Vue路由params、query参数丢失解决
在vue中路由传参有两种形式:1.params;2.query 解决办法:sessionStorage或者localStorage两者的区别:localStorage是永久保存不清除一直存在,sessionStorage关闭客户端即清除 首先有两个页面,通俗点页面一和页面二;页面一给页面二传递路由参数 param...
Vue学习之--------路由的query、params参数、路由命名(3)(2022/9/5)
1、路由(Router)的基本使用:https://blog.csdn.net/weixin_43304253/article/details/1267002922、Vue学习之--------多级路由的使用:https://blog.csdn.net/weixin_43304253/article/details/126701102 文章目录 1、路由的query参数 ...

vue中watch监听路由传来的参数变化问题
一个组件内写了个编程路由,通过交互触发 this.$router.push({ name: "Result", query: { // 发送搜索词给result title: this.inputVal, }, ...
Vue中如何获取当前路由的参数?
在 Vue.js 中,可以通过以下方式获取当前路由的参数: 使用this.$route.params: Vue.js 的路由对象$route提供了params属性,其中包含了当前路由的参数。你可以通过访问this.$route.params来获取参数。 示例代码: // 在组件中 const params = this...
Vue 路由props 多路由参数时使用
传统路由参数获取this.$route.query.id this.$route.query.a this.$route.query.b this.$route.query.c this.$route.query.d this.$route.query.e ......如果参数很多,特别麻烦第一种接收parpas参数 使用propshttp.www.csdn.net/123/321{ ...
Vue 路由传参和获取参数的方法
在使用 Vue 进行开发时,路由传参是非常常见且重要的功能。通过路由传参,我们可以在不同的页面之间传递数据,以实现更灵活的交互和功能。Vue 提供了多种方法来实现路由传参和获取参数的操作。下面将介绍两种常用的方法:1. 动态路由参数动态路由参数允许我们在定义路由时指定一个占位符作为参数,并根据具体情况进行替换。以下是使用动态路由参数的步骤:在定义路由时,使用冒号(:)来指定一个动态参数。例如:/....
vue中watch监听路由传来的参数变化问题
一个组件内写了个编程路由,通过交互触发this.$router.push({ name: "Result", query: { // 发送搜索词给result title: this.inputVal, }, 在接收参数的路由组件中watch内watch: { // 监视搜索词变化 "$route.query.title": { imm...
Vue(Vue2+Vue3)——68.路由的params参数
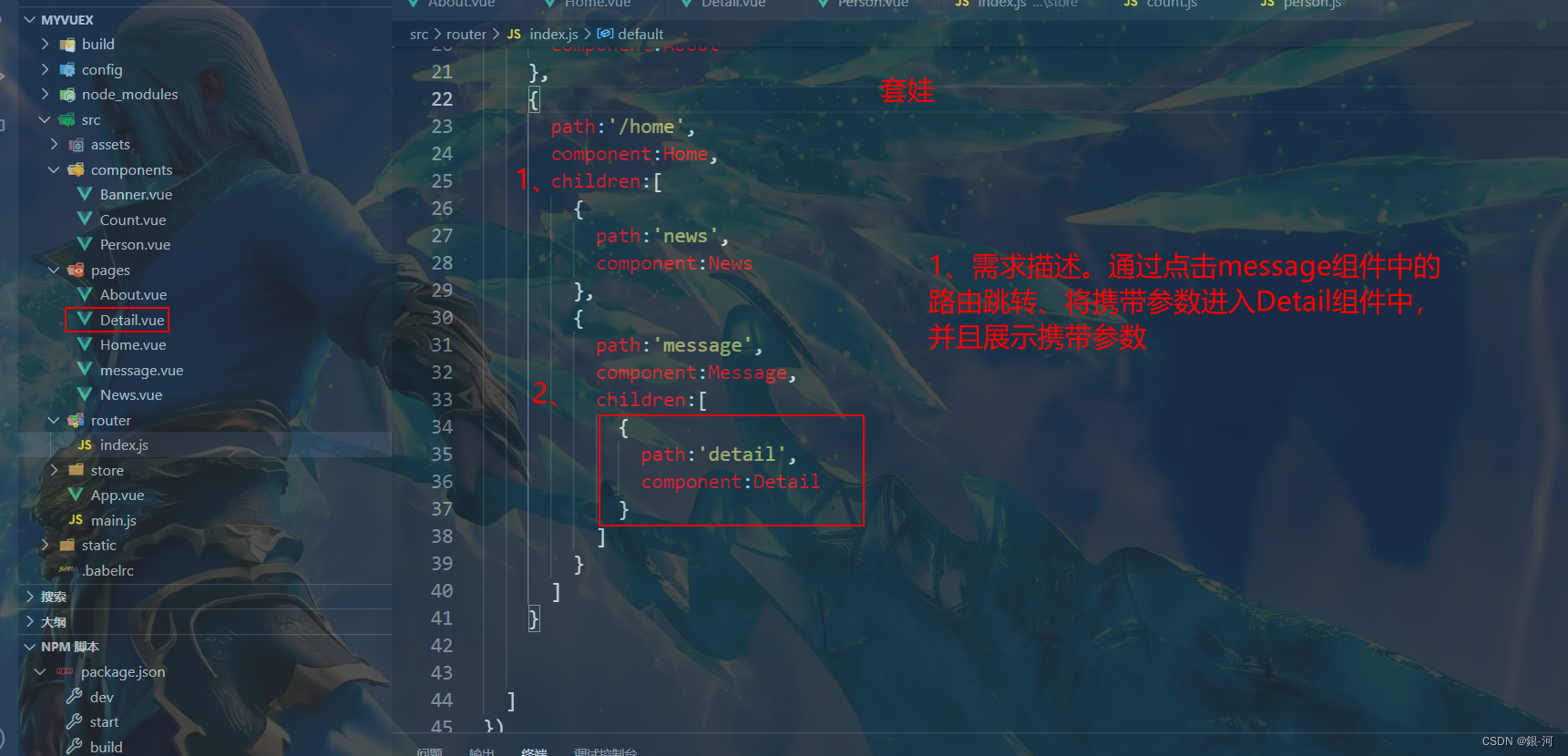
68 路由的params参数路由传参是不只是有query参数,也有params参数,两者写法基本一致,都是分为字符串和对象的写法携带params参数如果直接这样使用params参数进行拼接,那么肯定是不行的,虽然自己知道前三个是路由,后面两个才是参数,但是系统并不知道,所以需要麻烦点,在路由配置里面 声明params参数配置路由声明接收params参数找到配置这个组件的地方,在对应的组件后使用占....

