vue2知识点:Vue封装的过度与动画
@[toc] 3.25Vue封装的过度与动画 3.25.1知识点总结 3.25.2案例 注意点1:最好有css动画基础,再练习这块,但我只是了解所以原封不动拷贝看效果就是,当了解即可。【动画/过度】使用方式:1)定义【动画/过度】样式名称2)用标签包裹起来要实现动画的元素> 使用动...

Vue封装分页下拉选择器的组件
在Vue项目中,经常需要实现带有分页功能的下拉选择器组件,以满足用户在大量数据中选择项的需求。本文将介绍如何封装一个Vue组件,该组件结合了分页和搜索功能,使得用户可以在大量数据中快速找到并选择所需项。 组件概述 该组件名为SelectWithPage,它将整合Element UI的<el-select>下拉选择器和<el-pagination>...

vue自定义Hooks函数使用和封装思想
在Vue3中,自定义Hooks函数是提升代码复用性和组织性的重要手段。通过封装可复用的逻辑代码,开发者可以更加高效地构建和维护大型应用。下面将详细介绍Vue3中自定义Hooks函数的使用和封装思想,并给出具体的代码演示。 自定义Hooks函数概述 Vue3中的自定义Hooks函数允许开发者封装和重用逻辑代码。这些函数是使用Composition API创...
在vue中封装第三方组件的标准
在Vue.js项目中,经常会用到各种第三方组件库来提升开发效率和用户体验。然而,直接使用这些组件可能会导致代码结构混乱、样式冲突等问题。为了保持项目的整洁和可维护性,我们需要优雅地封装这些第三方组件。下面是一篇关于如何在Vue中优雅地封装第三方组件的文章。 如何在Vue中优雅地封装第三方组件 在Vue.js项目中,第三方组件库是不可或缺的一...
【奇葩问题】vue 多个el-drawer 嵌套遮罩混乱问题解决方案,vue在<el-drawer>中嵌套<el-drawer>时遮罩bug 为了解决问题自己封装了一个简易的抽屉组件
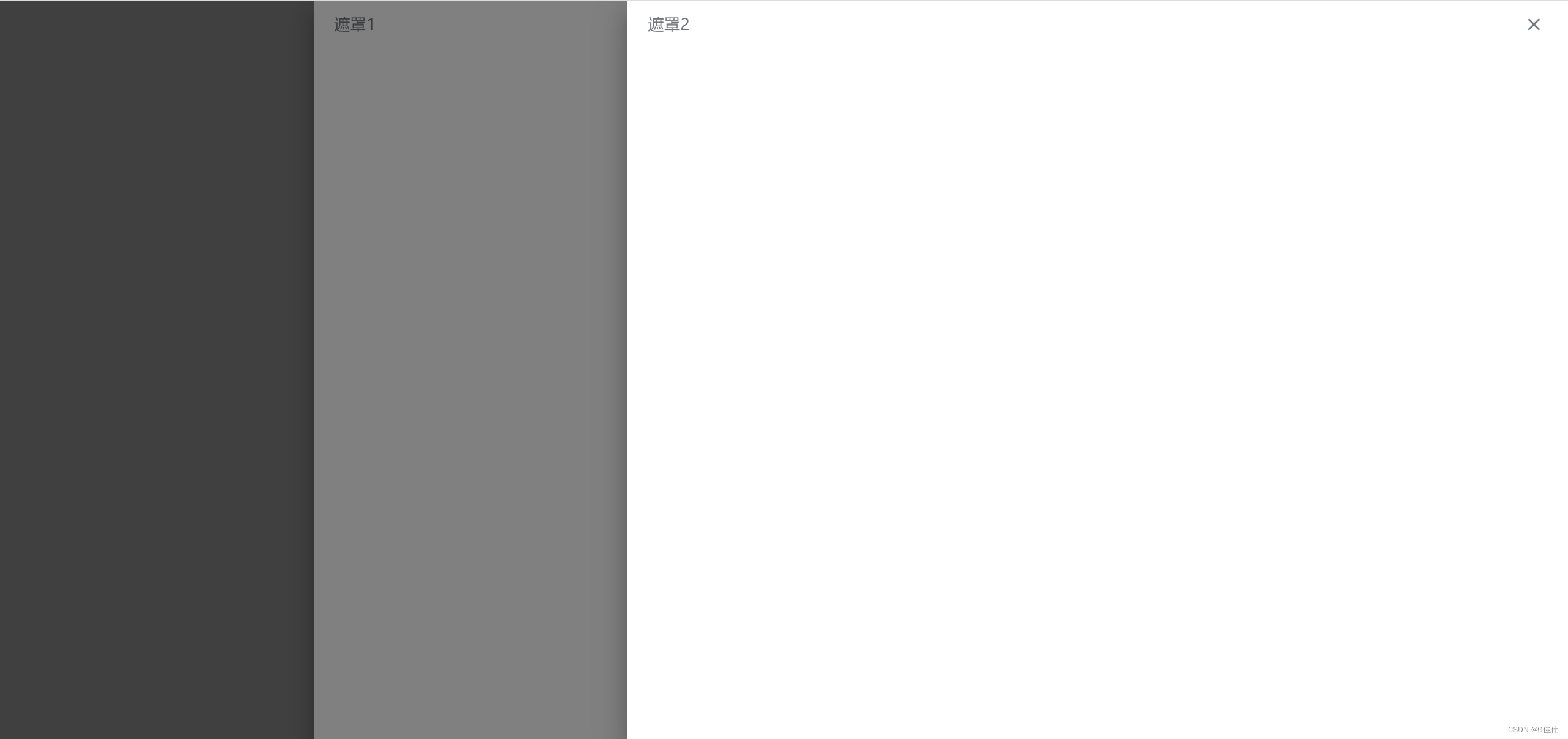
背景:vue项目中多个el-drawer抽屉组件嵌套官方自带遮罩层出现顺序混乱的bug 使用了官方自带类 :append-to-body=“true” :modal-append-to-body=“false” 都无法解决后 自己定义了一个组件,虽然简陋但是解决了问题 最终展示效果 ...

vue封装svg
<template> <svg aria-hidden="true" :style="{ width: size + 'px', height: size + 'px' }"> <use :xlink:href="symbolId" :fill="color" /> </svg> </template> ...

vue封装面包屑组件
使用 <script setup lang="ts" > import { ArrowRight } from '@element-plus/icons-vue' const props = defineProps(['item']) </script> &...
vue中高精度小数问题(加减乘除方法封装)处理
文档地址:https://mikemcl.github.io/bignumber.js/ npm install bignumber.js --S ...
Vue 封装一个函数,小球原始高度不固定,弹起比例不固定、计算谈几次后,高度低于1米
## 简介 本文将介绍如何使用Vue封装一个函数,计算小球弹跳的次数,直到高度低于1米。函数的参数包括小球的原始高度和弹起比例。通过代码案例演示了如何使用Vue进行封装和调用。 ## 函数封装 ```vue <template> <div> <label for="height...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注