用 React/Vue 不如用 jQuery
2024 年的第一篇文章,就从技术选型说起吧。事情的起因是这样的,有一个粉丝朋友跟我述说了她的焦虑:都 2024 年了,她的团队还在用 jQuery 开发项目,她觉得自己距离 React、距离 Vue 好遥远。觉得自己是被时代抛弃的弃子,她目前的状态就是每天都活在极度的焦虑当中,每次听到有人说行情不好,或者哪哪家公司又在裁员,都感觉心惊肉跳。为了从根上解决她的焦虑,于是就有了这个标题。我知道看到....
vue和jQuery有什么区别
Vue 和 jQuery 是两种不同类型的前端工具,它们有一些显著的区别:Vue响应式数据绑定:Vue 提供了双向数据绑定和响应式更新的能力,使得数据与视图之间的关系更加直观和易于维护。组件化开发:Vue 鼓励使用组件化的方式构建用户界面,通过组件的复用和嵌套来构建丰富的界面。虚拟DOM:Vue 使用虚拟DOM来优化渲染性能,实现高效的更新和渲染。jQueryDOM 操作:jQuery 是一个专....
Vue、jquery和angular之间区别
angular与jquery区别三个版本的输入数据绑定,都是单页面应用。Angular <body ng-app> <input type="text" ng-model="name"> <p>{{name}}</p> </body> <script src="http://apps.bdimg.com/li...
Vue 和 jQuery 两者之间的区别是什么?
最近做项目遇到了一些 vue.js 和 jQuery 之间的问题,为此我整理了以下几点jQuery: 曾经是前端最流行的js库。Vue: 是一个兴起的js库,是一个精简的MVVM。从技术角度讲。Vue.js专注于MVVM模型的ViewModel层,它通过双向数据绑定把view和Model层连接起来,通过对数据的操作完成对页面视图的渲染。二者的区别是:一、Vue 和 jQuery 对比 jquer....
vue和Jquery的区别
概念上: vue:前端js库,是一个精简的MVVM,它专注于MVVM模型的viewModel层,通过双向数据绑定把view和model层连接起来,通过对数据的操作就可以完成对页面视图的渲染。jquery:轻量级的js库在操作思想上vue是使用数据驱动的方式,通过vue对象将数据和view完全分离开,对数据操作,不在引用相应的DOM对象,通过vue对象,将数据和相应的DOM对象相互绑定起来;主要是....