Vue(Vue2+Vue3)——66.路由传递query参数两种方式
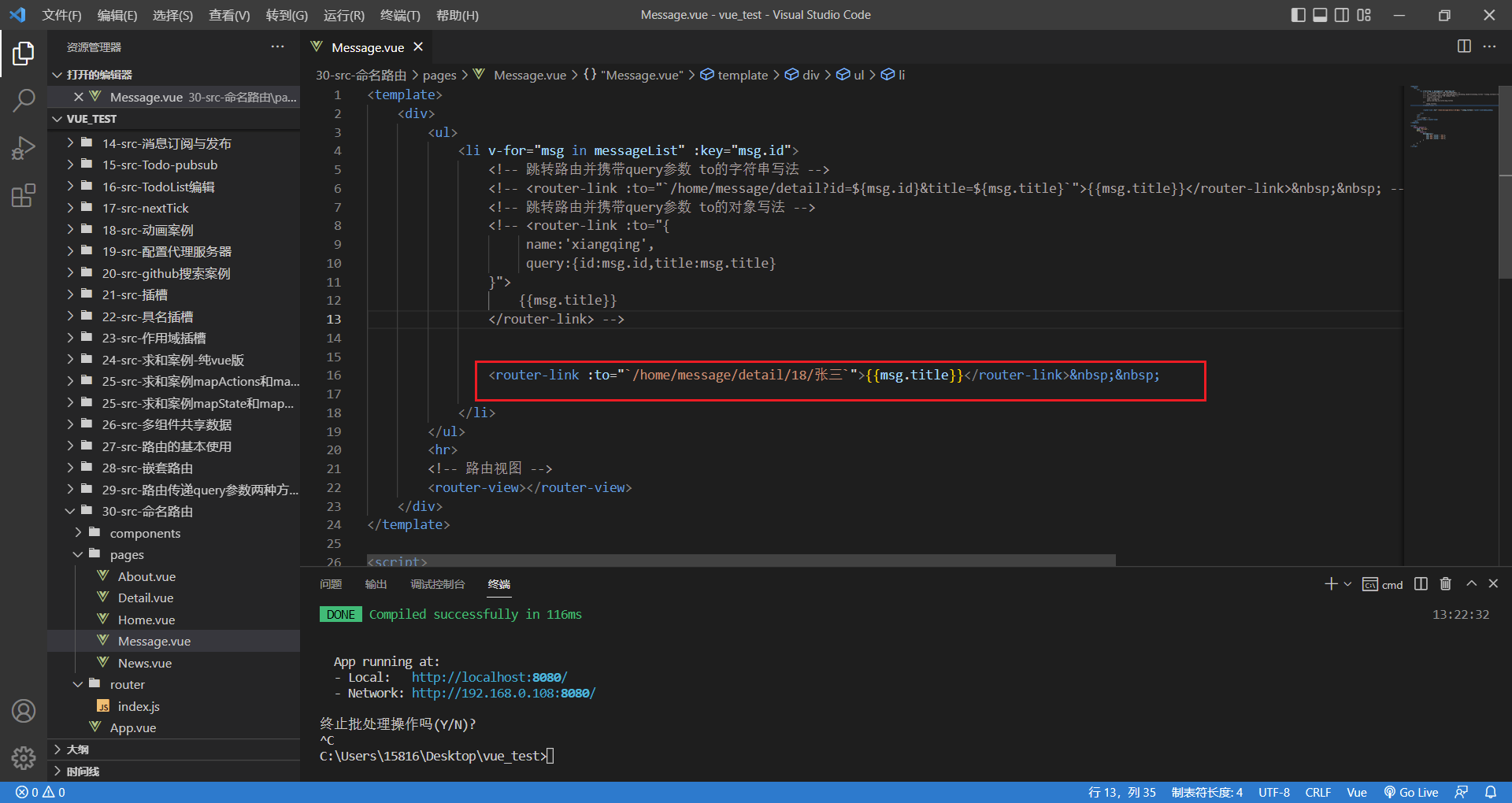
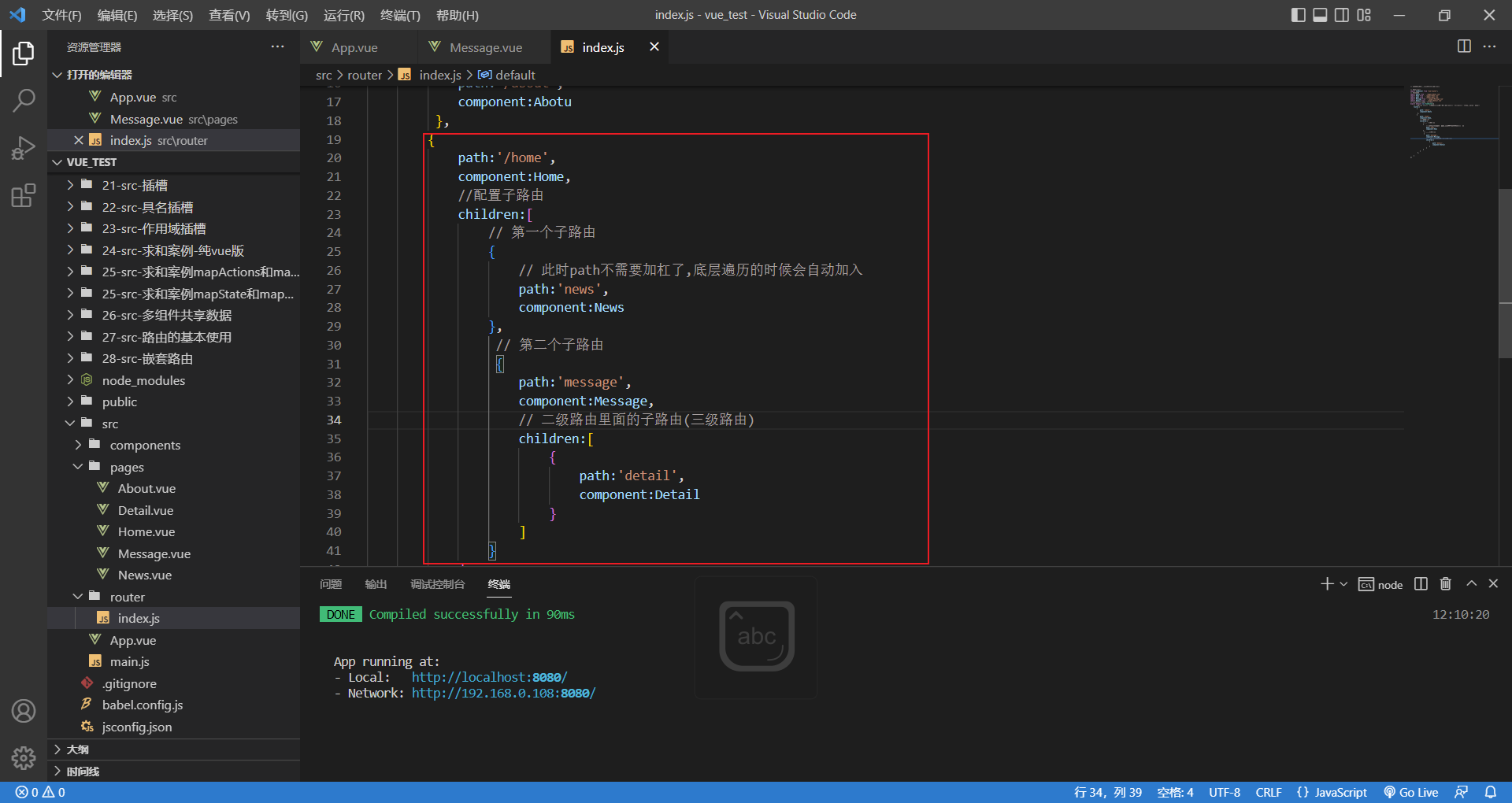
66 路由传递query参数两种方式路由是可以传递参数的,一般使用query进行传参,有两种方式,接下来一一展示66.1 案例展示先编写一个简单的案例我这里用的一个三级路由这里使用三级路由以及展示路由视图这样点击就跳转对应的路径了,接下来进行路由跳转的时候传参即可66.2 路由传参路由可以传递两种参数形式,一种是query字符串形式参数,一种是对象形式参数,下面进行说明方式1:字符串传参(不推荐....

Vue —— 进阶 vue-router 路由(一)(嵌套路由、query参数、命名路由、params参数、props配置)
一、嵌套路由(多级路由)1. 配置路由规则使用 children 配置项 routes: [{ path: '/about', component: About }, { path: '/home', component: Home, children: [{ //通过children配置子...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
VUE.js更多vue相关
- vue劫持VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注