78Vue - 响应式原理(异步更新队列)
你应该注意到 Vue 执行 DOM 更新是异步的,只要观察到数据变化,Vue 就开始一个队列,将同一事件循环内所有的数据变化缓存起来。如果一个 watcher 被多次触发,只会推入一次到队列中。然后,在接下来的事件循环中,Vue 刷新队列并仅执行必要的 DOM 更新。Vue 在内部尝试利用原生的Promise.then和 MutationObserver来调用异步队列,如果执行环境不兼容,会采用....
77Vue - 响应式原理(变化检测问题)
受现代 Javascript 的限制(以及 Object.observe 的废弃),Vue 不能检测到对象属性的添加或删除。因为 Vue 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue 转换它,这样才能让它是响应的。例如:var vm = new Vue({ data:{ a:1 } }) // `vm.a` 是响应的 vm.b ...
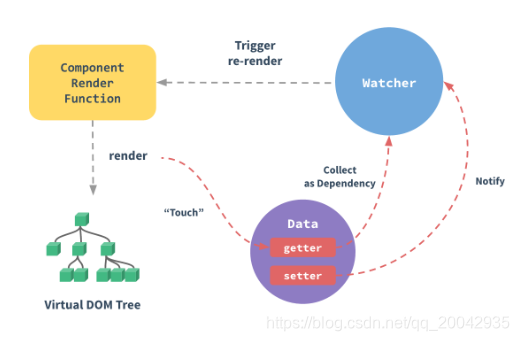
76Vue - 响应式原理(如何追踪变化)
把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项,Vue 将遍历它的属性,用Object.defineProperty 将它们转为 getter/setter。这是 ES5 的特性,不能打补丁实现,这便是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。用户看不到 getter/setters,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知....

深入理解Vue响应式系统:数据绑定探索
博主猫头虎 带您 Go to New World.✨ 博客首页——猫头虎的博客《面试题大全专栏》 文章图文并茂生动形象简单易学!欢迎大家来踩踩~ 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~ 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~ 希望本文能够给您带来一定的帮助文章粗浅,敬请批评指正!深入理解Vue响应式系统:数据绑定探索摘要:.....
05、模拟Vue数据响应式(万文知识回顾)
文章目录1、 预备知识1.1、Object.defineProperty语法数据描述符还具有以下可选键值:存取描述符还具有以下可选键值:注意,getter与setter需要变量中转1.2 函数柯里化1.3 闭包1.3.1、如何产生闭包(`closure`)1.3.2、闭包是什么?1.3.3、产生闭包的条件1.3.4、在chrome中的表现1.3.5、常用的闭包1.3.6、闭包的作用1.3.7、闭....

Vue响应式数据的原理
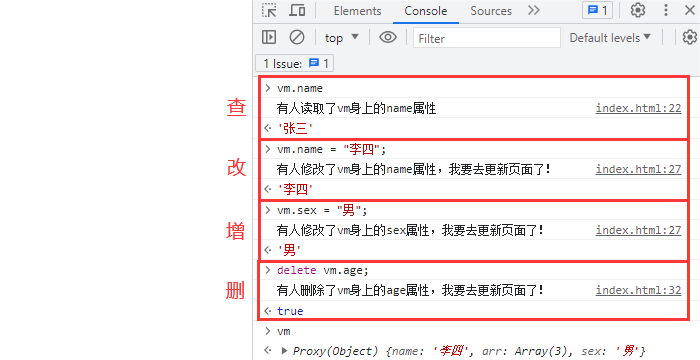
在 vue2 的响应式中,存在着添加属性、删除属性、以及通过下标修改数组,但页面不会自动更新的问题。而这些问题在 vue3 中都得以解决。vue3 采用了 proxy 代理,用于拦截对象中任意属性的变化,包括:属性的读写、属性的添加、属性的删除、以及通过下标修改数组,都可以自动更新页面。proxy 代理:用于在目标对象之前架设一层拦截,外界对该对象的访问,都必须先通过这层拦截,因此可以对外界的访....

