从 vue 源码看问题 —— 如何理解 vue 响应式?(下)
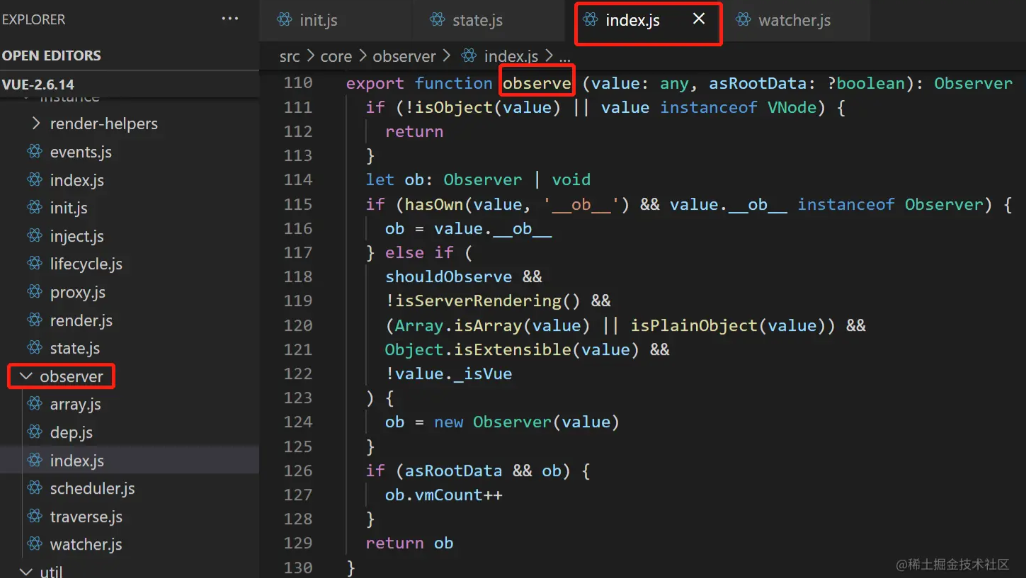
observe() 方法在上面的篇幅中,由于其他的内容点也不少,所以没有在上面对响应式进行深入解读,本质上在上面的所有 props、data、methods 等处理完成之后都会进行 observer 处理,下面就对其进行解读.入口位置具体定义位置为:src > core > observer > index.js.这个方法要做的事很简单:判断 value 是否是对象或者 val....

从 vue 源码看问题 —— 如何理解 vue 响应式?(上)
书接上回上一篇 我们通过 Vue 源码了解并总结了,Vue 初始化时需要进行哪些处理,其中遇到响应式的相关内容时选择了略读,没有进行深入了解,那么本篇就开始深入解读 Vue 响应式.深入源码响应式入口根据上一篇 vue 初始化都做了什么事? 的内容,可以快速定位到初始化时响应式的入口为 src > core > instance > init.js 中的 initState(v....

Vue 响应式(下)
四、模拟 Vue 响应式原理vue 基本结构vue 实例对象整体结构Vue: 把 data 转换成 gette/setter,并把 data 中的成员注入到 Vue 实例上.Observer: 能够对数据对象的所有属性进行监听,数据发生变动时会拿到最新值,并通知 Dep , Dep 会通知所有的 Watcher 进行更新.Dep & Watcher: 熟悉的观察者模式,Dep 负责把所有....

Vue 响应式(上)
一、数据驱动数据响应式: 数据模型仅仅是 JavaScript 对象,当数据发生改变时,视图就会更新,避免了繁琐的 dom 操作,提高开发效率.双向绑定: 数据改变,视图改变;视图改变,数据改变.数据驱动: 开发过程只需要注重数据本身,不需要关注数据是如何渲染到视图.二、数据响应式原理Vue 2.x Vue2.x 深入响应式原理自定义 obsever 实现响应式,除了针对普通对象属性进行数据劫持....

Vue的响应式更新是干什么的?底层原理是什么?
Vue 的响应式更新是指当数据发生变化时,Vue 可以自动检测到数据变化并更新视图。这样就避免了手动操作 DOM 的繁琐过程,提高了开发效率。底层原理上,Vue 的响应式更新是通过 Object.defineProperty() 方法实现的。当一个组件被创建时,Vue 会对组件的 data 对象中的每个属性进行“响应式处理”,即通过 Object.defineProperty() 方法将属性转化....
Vue 响应式原理简介
前言响应式是 Vue 最独特的特性之一,作为一名 Vue 框架的忠实粉丝,今天就和大家一起看看 Vue 的响应式都做了些什么什么是Vue响应式“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码,即数据发生变化后,会重新对页面渲染,这就是Vue响应式这意味着我们只需要专注于数据的管理,而不用过于频繁的去操作界面的更新,交给 vue 就好,给我们搬砖提供了很大的便利想要完成这个过程,需要....

