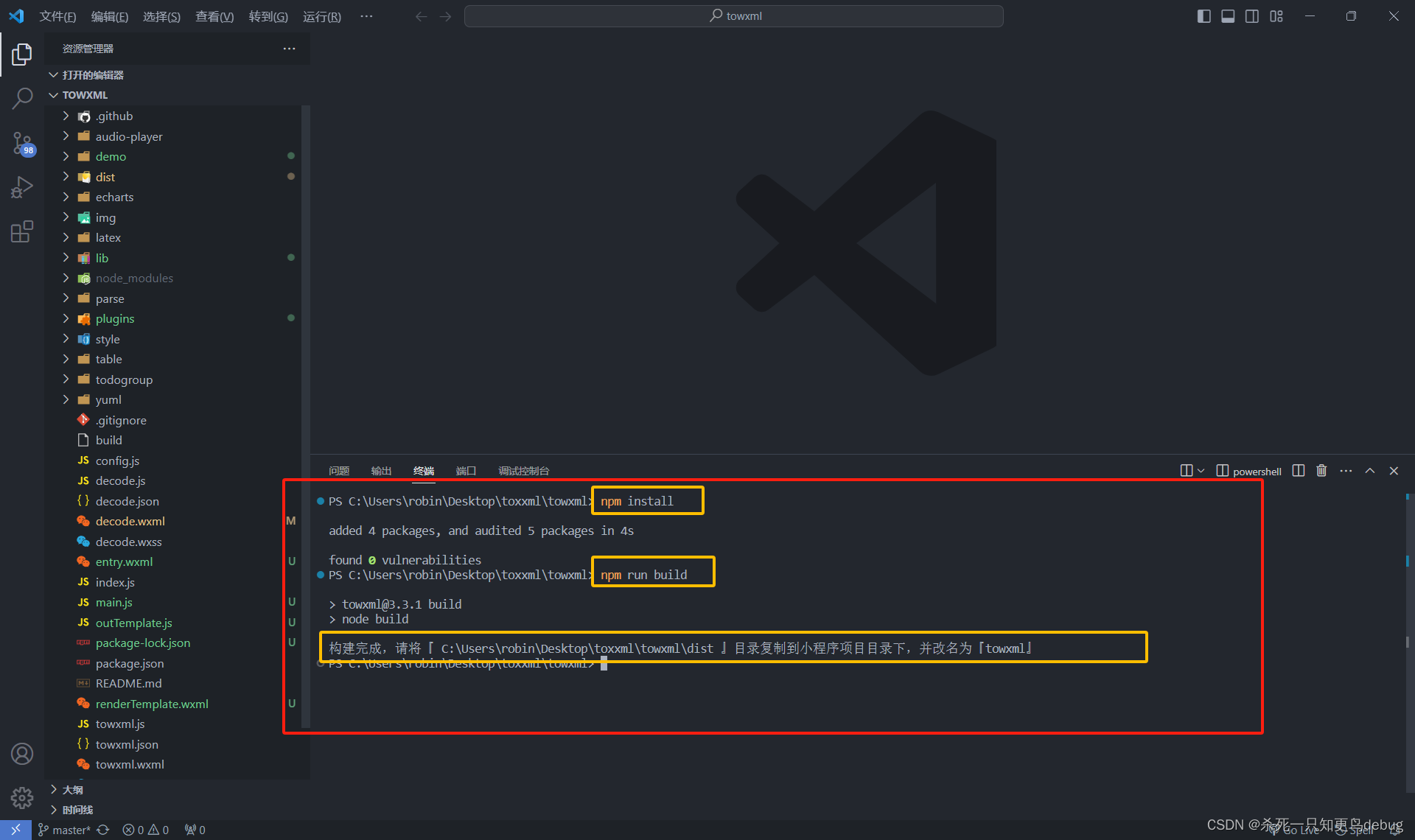
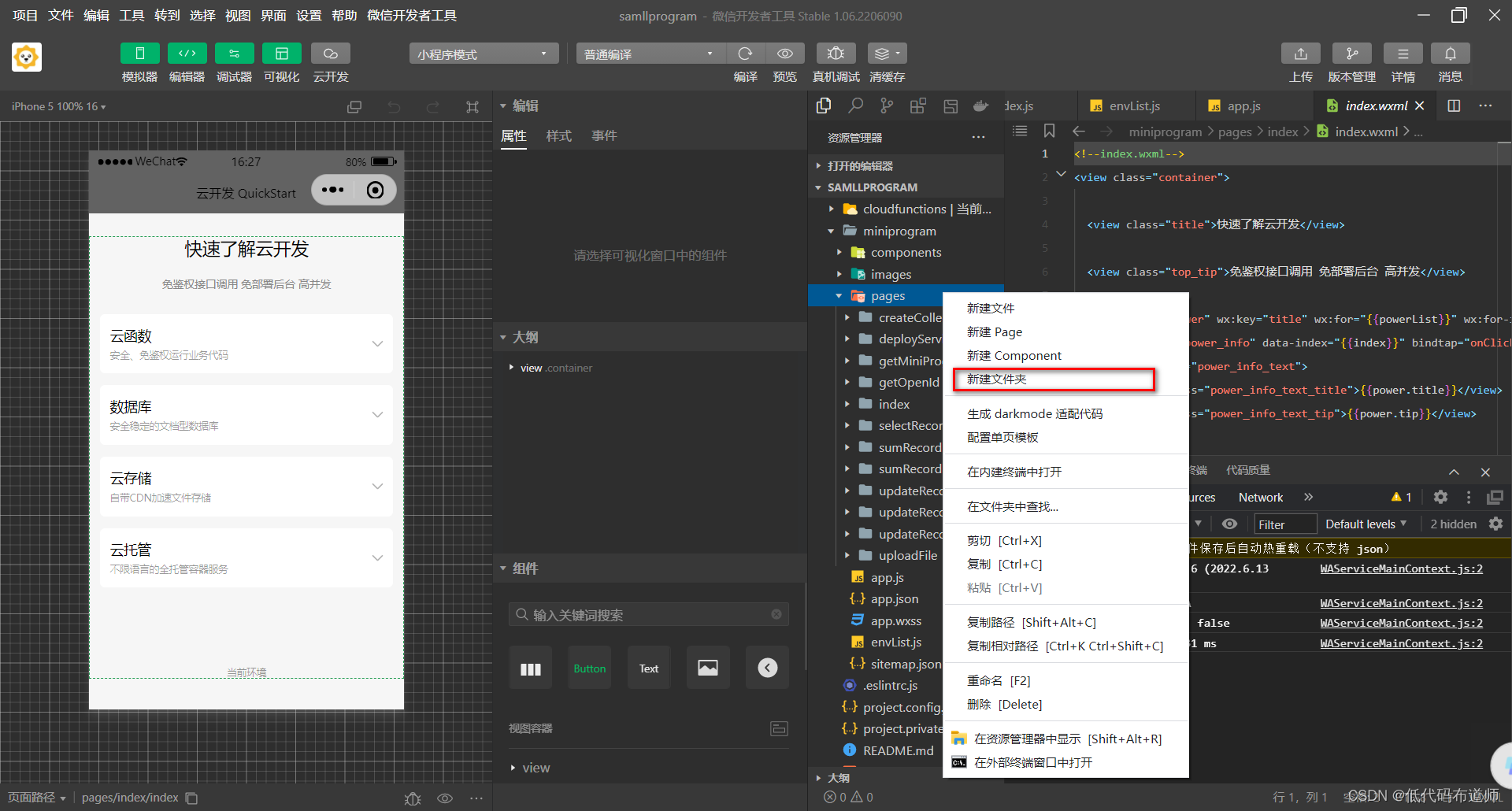
towxml的使用,在微信小程序中快速将markdown格式渲染为wxml文本
Towxml概述 towxml3.0 支持以下功能: ● echarts图表,默认禁用,需自行构建以开启此功能● LaTeX数学公式,默认禁用,需搭建解析服务并自行构建以开启此功能● yuml图表,默认禁用,需要搭建解析服务并自行构建以开启此功能● highlight代码高亮,默认开启(默认仅开启bash、javascript、json、python、html、css、php、scss、sh...

