【Flutter】StatefulWidget 组件 ( Image 组件 | TextField 组件 )
文章目录一、Image 组件二、TextField 组件三、 相关资源一、Image 组件Image 组件有多个命名构造函数 , 可以从 文件 / 内存 / 网络 / Assets 中加载文件 , 分别对应不同的构造函数 ;class Image extends StatefulWidget { // 从网络中加载图片的构造函数 Image.network( // 图片的网络地...

【Flutter】StatefulWidget 组件 ( FloatingActionButton 组件 | RefreshIndicator 组件 )(二)
四、BottomNavigationBar 底部导航栏选中状态切换代码示例BottomNavigationBar 底部导航栏每个 BottomNavigationBarItem 都有一个选中状态 , 通过 StatefulWidget 可以改变页面状态 ;设置一个成员变量 , 标识当前选中的索引值 ;/// 当前被选中的底部导航栏索引 int _currentSelectedIndex = ...

【Flutter】StatefulWidget 组件 ( FloatingActionButton 组件 | RefreshIndicator 组件 )(三)
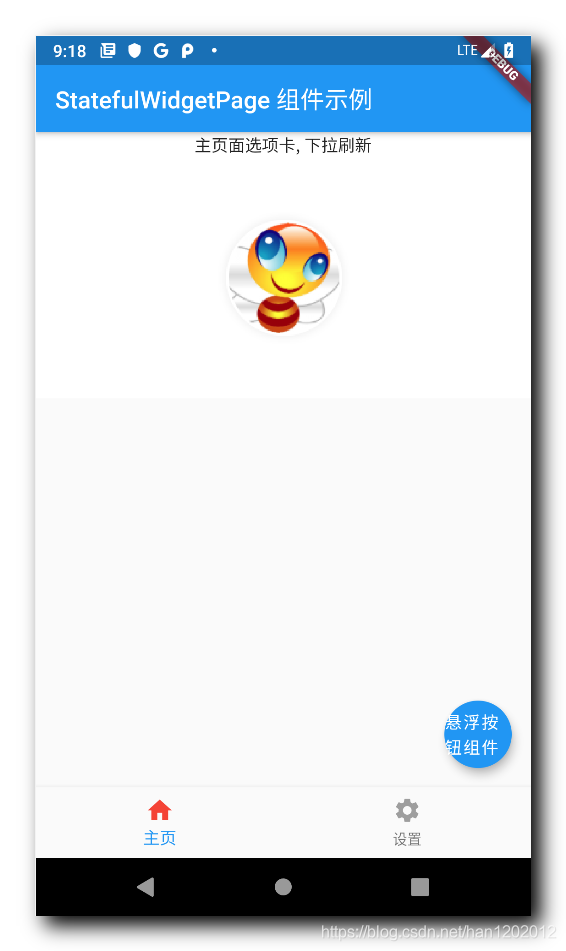
五、BottomNavigationBar 底部导航栏切换选项卡界面BottomNavigationBar 底部导航栏的 onTap 回调方法中 , 设置当前选中的选项卡索引 , 根据该索引值修改 Scaffold 组件的 body 对应组件 , 如果选项卡索引为 0 , 显示组件 0 , 如果选项卡索引为 1 , 那么显示组件 1 ;设置 body 字段值时 , 根据当前的被中选的选项卡索引值....

【Flutter】StatefulWidget 组件 ( FloatingActionButton 组件 | RefreshIndicator 组件 )(一)
文章目录一、BottomNavigationBar 组件二、BottomNavigationBarItem 组件三、BottomNavigationBar 底部导航栏代码示例四、BottomNavigationBar 底部导航栏选中状态切换代码示例五、BottomNavigationBar 底部导航栏切换选项卡界面六、 相关资源一、BottomNavigationBar 组件BottomNavi....

【Flutter】StatefulWidget 组件 ( 创建 StatefulWidget 组件 | MaterialApp 组件 | Scaffold 组件 )(一)
文章目录一、StatefulWidget 组件二、创建 StatefulWidget 组件三、MaterialApp 组件四、Scaffold 组件五、 相关资源一、StatefulWidget 组件StatefulWidget 组件是 有状态组件 , 有如下常用的基础组件 :MaterialApp : 材料设计 APP 组件 , 通常用作页面的根节点 ;Scaffold : Flutter 封....

【Flutter】StatefulWidget 组件 ( 创建 StatefulWidget 组件 | MaterialApp 组件 | Scaffold 组件 )(二)
三、MaterialApp 组件MaterialApp 组件是 材料设计 ( Material Design ) APP 组件 , 通常用作页面的根节点 ;MaterialApp 组件是 StatefulWidget 的子类 ;通过 MaterialApp 组件很容易实现符合 Material Design 规范的应用 ;MaterialApp 组件中的 tittle 字段就是标题设置 , th....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter组件相关内容
- Flutter页面组件
- Flutter组件页面
- Flutter组件widgets
- Flutter next封装组件
- Flutter列表组件
- Flutter功能组件
- Flutter数据通信组件
- 组件Flutter
- Flutter组件appbar
- Flutter布局组件
- Flutter组件按钮
- Flutter组件输入框
- Flutter原生组件
- Flutter material组件
- Flutter组件row column
- Flutter组件wrap
- Flutter多子元素组件
- Flutter单一子元素组件
- Flutter教程基础组件
- Flutter组件card
- Flutter组件pageview
- Flutter入门组件
- Flutter动画组件
- Flutter hero组件
- Flutter侧拉导航栏drawer组件pageview
- Flutter动画使用流程组件
- Flutter image组件配置
- Flutter image组件网络插件
- Flutter stack组件wrap
- Flutter布局组件简介row
Flutter更多组件相关
Flutter您可能感兴趣
- Flutter权限
- Flutter步骤
- Flutter设备
- Flutter环境配置
- Flutter Android
- Flutter环境
- Flutter运行
- Flutter应用程序
- Flutter应用
- Flutter demo
- Flutter开发
- Flutter技术
- Flutter Dart
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter实战
- Flutter App
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注