在 vite+vue 中使用@originjs/vite-plugin-federation 模块联邦
在现代前端开发中,模块联邦(Module Federation)是一种强大的技术,它允许将不同的微前端模块组合在一起,形成一个统一的应用。在 vite+vue 项目中,使用@originjs/vite-plugin-federation 模块联邦可以实现高效的模块共享和组合。本文将详细介绍如何在 ...
Vue 中异步加载模块的方式
在 Vue 中,有以下几种常见的异步加载模块的方式: 一、使用 Webpack 的动态导入(import()) 这是一种常用且灵活的方式。通过在代码中使用 import() 函数,可以在需要的时候动态地加载模块。 import('./module').then((module) => { //...
解决 Vue 项目中 Tree shaking 无法去除某些模块
一、问题分析 在 Vue 项目中,有时会遇到 Tree shaking 无法有效去除某些模块的情况。这可能是由多种原因引起的,需要仔细分析和排查。 二、可能的原因及解决方法 模块依赖关系复杂 深入研究项目的模块依赖结构,找出可能导致依赖混乱的环节。尝试重构模块之间的关系,使其更加清晰和直接。 动态导入问题 检查项目中是否存在过多的动态导入操...
在 Vue 项目中使用 ES 模块格式的优点
在 Vue 项目中采用 ES 模块格式具有诸多显著优势,这些优点对于提升项目的质量、开发效率和可维护性都起到了关键作用。 一、清晰的模块边界和作用域控制 ES 模块提供了明确的模块边界,每个模块都有自己独立的作用域。这有助于避免变量名冲突,提高代码的可读性和可维护性。不同模块之间的交互通过明确的导入和导出进行,使得模块之间的依赖关系更加清晰...
如何在 Vue 项目中选择合适的模块格式
在 Vue 项目中,选择合适的模块格式是一个重要的决策,它会影响到项目的架构、性能和可维护性。 一、考虑项目的目标环境 如果项目主要运行在现代浏览器中,ES 模块是一个很好的选择。它提供了清晰的模块边界和作用域控制,并且是未来的发展趋势。如果项目需要支持一些较旧的浏览器,可能需要考虑使用其他模块格式,如 UMD ...
vue尚品汇商城项目-day03【16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果)+17.(优化)针对三级菜单联动进行优化,优化方向为减少查询】
@[toc] 16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果) 重难点说明 1) 组件与vuex交互 2) 事件控制二三级分类列表的显示与隐藏 3) 优化高频事件触发处理: 利用lodash进行函数节流处理 4) 优化减小打包文件: 对lodash库实现按需引入 5) 解决快速移出后可能显示第一个分类的子分类列表的bug 6) 优化减少组件对象数量: 使用编程式...

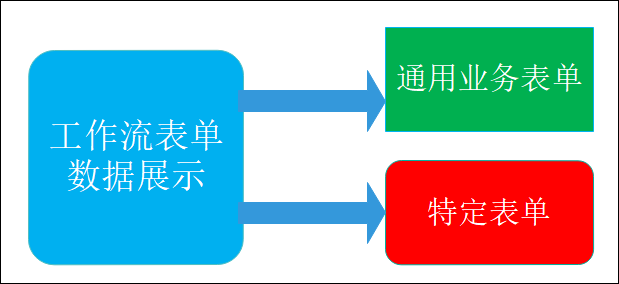
基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容。前者表单数据可以统一呈现,而后者则是不同业务的表单数据不同。为了实现更好的维护性,把它们分开作为两部分处理,但是页面入口设计为统一的呈现页面,这里介绍使用动态组件的方式统一呈现不同表单数据的处理方式。 1、表单数据分类 刚才提到,表单数据按内容区分分为了两类:通用业务表单、特定...

vue的论坛管理模块-文章评论02
代码 说明: /cms/main/blog 对应前端vue界面: cmsBlog.vue页面 cmsBlog.vue 左侧占位 { {blog.username}} { {blog.publishdate}} { {blog.v...

