Vue中组件化编码 完成任务的添加、删除、统计、勾选需求(实战练习三完结)
上一个章节实现数据在组件之间的传递 。这一章主要是完成添加任务到任务栏、删除任务栏、统计任务完成情况。主要还是参数在各个组件之间的传递。上一章节的链接地址:https://blog.csdn.net/weixin_43304253/article/details/126238030 文章目录 1、实现的效果演示 2、需求实现的大致流程 3 、代码(这里只给出主要部分代码、详细代码...

任务清单小功能的实现(任务的增、删、改、查、存储)使用Vue实现
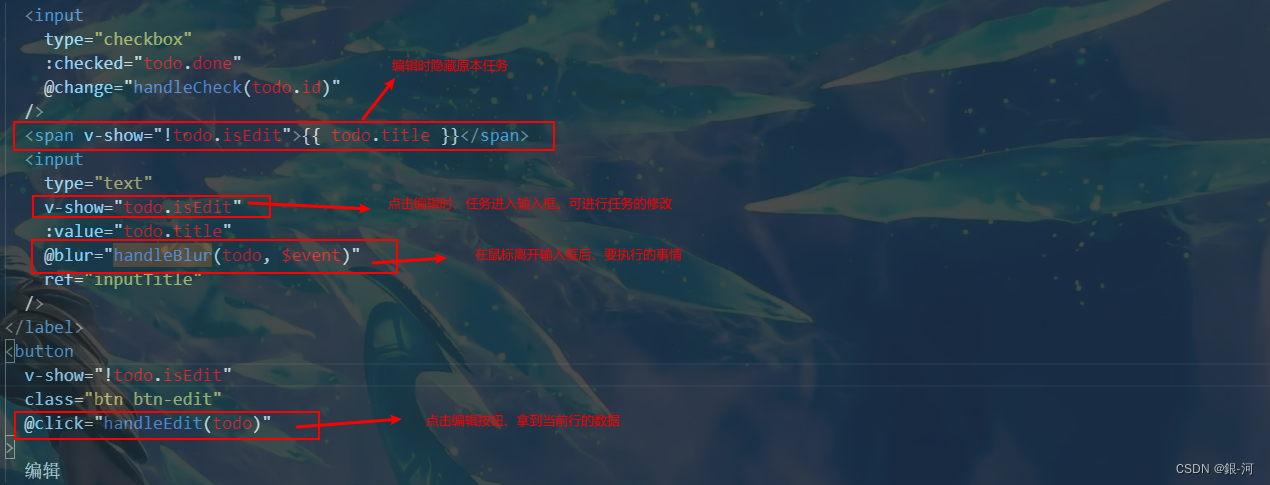
文章目录 1、实现的效果(视频演示) 2、重点讲解(编辑的实现) 2.1 提示(官网介绍nextTick的用法) 3、编辑功能的核心代码 4、完整的代码 5、以往练习 任务清单案例(纯Vue)实现的功能:增加、删除、修改、查看任务数据存储:数据存储在浏览器中组件间通信的方式:全局事件总线、消息的订阅和发布 1、实现的效果(视频演示) 任务清...

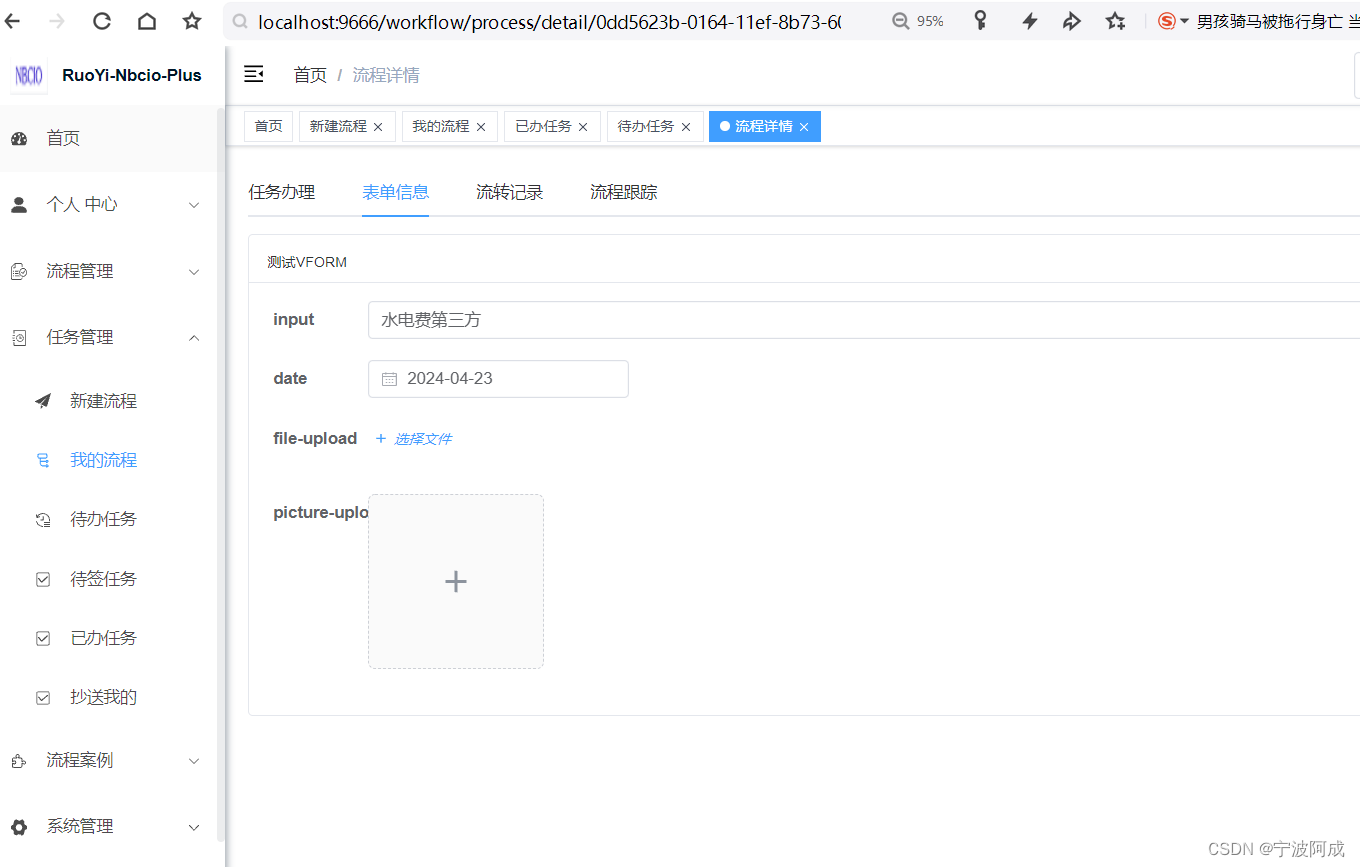
ruoyi-nbcio-plus基于vue3的flowable收回任务后重新进行提交表单的处理
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

