导出excel的两个方式:前端vue+XLSX 导出excel,vue+后端POI 导出excel,并进行分析、比较
前言 一、需求分析 1. 两个方式 导出excel有两个方式,前端导出 和 后端导出 前端导出excel:就用 vue+XLSX(npm 包) 后端导出excel:就用 vue+POI(maven 包) 2. 对比分析 前端导出excel 相对来说简单一点,XLSX是前端 npm 包,但是如果数据量大的话,会卡顿,处理时间慢;当数据量多的时候 使用后端导出会好一点 后端导出exce...

技术心得:前端点击按钮,导入excel文件,上传到后台,excel接收和更新数据
[/span>extend name="Public:public"/>[/span>block name="admin"[/span>div class="main-content" [/span>div class="container-fluid" ...
【sheetjs】纯前端如何实现Excel导出下载和上传解析?
最近忙着做项目,Rust精华小册忙完项目就更新。近期文章总结一下项目中遇到的一些好玩的点。 本文介绍的是sheetjs下面的xlsx库, 它有付费版和开源版。付费版可以为表格设置好看的样式,开源版则没有这些功能。 Github仓库停留在两年前的版本了,最新的版本是自托管的,仓库地址如下:https://git.sheetjs.com/sheetjs/sheetjs 首先,我们基于vite创...

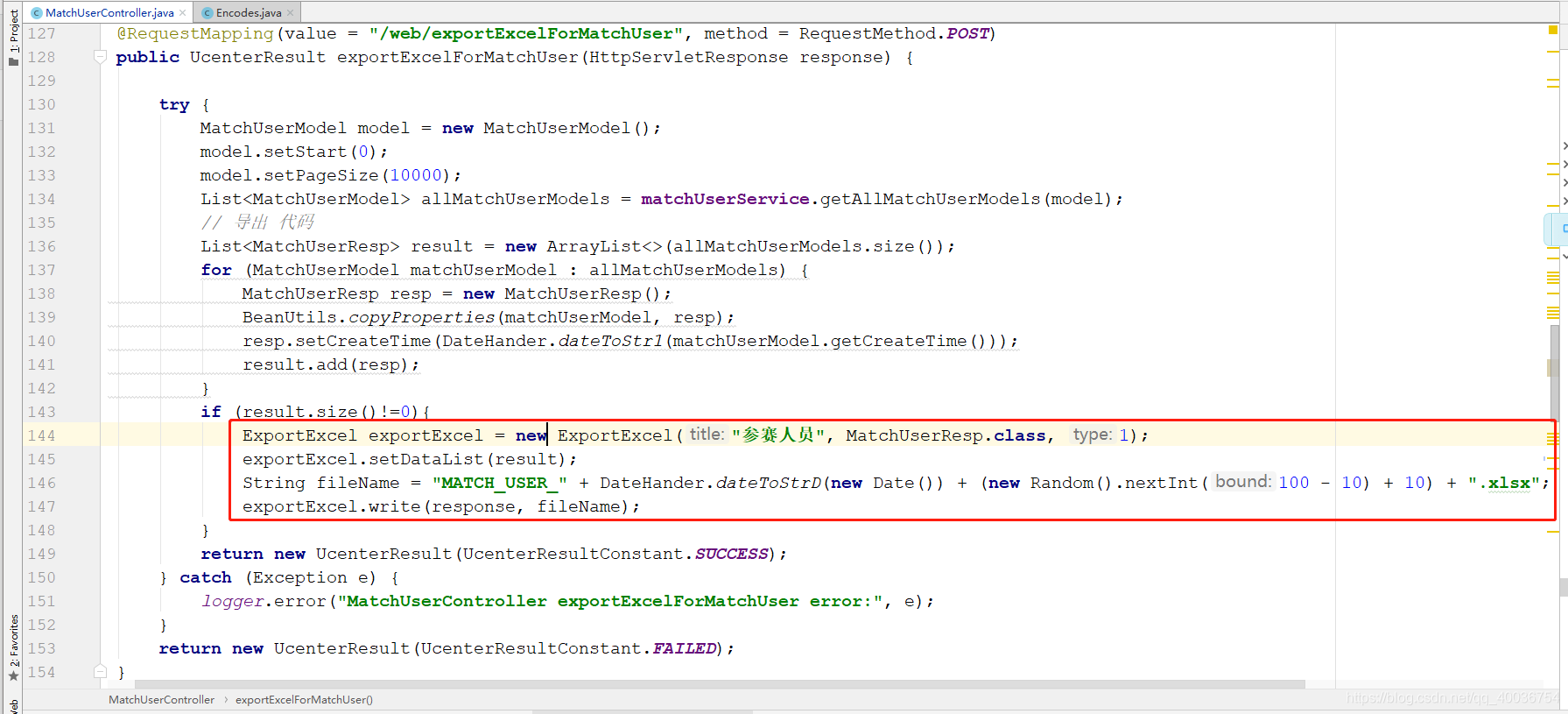
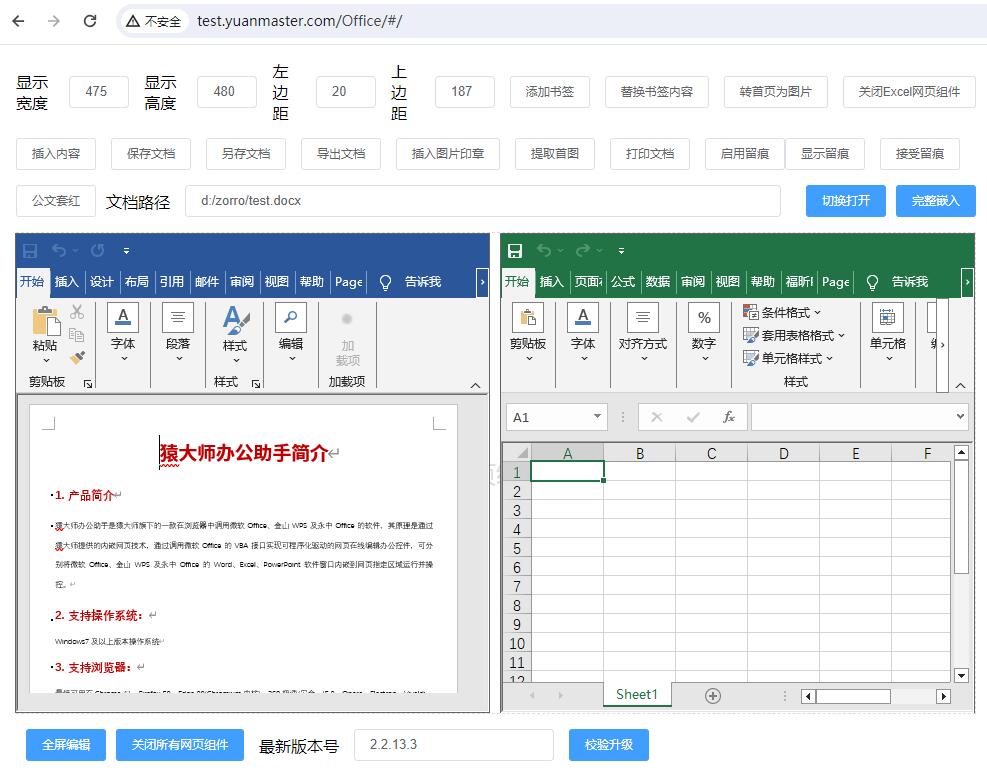
