斩获开发者口碑!SnowAdmin:基于 Vue3 的高颜值后台管理系统,3 步极速上手!
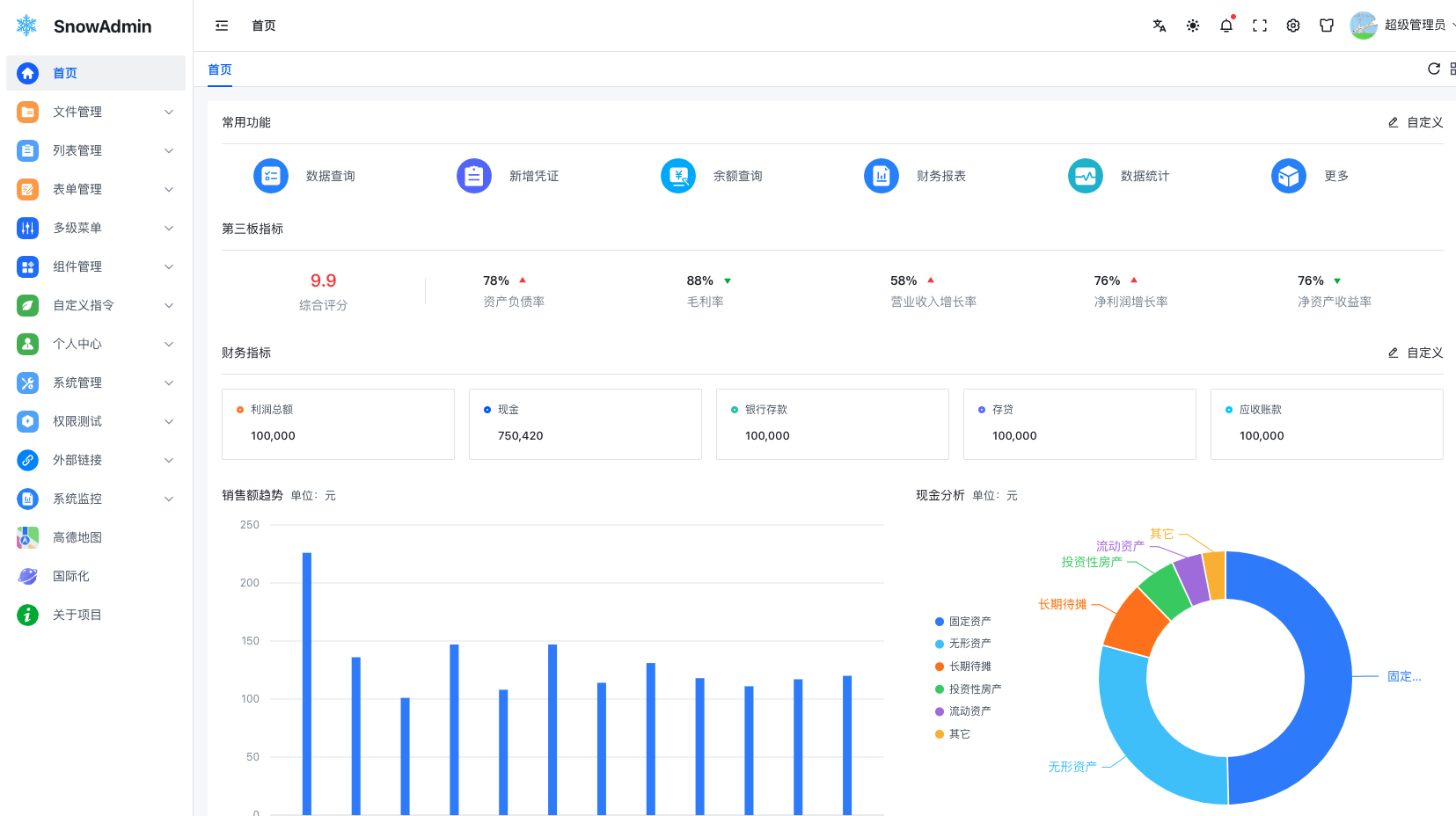
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法 SnowAdmin 是一款基于 Vue3 / TypeScript / Arco Design 等技术栈打造的开源后台管理框架,以「清新优雅、开箱即用」为核心设计理念,提供从权限管理到界面定制...

