Vue是如何劫持响应式对象的
Vue劫持响应式对象的过程,主要是利用了JavaScript中的Object.defineProperty()方法(Vue 2)或Proxy对象(Vue 3)来实现数据劫持和依赖追踪。以下是Vue如何劫持响应式对象的详细解释: Vue 2中的数据劫持 在Vue 2中,数据劫持是通过Object.de...
介绍一下Vue中的响应式原理
Vue中的响应式原理是其核心特性之一,它允许数据模型仅仅是普通的JavaScript对象,而当我们修改数据时,视图会进行更新,从而避免了频繁的DOM操作,提高了开发效率。以下是Vue中响应式原理的详细介绍: 一、Vue响应式原理的核心概念 响应式对象:Vue使用Object.defineProper...
优化Vue的响应式性能
在使用 Vue 开发应用时,性能优化是一个重要的课题。优化 Vue 的响应式性能可以提升应用的运行效率和用户体验。 一、合理使用响应式数据 只将必要的数据设置为响应式:避免将过多不必要的数据设置为响应式,以免增加不必要的性能开销。避免过度嵌套的对象和数组:过度嵌套的结构可能会导致性能下降,尽量保持数据结构的简洁。 二、减少不必...
手把手教你剖析vue响应式原理,监听数据不再迷茫
近期在对 vue 的学习到一定阶段之后,在想着自己能不能造些东西。于是身边的小伙伴建议说可以从看 vue 的源码开始,毫无头绪的我原本迟迟不敢迈出这一步……(内心经历了各种自我劝说后)最终,我开启了我的源码学习之路。 于是我搜刮了一些常见的原理来进行学习,我对 vue 源码的第一步从 vue 的响应式原理开始。 下面的这篇文章中,将记录我学习 vue 响应式原理的总结。一起来了解一下吧~ 一、....

vue学习之响应式数据绑定
Vue.js 的响应式数据绑定是框架的核心特性之一,它允许开发者将数据模型(data)和视图(view)紧密地连接起来。当数据模型发生变化时,视图会自动更新以反映这些变化,反之亦然。 响应式数据绑定的工作原理: 数据劫持:Vue.js 使用 Object.definePr...
Vue数据动态代理机制的实现以及响应式与数据劫持
1.Object.defineProperty() (1)这个方法是ES5新增的 (2)这个方法的作用是:给对象新增属性,或者设置对象原有的属性 (3)用法:Object.defineProperty(给哪个对象新增属性,‘新增的属性名是什么’,{给新增的属性设置相关的配置项key:value对}) 补充:配置项有哪些? ①value配置项:给属性指定值 ...