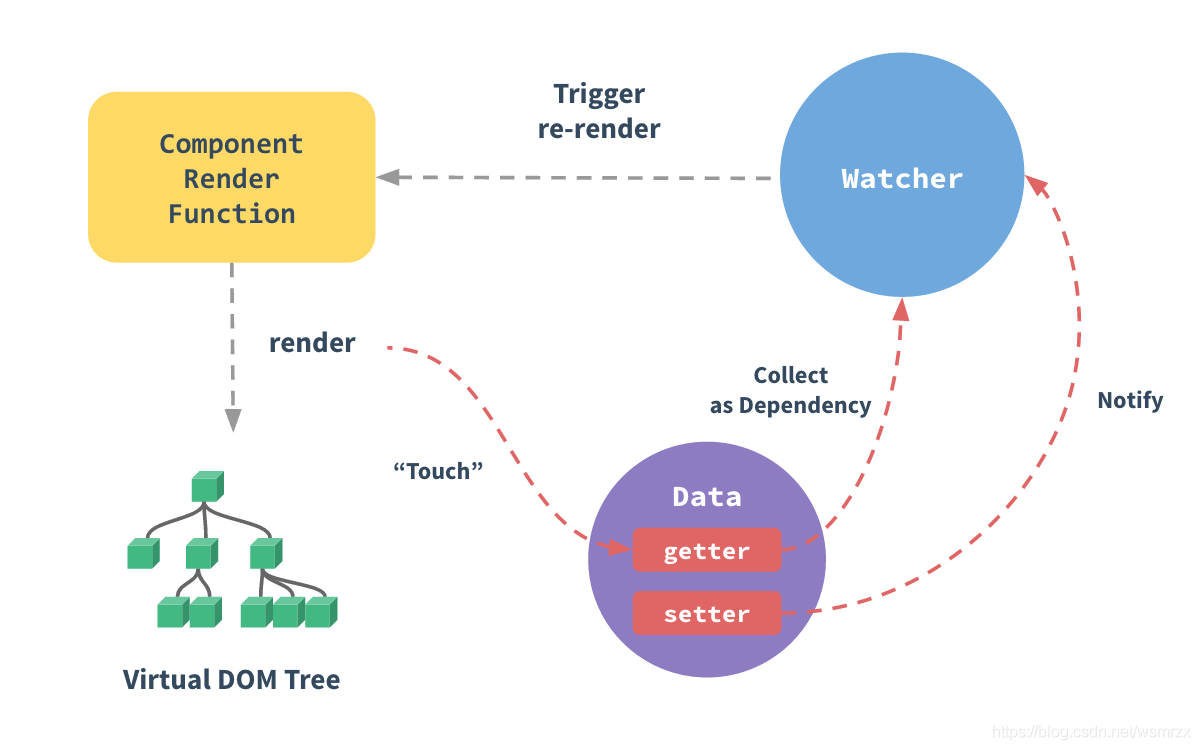
vue响应式原理与虚拟DOM实现
vue响应式原理与虚拟DOM实现 > 在Vue中最重要、最核心的概念之一就是响应式系统。这个系统使得Vue能够自动追踪数据变化,并在数据发生变化时自动更新相关的DOM元素。本文将会探讨Vue响应式系统的实现原理及其底层实现。 一、什么是响应式系统 在Vue中,我们可以使用data属性来定义组件的数据。这些数据可以在模板中使用,并且当这些数据发生变...