vue尚品汇商城项目-day00【项目介绍:此项目是基于vue2的前台电商项目和后台管理系统】
@[toc] 项目介绍:此项目是基于vue2的前台电商项目和后台管理系统 1) 此项目为在线电商Web App (SPA) 2) 包括首页, 搜索列表, 商品详情, 购物车, 订单, 支付, 用户登陆/注册等多个子模块 3) 使用Vue全家桶+ES6++Webpack+Axios等前端最新最热的技术 4) 采用模块化、组件化、工程化的模式...

推荐5款免费、开箱即用的Vue后台管理系统模板
前言 在现今的软件开发领域,Vue凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文大姚将为你推荐5款开源、免费、开箱即用的Vue后台管理系统模板,帮助你快速启动项目,专注于业务逻辑的开发。 适合后端程序员的前端框架 收录一些开箱即用、使用简单、界面美观、功能...

Vue 3的响应式系统是如何工作的呢
Vue 3的响应式系统是基于ES6的Proxy对象和Reactive API来实现的,其工作原理可以归纳为以下几个方面: 1. Proxy对象的使用 拦截对象操作:Proxy是ES6新增的一个特性,它可以拦截对象的操作,包括属性读取、赋值、枚举等。在Vue 3中,Vue利用了Proxy对象来监听数据对象的变化&#...
介绍一下Vue 3的响应式系统
Vue 3的响应式系统是Vue.js框架中的一个核心特性,它实现了数据模型和视图之间的自动同步。这一系统大大简化了状态管理和用户界面更新的过程,使得开发者能够更高效地构建动态的用户界面。以下是对Vue 3响应式系统的详细介绍: 1. 响应式系统的核心机制 Vue 3的响应式系统基于ES6的Proxy对象,相比Vue 2中的Object.de...
什么是 Vue 响应系统
Vue的响应系统(也称为响应式系统)是Vue.js框架中的一个核心特性,它允许Vue应用中的数据和视图保持同步。当数据发生变化时,视图会自动更新以反映这些变化,而无需手动操作DOM。这种机制极大地简化了前端开发的复杂性,提高了开发效率。以下是Vue响应系统的详细解释: 1. 响应式系统的基本概念 V...
基于SqlSugar的开发框架循序渐进介绍(29)-- 快速构建系统参数管理界面-Vue3+ElementPlus
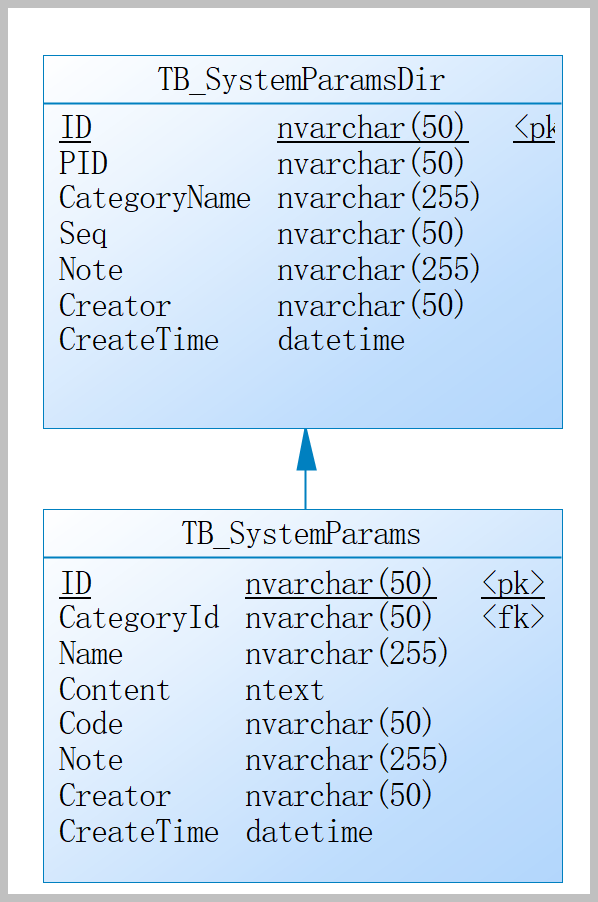
在随笔《基于SqlSugar的开发框架循序渐进介绍(28)-- 快速构建系统参数管理界面》中介绍了基于SqlSugar开发框架,构建系统参数管理的后端API部分,以及WInform界面部分内容,本篇随笔介绍基于Vue3+ElementPlus的前端界面开发过程。 1、Winform端界面的回顾 系统参数的信息,设计为包含一个大类参数目录和一个具体的参数项目,如下基于SQLServ...