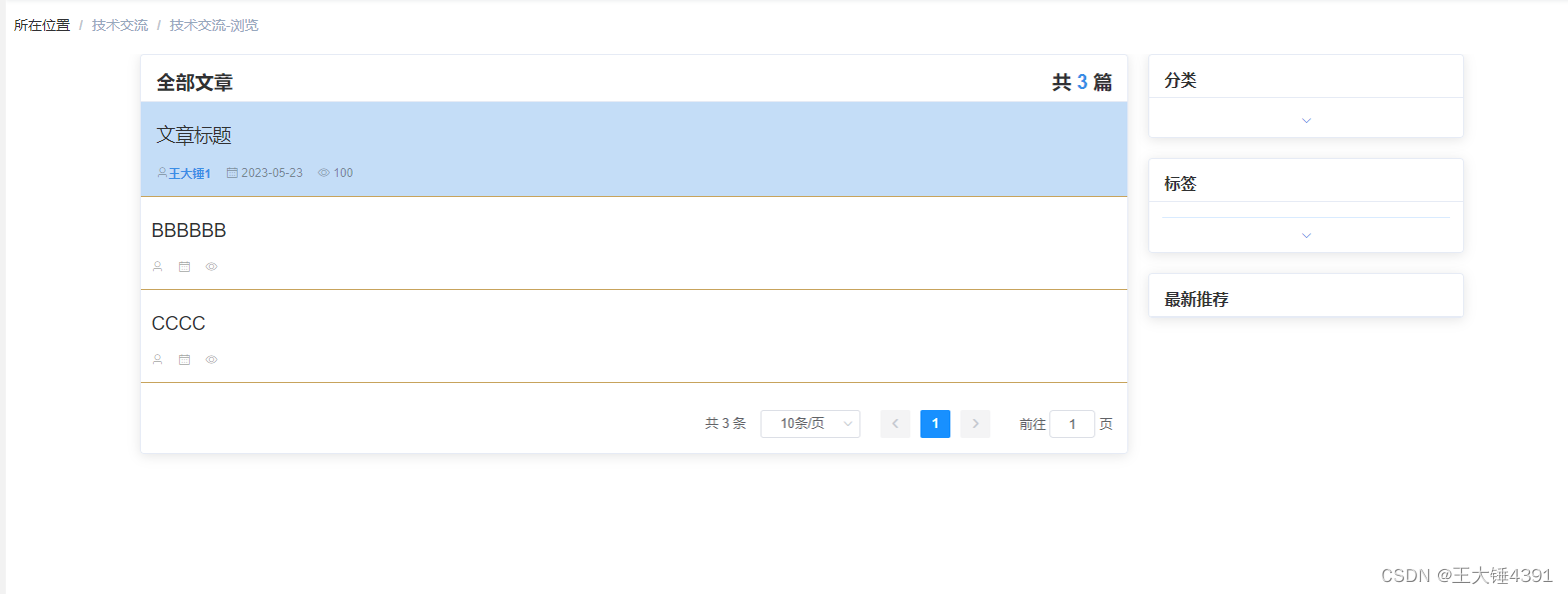
vue的论坛管理模块-文章查看-01
https://ucc.alicdn.com/images/user-upload-01/99e1e40f5b8d46609666115cf1f89b4f.png 左侧占位 {{selectMethod}} 共 {{total}} 篇 ...
除了ES6的模块导出语法,还有哪些其他的方式可以在Vue项目中进行模块化开发?
除了 ES6 的模块导出语法,在 Vue 项目中进行模块化开发还可以采用以下方法: 单文件组件:将组件的 HTML 模板、CSS 样式和 JavaScript 逻辑封装在一个单独的文件中,提高组件的可维护性和可读性。组件注册:将组件拆分成多个独立的模块,并且可以在需要的地方进行引用和复用。Vuex:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注