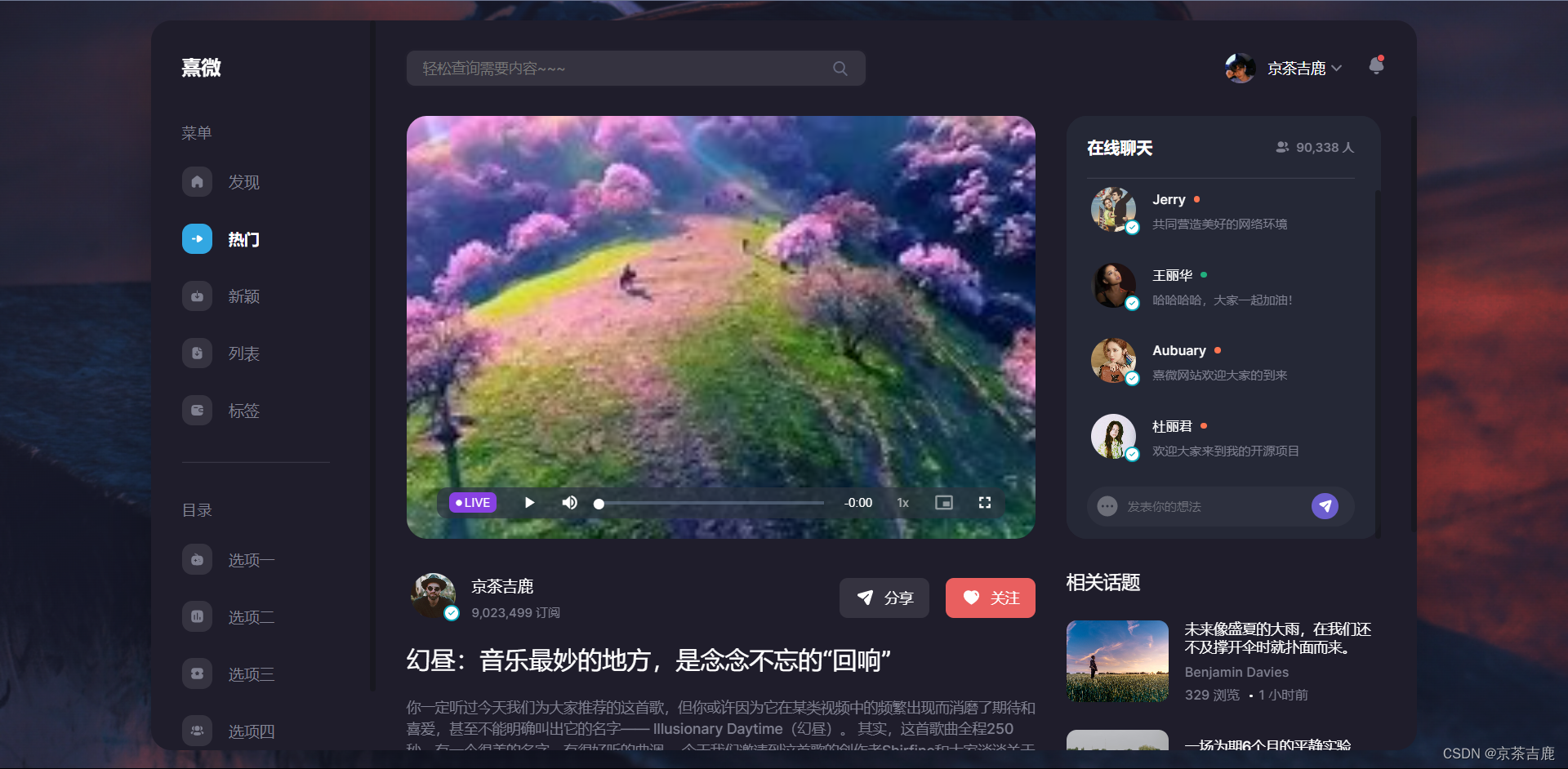
熹微~~~基于Vue开发的昏暗风格的响应式网页!
熹微网页介绍1、项目简介熹微(dim-star),名字来源于晋代田园派诗人陶渊明的《归去来兮辞》:问征夫以前路,恨晨光之熹微,因为整个界面的风格是较为暗淡的,页面中的组件又总是给人微亮的感受,所以以熹微来命名。熹微是基于vue框架开发的只包含前端页面的响应式网页,整个页面的响应式布局可以很好的展示组件随着页面的尺寸的变化而变化。2、项目环境搭建1.项目创建创建项目 dim-starvue cre....

vue源码系列-深入响应式原理数组变异方法
前言上一篇文章 深入响应式原理Vue.set 我们学习了 Vue.set 的实现原理,在此基础上我们再来学习下 vue 中数组变异方法为什么无法监听数组我们知道 vue 是利用 Object.defineProperty 来实现监听的,为什么说无法监听数组呢?是因为 Object.defineProperty 的原因么其实 Object.defineProperty 是可以监听数组元素的cons....
Vue学习笔记(十三) 响应式原理
1、外在表现响应式系统是 Vue 的核心特性之一,它的实质其实就是 当数据模型发生变化时,视图将会自动更新这样可以避免开发人员直接操作 DOM,大大降低开发难度,这也是 Vue 提倡 数据驱动 的原因我们看一个例子<!DOCTYPE html> <html> <head> <title>Demo</title> <...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