vue实现点击按钮将指定文字复制到系统剪切板并提示复制成功
背景:vue实现点击按钮将指定文字复制功能 <template> <div> <input type="text" v-model="textToCopy"> <button @click="copyText"&g...
【vue实战项目】通用管理系统:作业列表
1.前言 本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。 前文中我们依次安装好了插件、依赖,搭建好了环境,搭好了项目的架子,实现了登录页、首页、菜单栏、导航栏、学生列表模块这些功能。接下来我们要做的是作业管理模块,该模块用来对学生的作业进行管理,主要是实现一个作业管理列表+后端分页的功能...

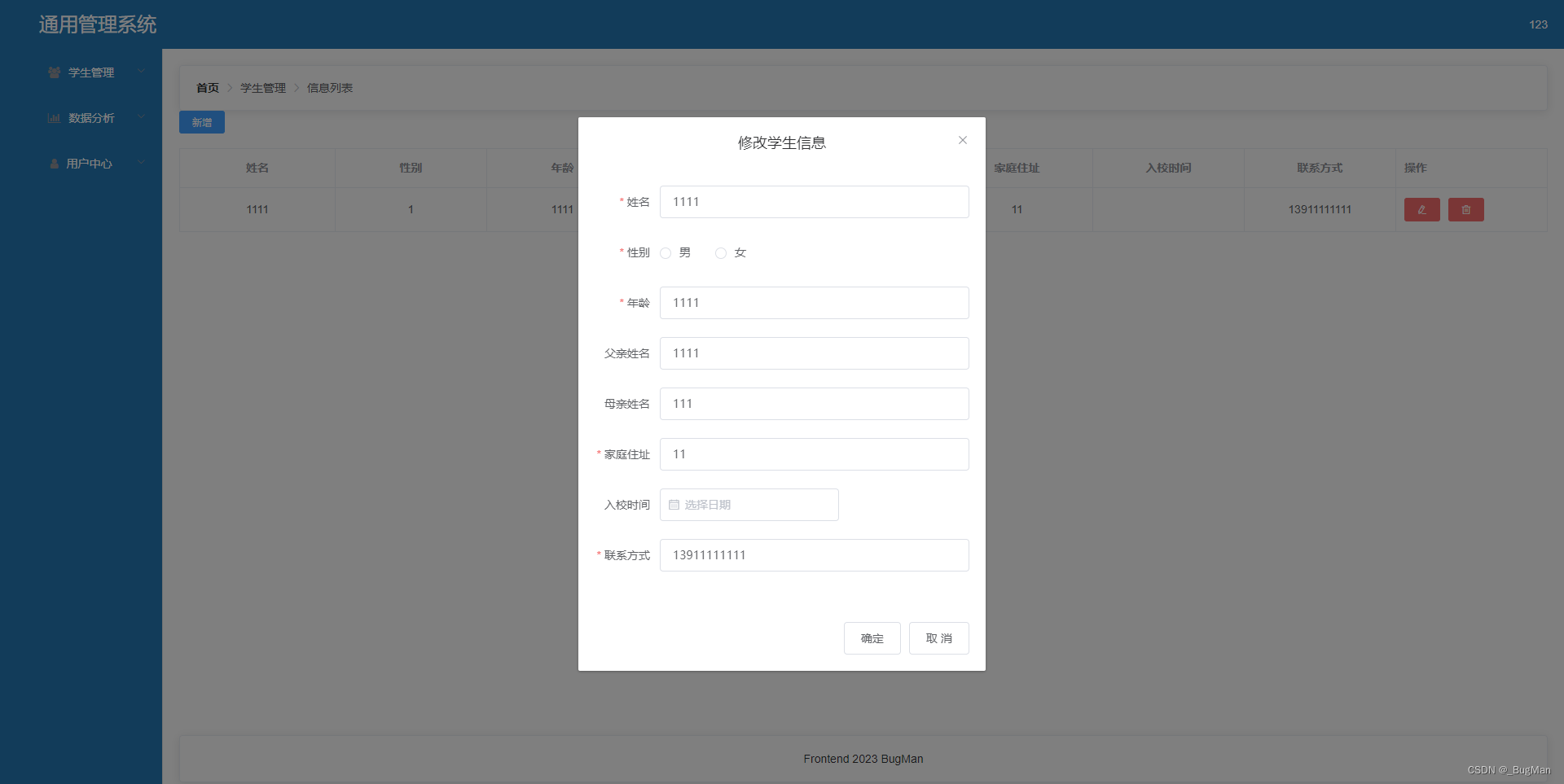
【vue实战项目】通用管理系统:信息列表,信息的编辑和删除
1.概述 上一篇文章,我们完成了信息列表的信息录入,本文将接着完成信息列表的编辑和删除。使用弹窗的方式来编辑某一列的信息: 点击删除按钮来删除对应列的数据: ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js系统相关内容
- vue3系统VUE.js
- 后台管理系统VUE.js
- vue项目系统VUE.js
- 项目系统VUE.js
- 后台管理系统模板VUE.js
- vue后台管理系统模板VUE.js
- 响应系统VUE.js
- vue响应系统VUE.js
- 开发系统elementplus VUE.js
- 构建系统VUE.js
- 系统vue3 VUE.js
- VUE.js系统文章
- VUE.js销售系统
- VUE.js销售系统文章
- VUE.js实习系统
- VUE.js个人博客系统
- VUE.js小程序系统文章