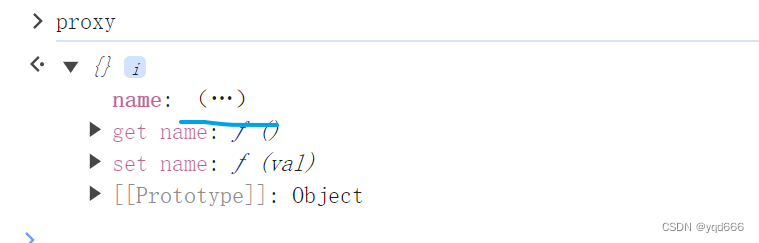
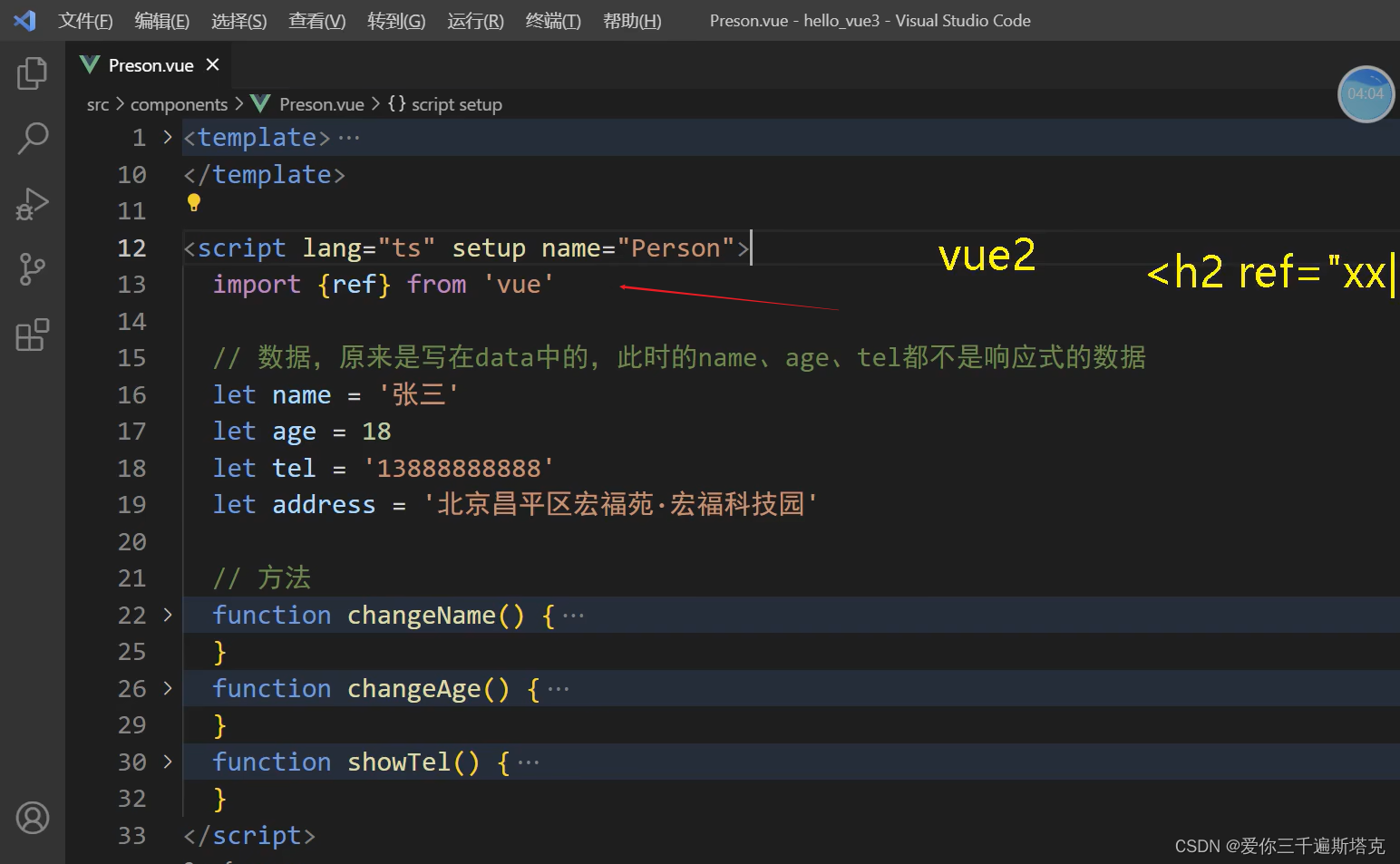
Vue中ref创建_基本类型的响应式数据,在Vue2的年代,数据配在data里,Vue3的区别是不把响应数据写在data里,那个数据是响应式的用ref包一下,let name = ref(“张三“)
1、使用ref的第一步,使用 import {ref} from 'vue'进行引入 1、 {{naeme} ...


Vue的响应式原理:深入探索Vue的响应式系统与依赖追踪
在前端框架的海洋中,Vue以其简洁、直观和强大的响应式系统脱颖而出。Vue的响应式系统是其核心特性之一,它使得开发者能够以一种声明式的方式将视图与数据绑定,当数据发生变化时,视图能够自动更新。本文将深入探讨Vue的响应式原理,包括其响应式系统和依赖追踪的实现机制。 一、Vue的响应式系统 Vue的响应式系统基于JavaScri...
Vue是如何实现响应式系统的
Vue.js 的响应式系统是其核心特性之一,它允许 Vue 实例的数据对象与视图之间保持同步。当数据对象发生变化时,视图会自动更新。这种响应式特性是 Vue 能够高效处理用户输入和动态数据更新的关键。 Vue 的响应式系统主要通过以下几个步骤实现: 1. Object.defineProperty Vue 使用 Object.defineProperty...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注