Vue数据响应式初步认识
vue是如何知道数据变化的当数据传入vue的实例中作为data数据时,vue将遍历此对象的所有property,并且使用Object.defineProperty把他们转化为getter和setter方法,而get和set正是对属性的读写进行监控var obj1 = {} var _xxx=0 Object.defineProperty(obj1,'xxx',{ get(){ ...
简单实现 vue 中的响应式系统
1. 什么是响应式?响应式最基本的理解就是可以自动响应数据变化的代码机制。比如:下面这段代码,初始化了一个m变量,第2行代码使用了m,那么在m有一个新值得时候,第2行代码要可以自动重新执行。示例1:let m = 20 console.log(m) m = 40对象的响应式// 响应式对象 let obj = { name: 'yjw' } // 打印obj.name coneole...

对Vue 数据响应式的理解
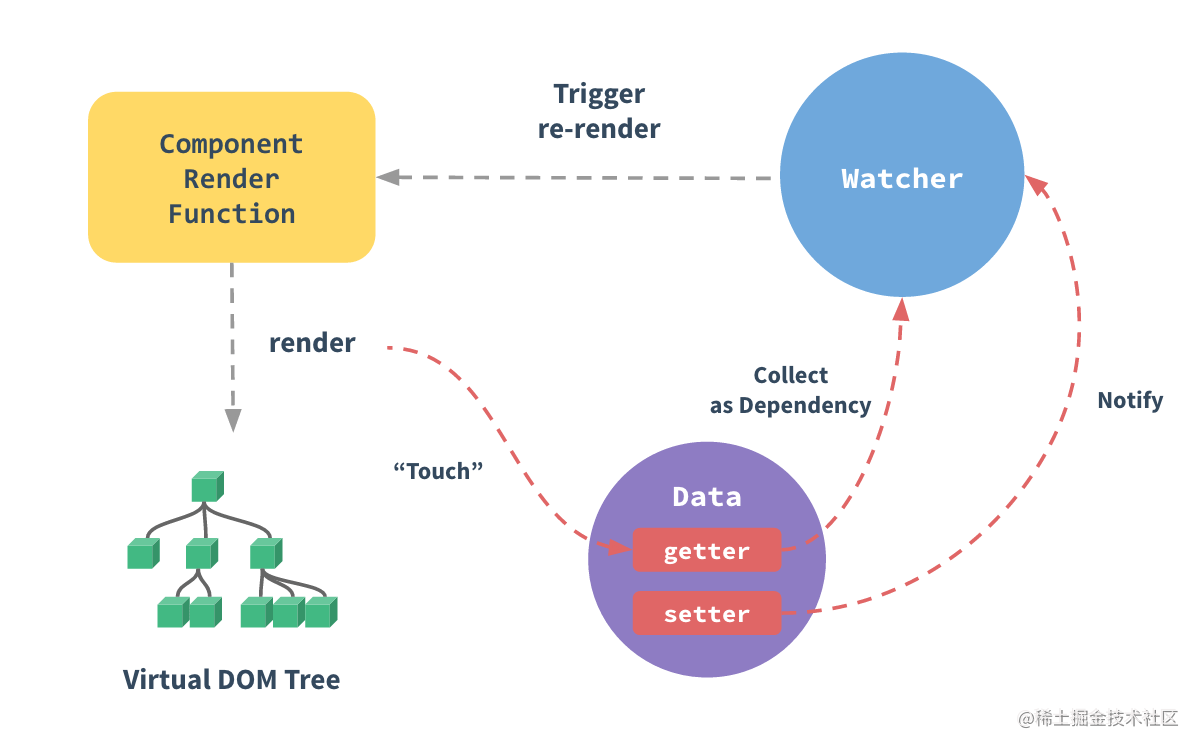
对Vue 数据响应式的理解一、数据响应式当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter网络异常,图片无法展示|总结一下: 任何一个 Vue Component 都有一个与之对应的 Watche...

从 vue 响应式原理出发实现特定对象禁止响应化
开篇总所周知,Vue 是一套用于构建用户见面的渐进式 MVVM 框架,对于初学者十分友好;Vue 在开发中充当了一个 VM(ViewModel)角色,内部使用 数据双向绑定 替我们完成了 V(View 视图)与 M(Model 模型,也指代逻辑部分)数据绑定和更新响应,整个 VM 部分也可以称为 响应式系统。数据响应式处理也是 Vue 最独特的特性之一。但是,在实际的开发过程中,我们的有些数据并....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
