towxml的使用,在微信小程序中快速将markdown格式渲染为wxml文本
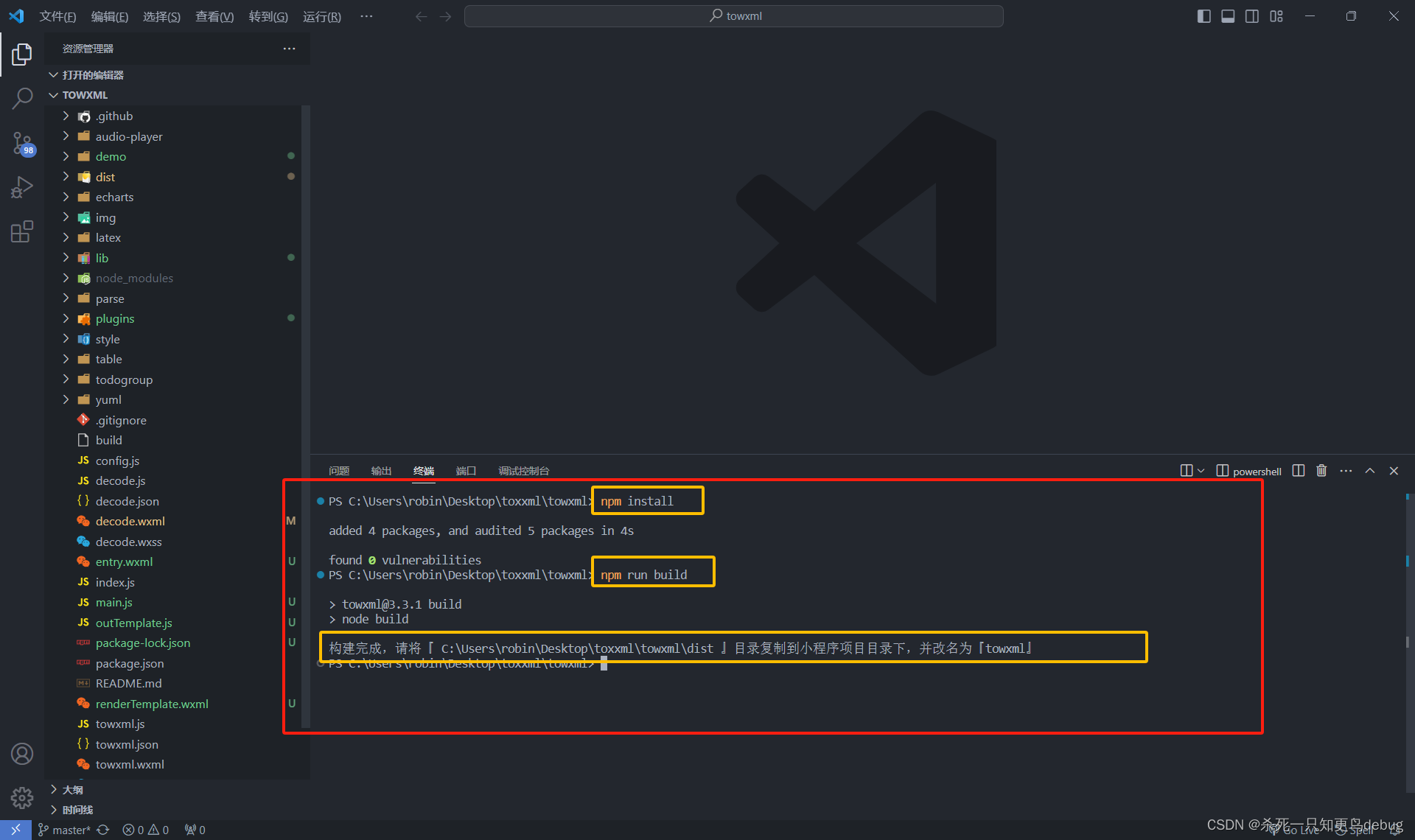
Towxml概述 towxml3.0 支持以下功能: ● echarts图表,默认禁用,需自行构建以开启此功能● LaTeX数学公式,默认禁用,需搭建解析服务并自行构建以开启此功能● yuml图表,默认禁用,需要搭建解析服务并自行构建以开启此功能● highlight代码高亮,默认开启(默认仅开启bash、javascript、json、python、html、css、php、scss、sh...