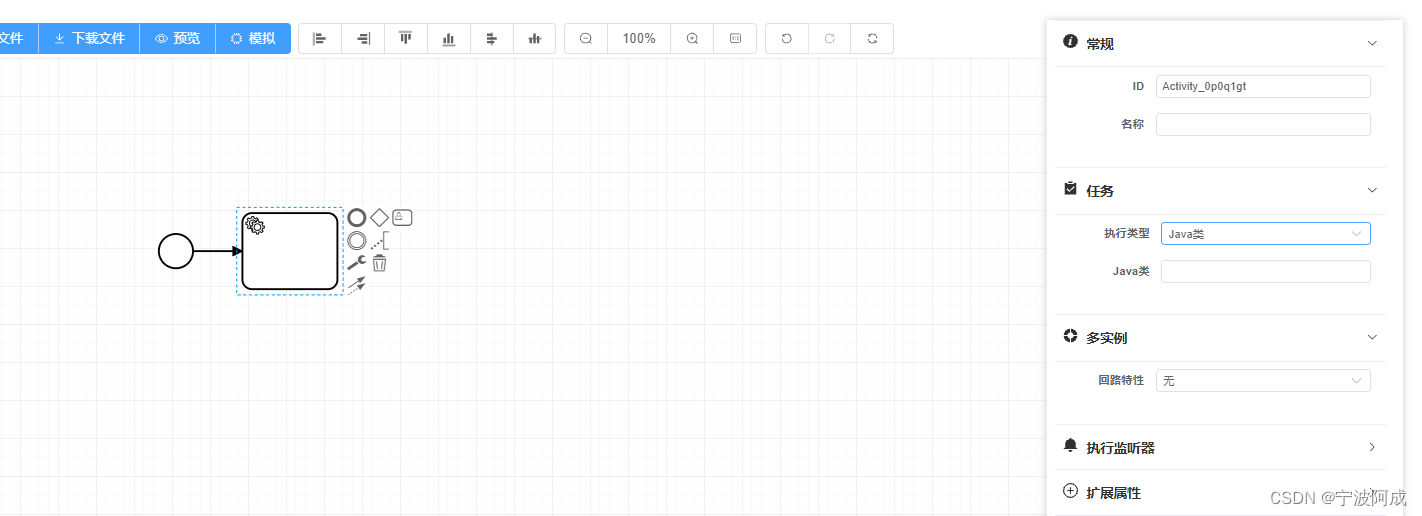
ruoyi-nbcio-plus基于vue3的flowable服务任务的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