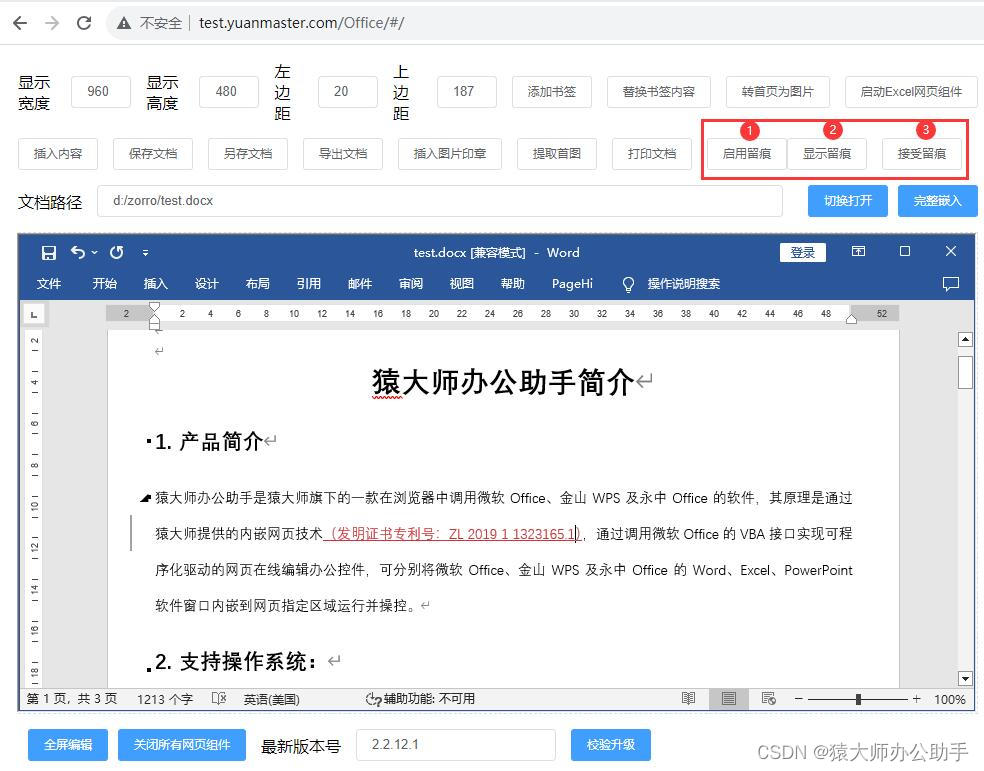
如何用JAVA如何实现Word、Excel、PPT在线前端预览编辑?
背景 随着信息化的发展,在线办公也日益成为了企业办公和个人学习不可或缺的一部分,作为微软Office的三大组成部分:Word、Excel和PPT也广泛应用于各种在线办公场景,但是由于浏览器限制及微软Office的不开源等特性,导致Word、Excel和PPT在在线办公很难整合到自己公司的OA或者文档系统。 下面介绍几种目前最常见的几种用JAVA如何实现Word、Excel、PPT...

前端解析Excel文件
背景 用户上传excel文件需要在前端进行预览,在数据量不大,不影响性能体验的情况下,可以将excel解析放到前端进行操作,之后再将解析出来的数据传给后端 安装依赖 xlsx npm i xlsx -S ...
2024年纯前端VUE在线编辑微软Office/金山WPS的Word/Excel文档
现在,随着数字化进程渗透到到各行各业,数据安全已经成为了数字化革命中的重要组成部分,而在线Office成在OA、ERP、文档系统中得到了广泛的应用,为我国的信息化事业也做出了巨大贡献。随着操作系统、浏览器及Office软件的不断升级和更新换代,加上国家对信息化、数字化系统要求的不断提升,一些厂家的WebOffice控件产品不断被淘汰出局,而现存的几个产品也存在以下几个问题: 兼...

javascript 实现纯前端将数据导出excel两种方式
修改之前项目代码的时候,发现前人导出excel是用纯javascript实现的。并没有调用后台接口。之前从来没这么用过,记录一下。以备不时之需。方法一:将table标签,包括tr、td等对json数据进行拼接,将table输出到表格上实现,这种方法的弊端在于输出的是伪excel,虽说生成xls为后缀的文件,但文件形式上还是html,代码如下:javascript复制代码<html> ....
前端js实现打印excel表格
产品原型:功能需求:点击导出考勤表格按钮,会自动下载成Excel格式jsp页面代码:<div class="tools"> <button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表</button> </div>js代码//打印.....
前端js实现打印(导出)excel表格
产品原型:功能需求:点击导出考勤表格按钮,会自动下载成Excel格式jsp页面代码:<div class="tools"> <button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表</button> </div>js代码//打印.....
Excel | 前端实现复杂表格导入导出
通过前端技术实现复杂excel表格(合并单元格,这里没有做表格的数据类型)的导入导出,下面代码还有简单表格的导出。 以下代码,cv即可用。主要是vue3以及ts的简单写法。 // 表格导入导出 // 引入兼容vue2兼容vue3的插件 import { reactive, toRefs } from "@vue/composition-api"; import * as XLSX fro...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

