vue3 导出excel表格
第一步:安装插件:npm install js-table2excel第二步:引入插件:import table2excel from 'js-table2excel'第三步:导出的数据const arr = ref([ { id: 1, imgae: "https://www.ssfiction.com/wp-content/uploads/2020/08/20...

vue3中将表格导出excel的方法(极简且有效)
安装依赖,导入模块安装npm i xlsx 或者 pnpm i xlsx导入import * as XLSX from 'xlsx' 这边有个说法:在JavaScript中,使用import语句导入模块时,有两种不同的导入方式:默认导入和命名导入。import XLSX from 'xlsx' 是默认导入,它假设模块中有一个默认导出的对象。但是,在 xlsx 模块中,并没有默认导出的对象的时候,....

vue3 导出excel表格
第一步:安装插件:npm install js-table2excel第二步:引入插件:import table2excel from 'js-table2excel'第三步:表格表头const column = [ { title: "id", key: "s_id", type: "text", }, { ...

vue3 导出数据为Excel表格
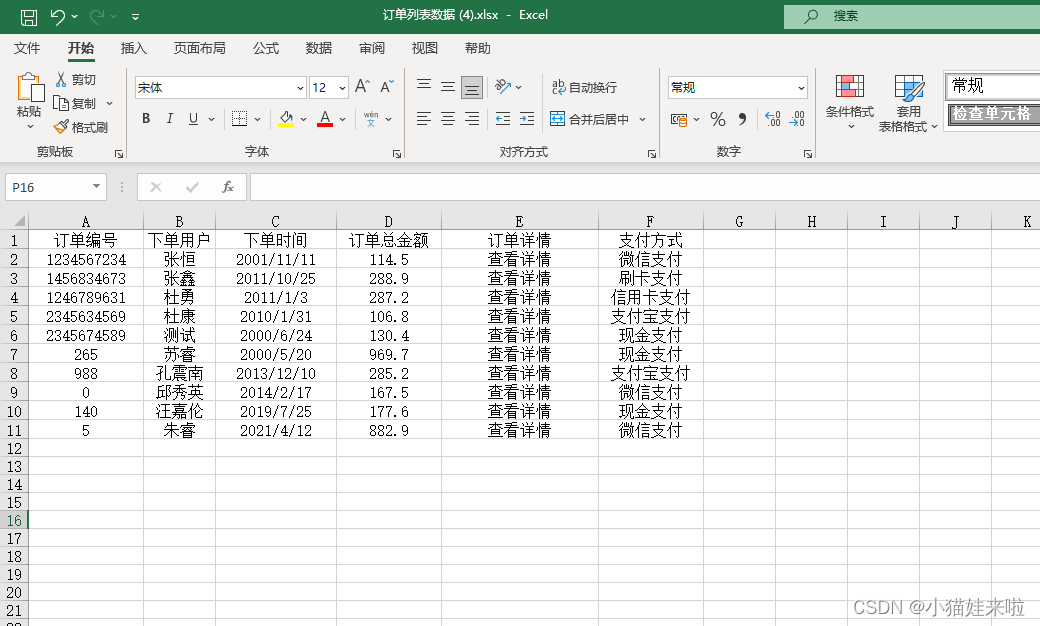
vue3导出数据成excel表格效果演示: 首先安装插件 :npm install js-table2excel然后引入插件:import table2excel from 'js-table2excel';设置一个按钮点击事件:<el-button type="success" @click="export_">导出excel文件</el-button&a...

如何使用vue3导出excel表格
要在Vue 3中实现导出Excel表格,你可以借助一些现有的库或插件,例如`xlsx`库。以下是一个基本的示例代码:1. 安装`xlsx`库:```shell npm install xlsx ```2. 在Vue组件中引入`xlsx`库和相关函数:```javascript import XLSX from 'xlsx'; ```3. 在Vue组件中定义...
Vue3导出excel表格
安装xlsx和file-saveryarn add file-saver xlsx //或 npm install file-saver -S npm install xlsx -S页面引入xlsx和file-saverimport * as XLSX from "xlsx"; import FileSaver from 'file-saver'导出函数//参数dom表示传入的表格dom节点,t....
Vue3 导出excel
在Vue 3中,你可以使用第三方库xlsx来生成并导出Excel文件。下面是一个简单的实现示例:首先,你需要安装xlsx库。可以使用npm或yarn来安装:npm install xlsx --save在Vue组件中,你可以使用xlsx库来生成Excel文件并提供一个导出按钮供用户下载。1. <template> 2. <div> 3. <!-- 此处是....
vue3导出excel表格方式 ---XLSX文件(最快的导出方法 )
首先需要导入的插件有:npm install element-plus --save,//elementplus的组件库(这个可用可不用,我用的是组件的按钮所以需要使用到他)npm install xlsx --save//xlsx的插件现在看看代码吧<script setup> import { reactive, ref } from "vue"; import XLXS fro....
vue3导出excel表格(包括导出图片)
一、只导出数据(不包括图片)安装依赖:npm install xlsx --saveimport * as XLSX from "xlsx";<div class="add_inner" @click="onBatchExport" style="background-color: #67c23a" > <p>导出</...

vue3 使用element表格导出excel表格(带图片)
如想要实现导出功能,并且可以导出图片,如下图效果: 下面直接上步骤:下载安装插件: 安装命令:npm install js-table2excel引入插件:import table2excel from 'js-table2excel'使用插件 .....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