- VUE.js商城系统
- vue实战项目系统VUE.js
- vue实战项目系统列表VUE.js
- vue系统信息VUE.js
- 实战系统VUE.js
- 系统编辑VUE.js
- VUE.js小程序系统视频
- VUE.js高校系统文章
- VUE.js信息系统
- VUE.js uniapp小程序系统文章代码部署
- VUE.js uniapp小程序系统代码部署视频
- VUE.js系统附带源代码部署视频
- VUE.js考勤系统文章
VUE.js更多系统相关
- VUE.js企业系统文章
- VUE.js校园系统
- VUE.js系统文章代码部署
- VUE.js系统代码部署
- ssm VUE.js uniapp系统代码部署视频
- ssm VUE.js uniapp系统文章视频
- VUE.js小程序系统文章代码部署
- VUE.js医疗系统
- VUE.js办公系统文章
- VUE.js宠物系统
- VUE.js系统文档
- VUE.js系统ppt
- springboot VUE.js系统ppt
- vue3 ts系统VUE.js
- VUE.js uniapp小程序销售系统视频
- 工具系统VUE.js
- ts系统学习VUE.js
- ssm VUE.js小程序销售系统代码部署
- ts系统VUE.js
- VUE.js平台系统
- vue3 pinia后台管理系统VUE.js
- VUE.js疫情防控系统
- VUE.js阅读系统
- ssm VUE.js基本微信小程序系统
- vue3 vite后台管理系统VUE.js
- 毕业设计ssm VUE.js旅游平台系统
- springboot VUE.js招聘系统
- 系统源码VUE.js
- ssm VUE.js小区系统
- VUE.js原理解析系统
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