在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
微信小程序——简易复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({...
微信小程序开发入门教程-文本组件介绍
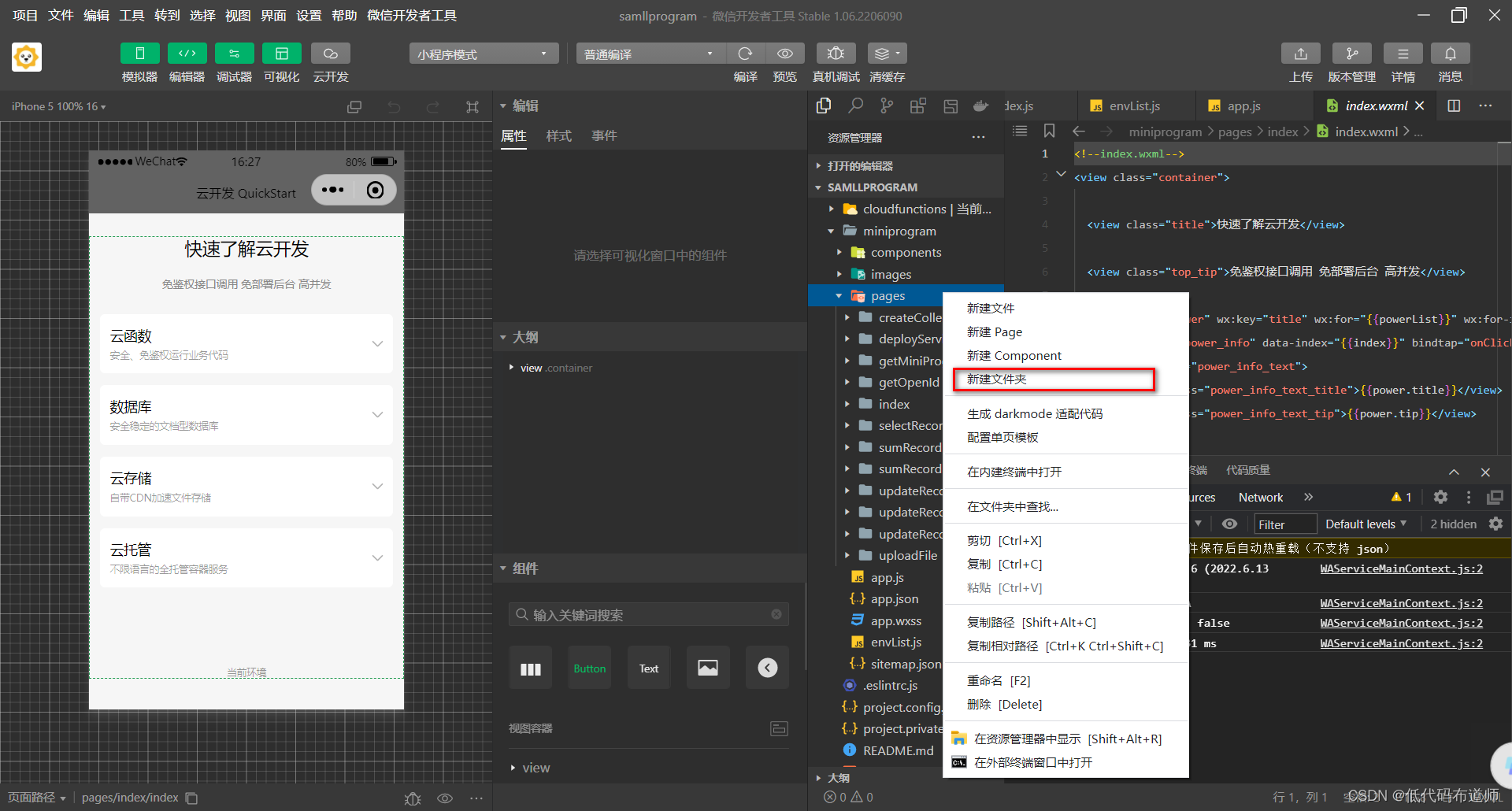
学习小程序开发要从哪开始呢?我们是开始顺序学习官方文档么?如果一开始就从头开始读官方文档,恐怕用不了多久你就放弃了。计算机是一门实践科学,我们学习的目的是为了解决现实问题。要么你想在互联网创业,开发一款应用来吸引大家使用。要么你本身就经营着自己的业务,想把业务搬到网上。 无论是以上两种情况的哪一种,恐怕都是迫不及待的希望开始。那我们也不啰嗦,直接从实践开始。 创建页面 要...

微信小程序——简易复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({ ...
微信小程序中复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({ ...
微信小程序如何点击按钮,复制文本到粘贴板
微信小程序我是用的uniapp写的,所以部分API可能和微信小程序原本的不同<text class="code-id"> <text>會員ID:</text> <text selectable="true">{{ details.id }}</text> </text> <view class="btn...

【微信小程序】滚动 轮播图 文本
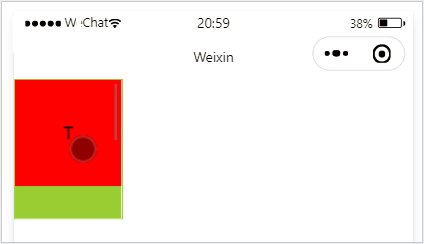
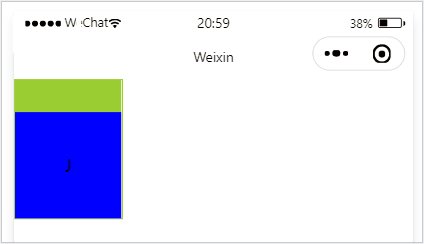
小程序的宿主环境 - 组件1.scroll-view 组件的基本使用实现如图的纵向滚动效果<scroll-view class="container_2" scroll-y> <view>T</view> <view>S</view> <view>J</view> </scroll-view>.co.....

微信小程序:多行文本溢出出现多余的文字-webkit-line-clamp
多行文本溢出隐藏css样式.line-2 { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /*限制文本行数*/ -webkit-box-orient: vertical; word-break: break-all; /* 追加这一行代码 *...

在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片、文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个富文本转化插件wxParse,方便我们使用,前人种树后人乘凉,我们使用它来解析HTML就很方便了,这对于我们在后端已经完成的一些HTML内容,展示在小程序里就非常不错。 这个插件的Github地址如....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注