VUE——三元表达式动态渲染样式
前言 如何使用三元表达式动态渲染样式; 内容 1. style <div class="button-item"> <button class="guess-button" :style="{'border': item.isClose =...

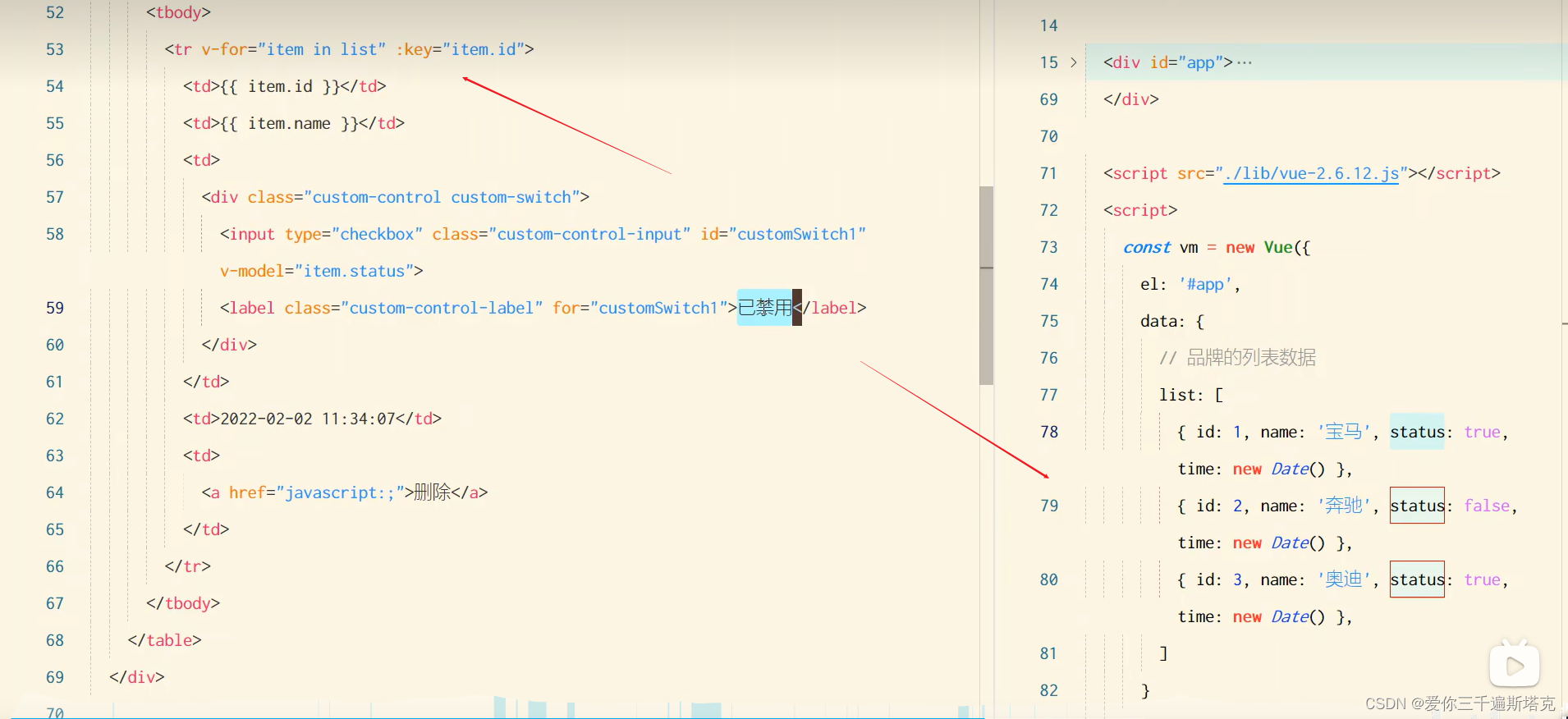
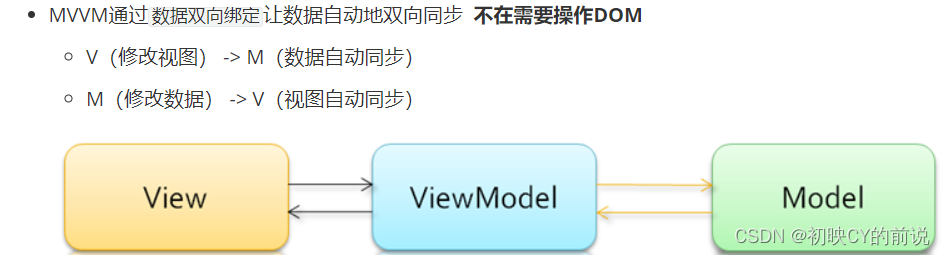
Vue之插值表达式,v-bind(单向绑定),v-model(双向绑定)
前言 插值表达式{{…}} v-bind v-model 一、插值表达式 插值表达式支持匿名变量、三目运算符、四则运算符、比较运算符、数值类型的一些内置方法,还有数组的索引取值方法和对象属性。 ...

