如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
前端性能优化之企业项目实战篇(1)
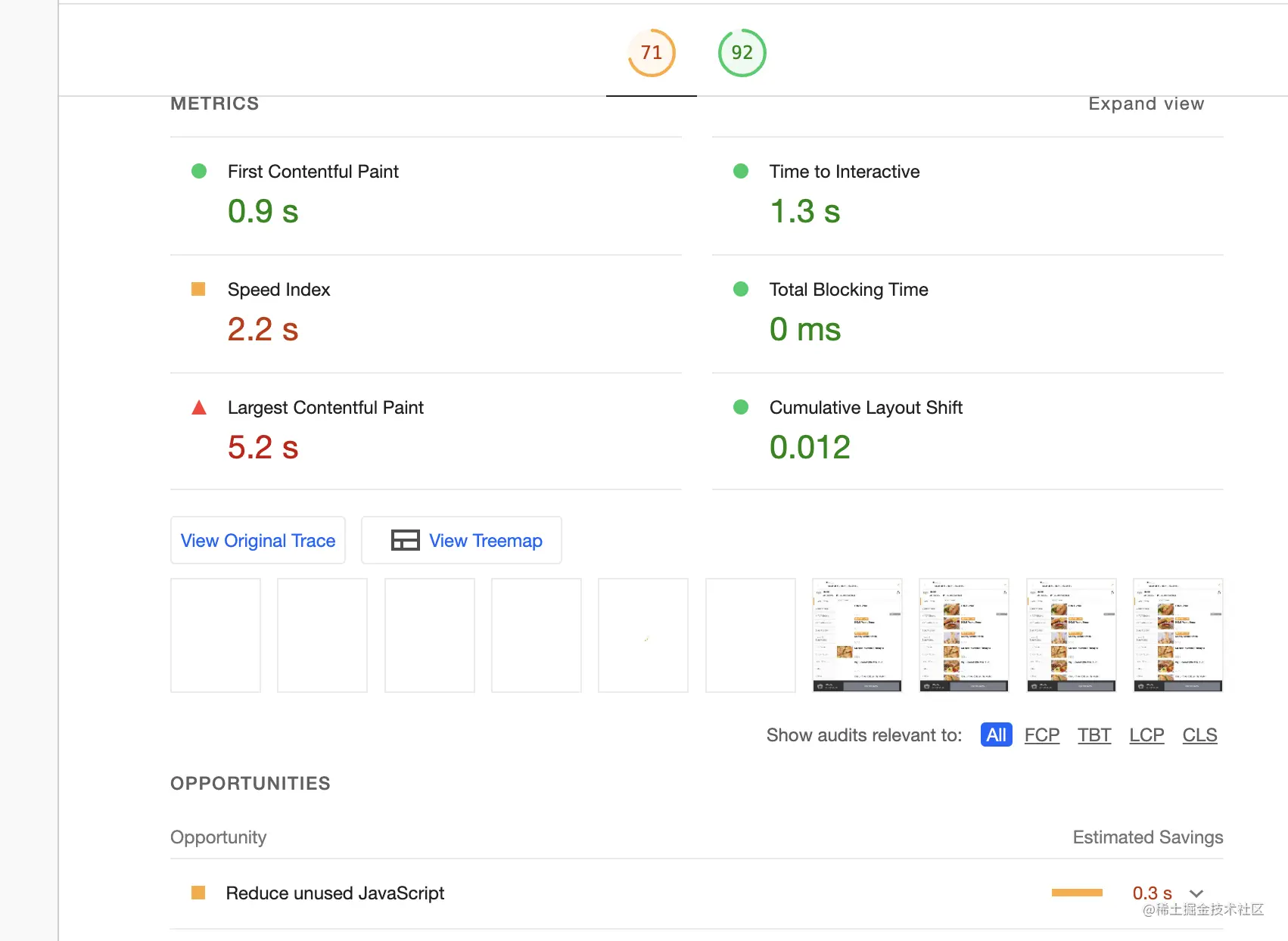
目的1.本系列目的在于对当前项目做综合性能优化,重点在于优化方式,及实际使用表现! 请结合实际需求优化自己的项目!!!2.测试主流性能优化对项目的影响3.性能测试分支为 FB-test-git 4.文档(自己总结的性能优化方案)juejin.cn/post/705109…5.地址hcbeep.beep.local.shub.us:3100/ordering/?t…6.注意 最终效果需要在测试环境....