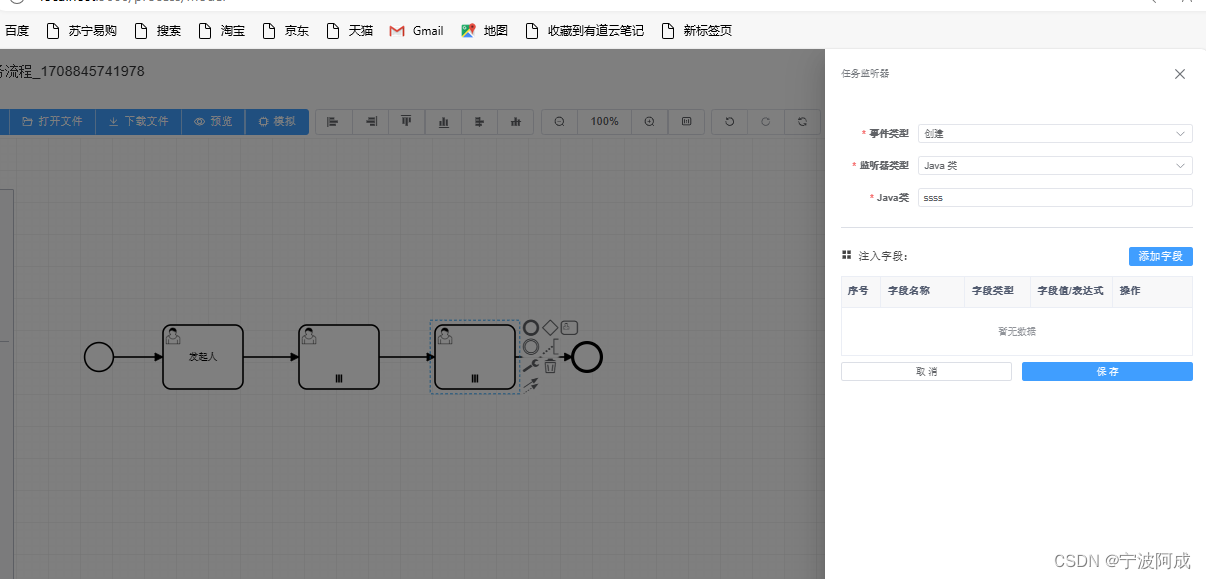
ruoyi-nbcio-plus基于vue3的flowable任务监听器的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

ruoyi-nbcio-plus基于vue3的flowable任务切换的主文件ElementTask.vue的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

ruoyi-nbcio-plus基于vue3的flowable接收任务的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

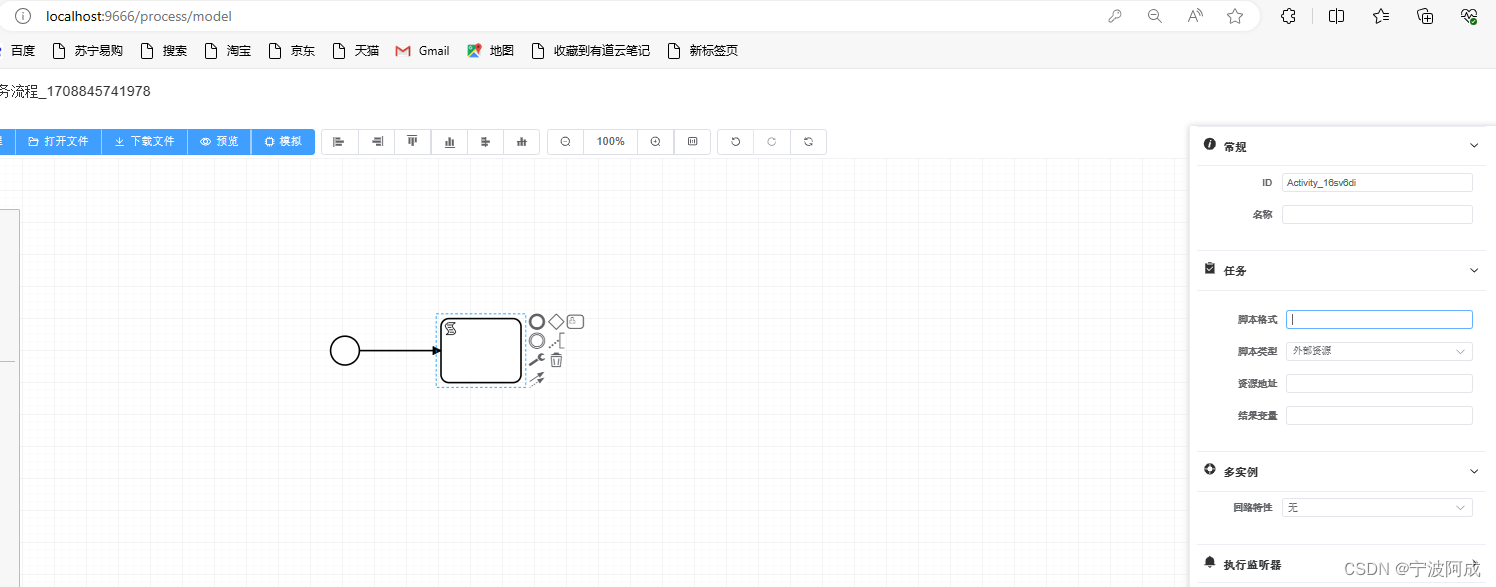
ruoyi-nbcio-plus基于vue3的flowable脚本任务的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

ruoyi-nbcio-plus基于vue3的flowable用户任务的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

vue 实现任务步骤条
实现拐弯时间线、弯曲时间线或弯曲任务步骤条等效果,可以使用Vue来构建组件并结合CSS进行样式的调整。以下是一个简单的示例: HTML模板: <template> <div class="timeline"> <div class="t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注