基于vue的cron表达式组件——vue-crontab插件
前言: vue 的 cron 组件,支持解析/反解析 cron 表达式,生成最近五次的符合条件时间,依赖 vue2 和 element-ui效果图: 一、下载安装依赖插件 npm install vcrontab二、引用方式 //全局引入 import vcrontab from "vcrontab"; Vue.use(vcrontab); //使用方式: //单独引入 import vcron....

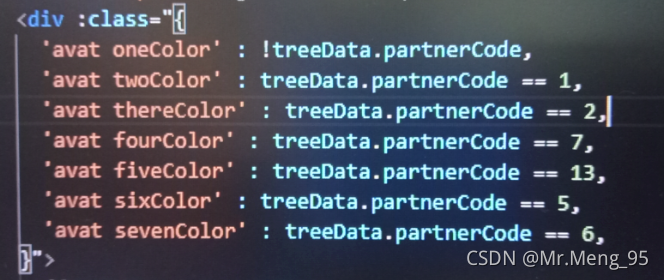
vue中一个标签中含有多个class(其中包含三元表达式)的写法
vue中一个标签中含有多个class(其中包含三元表达式)的写法1、数组形式<div :class='["classify",current=="0" ? "active" : ""]' @click='current=0'>课程</div>注意:数组中的classify如果不加引号的话,代表的是data中的一项,并不是类名,将classify加上双引号,变成字符串就可.....

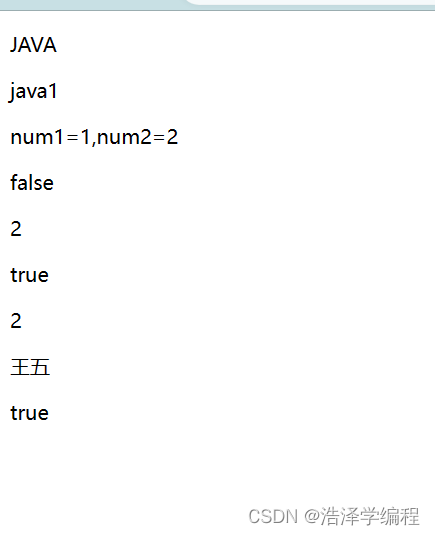
Vue--姓名案例--插值表达式|方法|计算属性
1. 插值表达式实现需要对显示的全名进行处理时,插值表达式中虽然可以写 js 表达式,但是任意过长,造成代码不易阅读【官网截图】<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" conten...

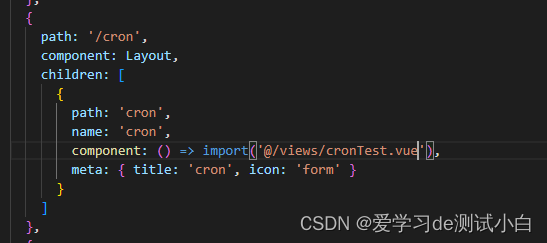
38-Vue之cron表达式组件使用
前言本篇来学习下vue中如何生成cron表达式的两个包vue-cron-editor-buefy1. 安装vue-cron-editor-buefy包npm install vue-cron-editor-buefy -S npm install cronstrue -S2. 使用在src/views下 新建cronTest.vue.vue文件,内容如下<template> ...

Vue中解决v-show & 三目表达式 判断后中的值改变,但视图不刷新问题。
可编辑表格 问题:之前在data里面设置了一个变量和v-show来解决div隐藏问题,类似这样。 <el-button type="primary" @click="showAdvanceSearchView=!showAdvanceSearchView"> <div v-sho...
【Vue3 第三章】插值表达式 & 指令
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、模板语法插值表达式 {{ data }} 可以用于渲染 Vue 中提供的数据。<script setup> import {ref} from "vue" const message = ref("Hello Vue3!!") co...

【vue2】基础概念 01 (vue框架介绍、el、data、插值表达式)
一、vue概念 vue官方描述为是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。1.对比组件库 对比我们之间学的组件库来说(拿momen....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注