在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
微信小程序——简易复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({...
微信小程序开发入门教程-文本组件介绍
学习小程序开发要从哪开始呢?我们是开始顺序学习官方文档么?如果一开始就从头开始读官方文档,恐怕用不了多久你就放弃了。计算机是一门实践科学,我们学习的目的是为了解决现实问题。要么你想在互联网创业,开发一款应用来吸引大家使用。要么你本身就经营着自己的业务,想把业务搬到网上。 无论是以上两种情况的哪一种,恐怕都是迫不及待的希望开始。那我们也不啰嗦,直接从实践开始。 创建页面 要...

微信小程序——简易复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({ ...
微信小程序中复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({ ...
常用的表单校验规则——邮箱/QQ/身份证号码/微信/电话/数字字母/整数/文本/密码等
1.邮箱校验规则 电子邮件地址由由字母、数字、下划线或短横线组成的用户名部分,后跟@符号,然后是一个或多个由字母和数字组成的域名部分,最后以.com、.cn、.net或.org为结尾//邮箱校验 export const validateEmail = async (RuleObject, value) => { // const reg = new RegExp(/^[...
常用的表单校验规则——邮箱/QQ/身份证号码/微信/电话/数字字母/整数/文本/密码等
1.邮箱校验规则//邮箱校验 export const validateEmail = async (RuleObject, value) => { // const reg = new RegExp(/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+$/) const reg = new RegExp(/^[a-zA-Z0-9_-]+@([a-z...
微信小程序如何点击按钮,复制文本到粘贴板
微信小程序我是用的uniapp写的,所以部分API可能和微信小程序原本的不同<text class="code-id"> <text>會員ID:</text> <text selectable="true">{{ details.id }}</text> </text> <view class="btn...

【微信小程序】滚动 轮播图 文本
小程序的宿主环境 - 组件1.scroll-view 组件的基本使用实现如图的纵向滚动效果<scroll-view class="container_2" scroll-y> <view>T</view> <view>S</view> <view>J</view> </scroll-view>.co.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注