前端性能优化之企业项目实战篇(2)
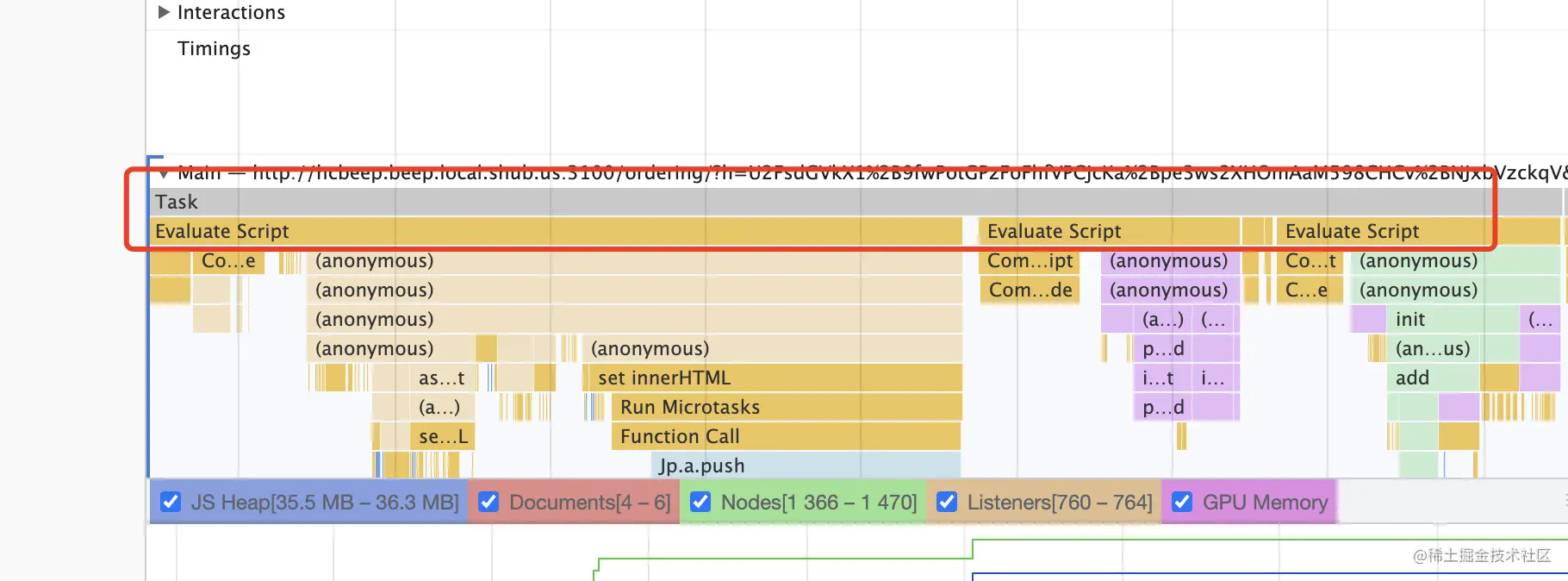
0、注意: 引用图片均来自于 我上系列性能优化文章1、本节主要解决上一节 JS 计算花了 很多时间的问题进行分析和尝试网络异常,图片无法展示|首先 确认一下优化方法(图片来自于我之前发布的 文章 )网络异常,图片无法展示|总结来说 有这几种方式网络异常,图片无法展示|还有一点 小需要知道的是 V8 优化机制网络异常,图片无法展示|网络异常,图片无法展示|此处 举个例子说明这个事情const nu....

前端性能优化之企业项目实战图片和字体优化(3)
1、 图片部分优化网络异常,图片无法展示|网络异常,图片无法展示|注意:在项目中,常规我们使用 plugin 来进行 压缩,主要是 css 和 js, 常规来讲 ,js 比较大网络异常,图片无法展示|将项目中 100% png 小 icon 更改为 svg 格式,体积更小网络异常,图片无法展示|对于 图片大小,使用时 定义 宽高百分比,使得 可以提前占位,并且 对于适应 ....

