CSS基础入门笔记(选择器)(下)
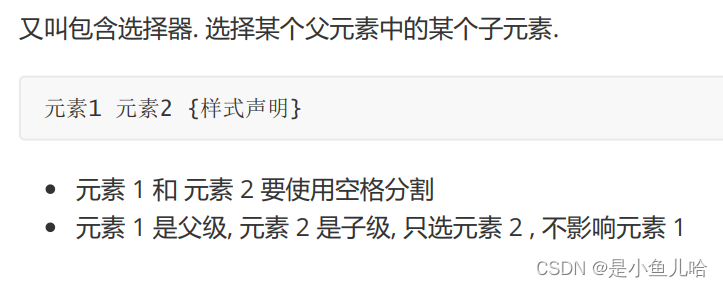
三、复合选择器1、后代选择器demo1demo2demo32、子选择器 3、并集选择器 元素1, 元素2 { 样式声明 }用于选择多组标签. (集体声明)通过 逗号 分割等多个元素.表示同时选中元素 1 和 元素 2任何基础选择器都可以使用并集选择器.并集选择器建议竖着写.每个选择器占一行. (最后一个选择器不能加逗号)栗子 4、链接伪类选择器1) 链接伪类选择器a:link 选择未.....

CSS基础入门笔记(选择器)(上)
一、CSS 是什么层叠样式表 (Cascading Style Sheets).CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离基本语法规范选择器 + {一条/N条声明}选择器决定针对谁修改 (找谁)声明决定修改啥. (干啥)声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.<!DOCTYPE html> &a...

CSS笔记及展示(2)(选择器)
一、CSS选择器1.元素选择器E{…} 其中E代表有效的HTML元素名。2.属性选择器E{…}:指定该CSS样式对所有E元素起作用。E[attr]{…}:指定该CSS样式对具有attr属性的E元素起作用。E[attr=value]{…}:指定该CSS样式对所有包含attr属性,且attr属性为value的E元素起作用。E[attr ~=value]{…}:指定该CSS样式对所有包含attr属性,....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- web前端CSS语法选择器
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- javaweb学习CSS选择器
- CSS选择器模式
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注