解决Vue项目中使用原生/jquery插件无法获取DOM的问题
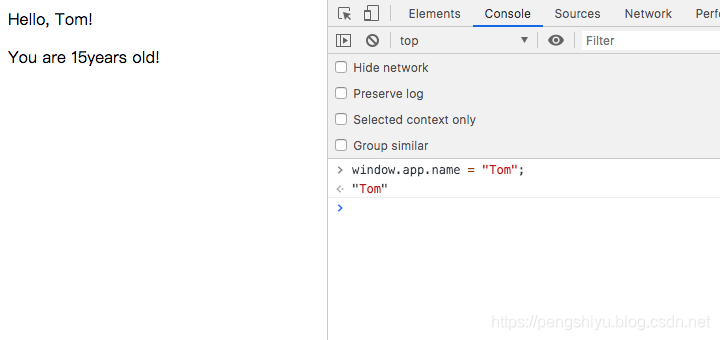
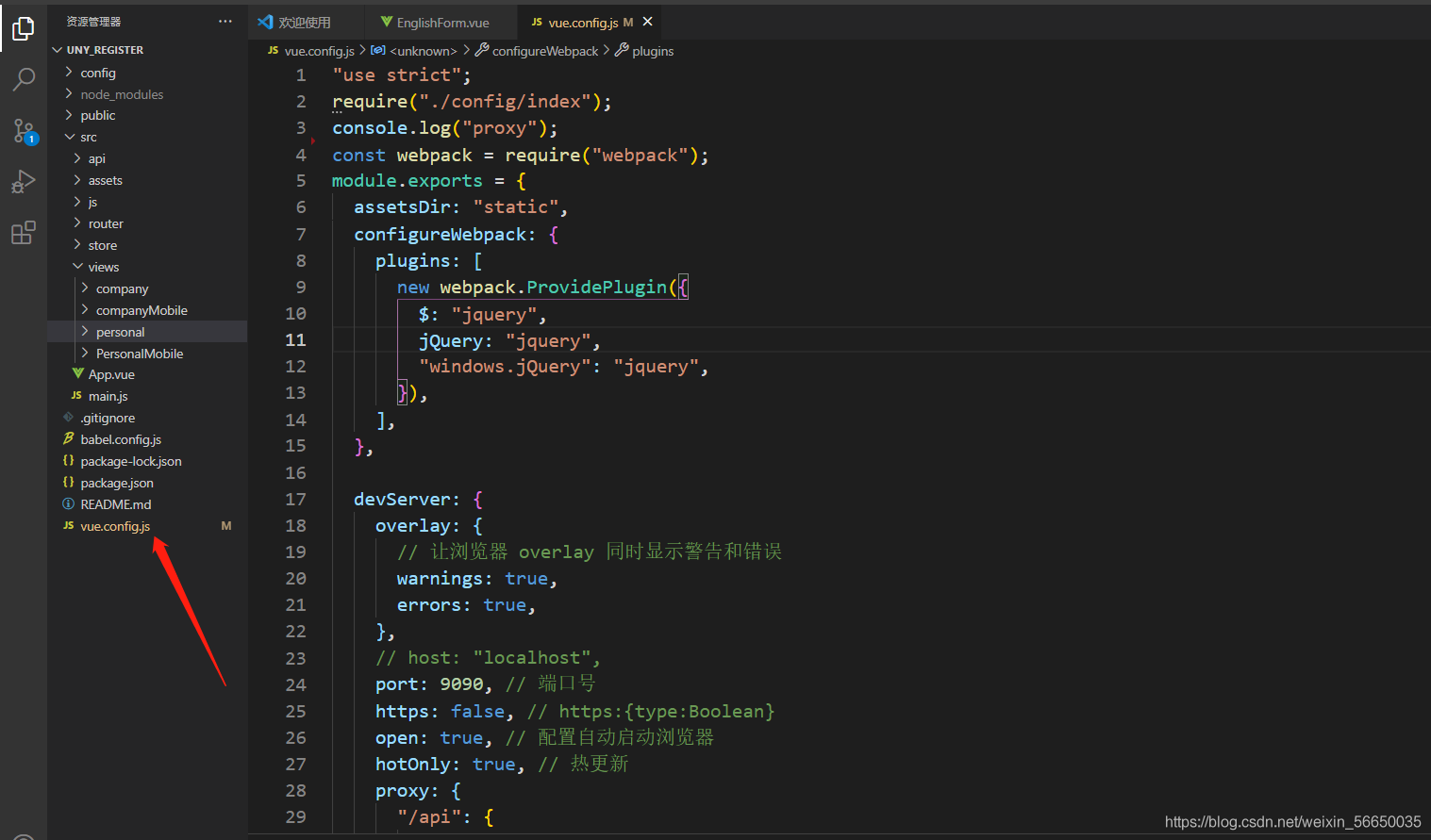
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 问题场景 Vue项目中有需求,是使用jquery的滚动插件,插件本质是在window.onload中获取滚动DOM并且对他进行一些操作。 发现问题 脚本中的DOM获取到的结果为null,因此脚本也没有生效,如图:项目目录是这样的:我原来的理解:脚本在app容器下面,脚本执行中会获取到DOM,但是仔细思考V...

Java 后端学习路线;程序员是否一定要参与开源;为什么好多大网站用了 vue/react 还在用 jQuery |极客观点
#极客观点 聚焦于技术方向、程序员职业发展、个人成长等主题,致力于发起有价值的讨论,输出有价值的观点。在本栏目中,我们将为大家推荐在 #极客观点 版块被热烈讨论的话题,甄选出有趣的观点为你呈现。期待我们一起成长和进步呀 今日关键词:#Java #开源 # jQueryJava 后端学习路线话题发起人:程序员星云如何选择学习路线?有趣的观点:我想“ Java 后端”路线,不止是学习 Java ,更....

Vue:简单使用像引用jQuery一样引用Vue
代码示例<html> <head> <!-- 引用jQuery --> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!-- 引用Vue --> <script src="https://cdn.bootcss......

vue项目中如何使用jquery?
一、npm 安装npm install jquery --save二、vue.config.js里配置"use strict"; // 核心代码 const webpack = require("webpack"); module.exports = { //其他配置 assetsDir: "static", // 核心代码 configureWebpack: { p...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery图表
- jQuery图片轮播
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注