前端性能优化之企业项目webpack优化(4)
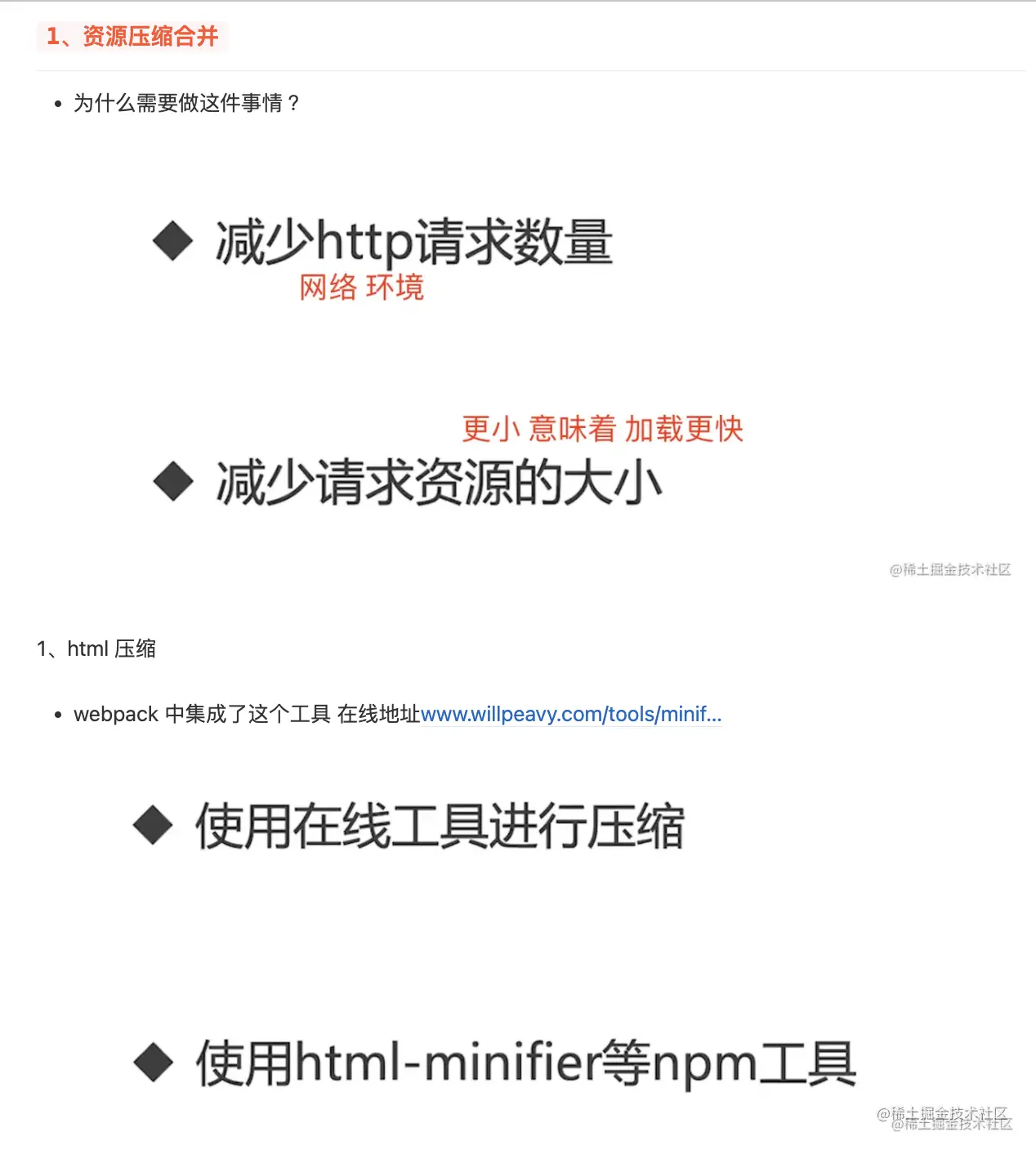
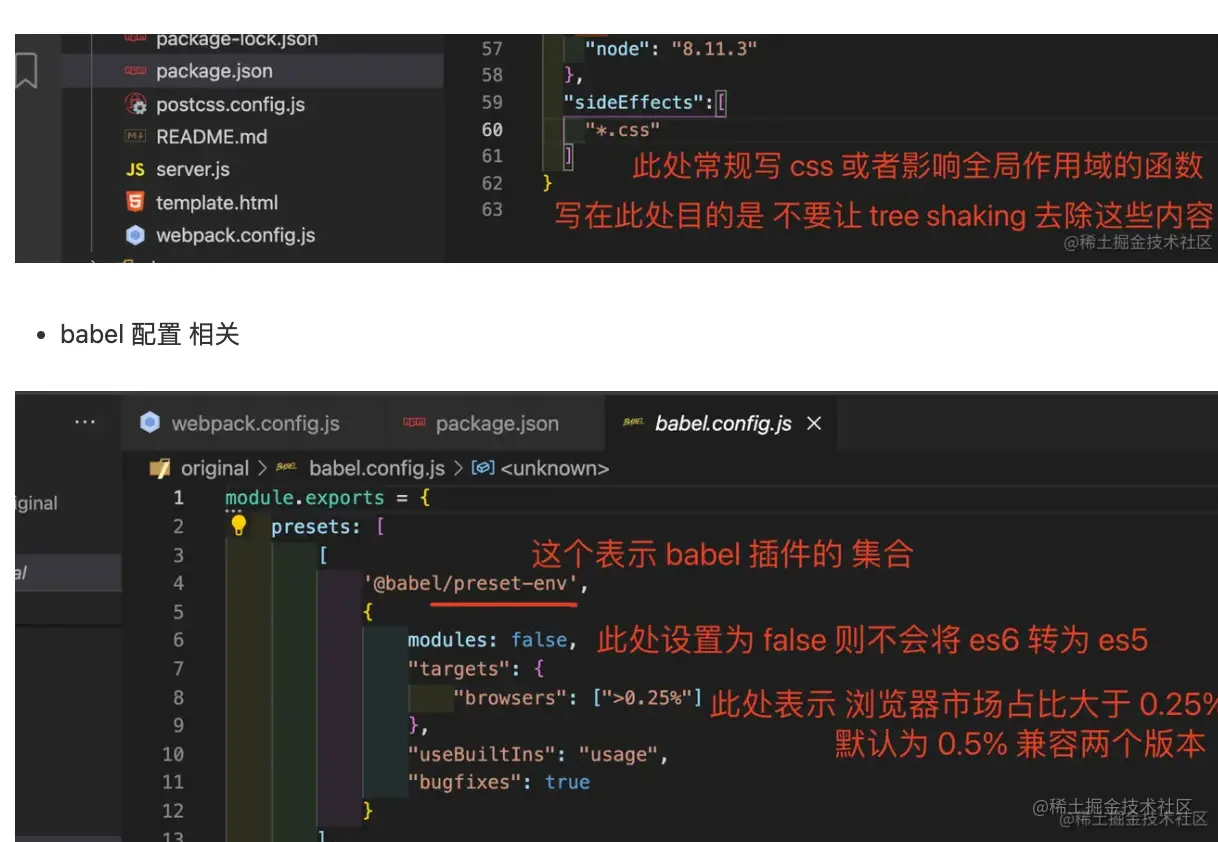
1、webpack 配置和常用网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|2、webpack 优化网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|代码拆分网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|压缩部分网络异常,图片无法展示|网络异常,图片无....

前端性能优化之企业项目GZIP http2优化(5)
主题: 本节会展示项目中 使用 GZIP 压缩, 更改为 h2 , 缓存策略更新 等内容,非常细节部分不宜展示出来注意: 所有引用图片 均来自 自己之前的文章1、GZIP网络异常,图片无法展示|网络异常,图片无法展示|此处 开启 并 采用 webpack 分包形式 让每个 打包后的文件 更小网络异常,图片无法展示|网络异常,图片无法展示|2、配置 keep-alive 网络异常,图片无法展示|网....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多优化相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
