vue响应式基础
声明响应式状态 ref() 在组合式 API 中,推荐使用 ref() 函数来声明响应式状态: import { ref } from 'vue' const count = ref(0) ...
Vue创建浅层响应式数据
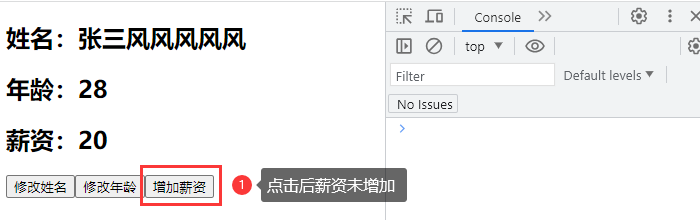
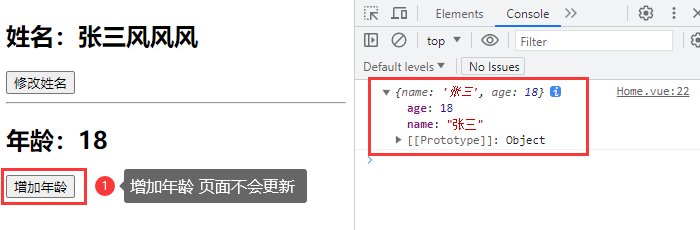
shallowReactive:只处理对象第一层数据的响应式(浅响应式)。 shallowRef:只处理基本数据类型的响应式,不处理对象类型的响应式。 shallowReactive 适用于:如果有一个对象类型的数据,结构比较深,但变化时只是外层属性会变化。 shallowRef 适用于:如果有一个对象类型的数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换。 ...

Vue响应式数据的判断
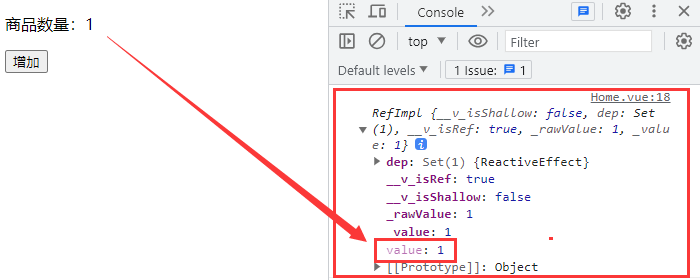
isRef:检查一个值是否为一个 ref 对象。 isReactive:检查一个对象是否由 reactive 创建的响应式数据。 isReadonly:检查一个对象是否由 readonly 创建的只读数据。 isProxy:检查一个对象是否由 reactive 或者 readonly 创建的数据。 响应式数据判断的使用: 检测 ref 数据: ...
Vue 响应式数据的判断
isRef:检查一个值是否为一个 ref 对象。 isReactive:检查一个对象是否由 reactive 创建的响应式数据。 isReadonly:检查一个对象是否由 readonly 创建的只读数据。 isProxy:检查一个对象是否由 reactive 或者 readonly 创建的数据。 响应式数据判断的使用: 检测 ref 数据: ...
Vue 将响应式数据转为普通对象
toRaw:将一个 reactive 生成的响应式数据转为普通对象。 toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。 markRaw:标记一个对象,使其永远不会再成为响应式数据。 markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高性能。还有一些数据不应该被设置为响应式的,例如复杂的第三方类库等。 ...

Vue 的响应式数据 ref的使用
ref 是 vue 提供给我们用于创建响应式数据的方法。 ref 常用于创建基本数据,例如:string、number、boolean 等。 ref 还是通过 Object.defineProperty 的 get 与 set 方法,实现的响应式数据。 ref 创建基本数据: ...

解释 Vue 的响应式系统原理。
Vue 的响应式系统是基于数据劫持和发布订阅模式实现的。当一个普通的 JavaScript 对象传入 Vue 实例作为data选项时,Vue 会遍历data的所有属性,并使用Object.defineProperty或ES6的Proxy重写这些属性的getter和setter方法。这些属性的getter和setter对于用户是不可见的,但是 Vue 可以...
Vue响应式中的渲染 watcher
在 Vue.js 中,watch 是一个非常有用的选项,它允许你在数据变化时执行自定义逻辑。当你需要在数据变化时执行异步或开销较大的操作时,这是非常有用的。 你可以在 Vue 实例中设置一个 watch 选项来监听某个数据的变化。当被监听的数据变化时,watch 回调函数就会被触发。 以下是一个简单的示例: ...
Vue响应式中的渲染 watcher
在Vue中,响应式系统是通过使用Watcher来实现的。Watcher可以观察数据的变化,并且在数据发生变化时重新渲染相关组件或视图。 在Vue的响应式系统中,有三种主要类型的Watcher,分别是: 渲染Watcher(Render Watcher):用于观察和处理组件的渲染过程。当组件中的响应式数据发生变化时,渲染Watcher会重新执行组件的render函数,并...
掌握 Vue 响应式系统,让数据驱动视图(下)
四、组件的渲染过程描述组件的生命周期钩子函数在 Vue 组件中,生命周期钩子函数是在组件的生命周期不同阶段调用的特殊函数。它们允许你在组件的创建、挂载、更新和销毁等阶段执行自定义的逻辑。以下是 Vue 组件中常见的生命周期钩子函数:created():在组件创建后立即调用。此时,组件的数据和属性已经初始化,但还没有挂载到 DOM 中。mounted():在组件挂载到 DOM 后调用。此时,组件已....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
