Web实时通信的学习之旅:轮询、WebSocket、SSE的区别以及优缺点
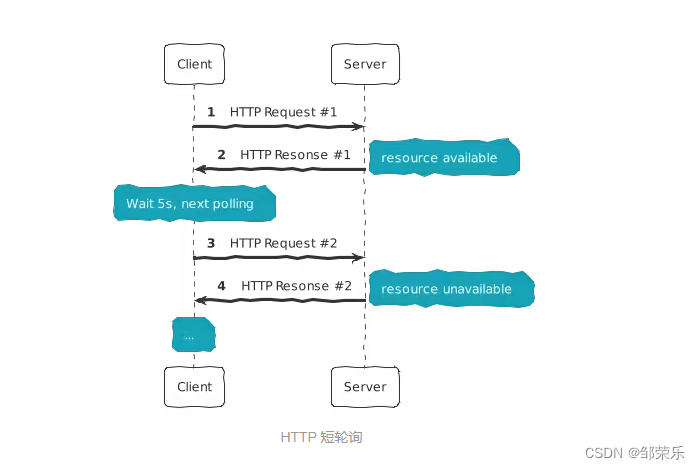
一、通信机制 一个网页获取新的数据通常需要发送一个请求到服务器,也就是向服务器请求的页面。使用服务器发送事件,服务器可以随时向我们的 Web 页面推送数据和信息。这些被推送进来的信息可以在这个页面上以 事件 + 数据 的形式来处理。 1、轮询 顾名思义,轮询就是在某个时间间隔内定期向服务器发送请求。其中轮询有分为短轮询和长轮询。这是一种客户端主动请求的方式。 1....

Web实时通信的学习之旅:SSE(Server-Sent Events)的技术详解及简单示例演示
一、什么是SSE 服务器向浏览器推送信息,除了 WebSocket,还有一种方法:Server-Sent Events(以下简称 SSE)。 SSE(Server-Sent Events)是一种用于实现服务器主动向客户端推送数据的技术,也被称为“事件流”(Event Stream)。它基于 HTTP 协议,利用了其长连接特性,在客户端与服务器之间建立一条持久化连接,并通...
Web实时通信的学习之旅:WebSocket入门指南及示例演示
WebSocket的出现,使得浏览器具备了实时双向通信的能力。且它不在需要进行3次握手与4次挥手,只需要在客户端创建一个socket实例并且提供它所要连接服务端的IP地址和端口,而服务端创建另一个socket并绑定本地端口进行监听,然后客户端进行连接服务端,服务端接受连接之后双方建立了一个端对端的TCP连接,在该连接上就实现双向通讯了。本文由浅入深,介绍了WebSocket如何建立连接、交换数据....

深入理解Python Web开发中的前后端分离与WebSocket实时通信技术
在现代Web开发中,前后端分离已成为一种主流架构模式,它极大地提高了开发效率,促进了团队协作,并使得前端技术栈得以独立演进。同时,WebSocket实时通信技术则为Web应用带来了前所未有的实时交互体验。本文将结合Python Web开发,深入探讨前后端分离架构与WebSocket实时通信技术的最佳实践。 前后端...
前后端分离的进化:Python Web项目中的WebSocket实时通信解决方案
在现代Web开发领域,前后端分离已成为一种主流架构模式,它促进了开发效率、提升了应用的可维护性和可扩展性。随着实时数据交互需求的日益增长,WebSocket作为一种在单个长连接上进行全双工通讯的协议,成为了实现前后端实时通信的理想选择。在Python Web项目中,结合Flask框架与Flask-SocketIO库...
WebSocket在Python Web开发中的革新应用:解锁实时通信的新可能
在快速发展的Web应用领域中,实时通信已成为许多现代应用不可或缺的功能。传统的HTTP请求/响应模式在处理实时数据时显得力不从心,而WebSocket技术的出现,为Python Web开发带来了革命性的变化,它允许服务器与客户端之间建立持久的连接,从而实现了数据的即时传输与交换。本文将通过问题解答的形式,深入探讨...
WebSocket技术详解:如何在Python Web应用中实现无缝实时通信
在Web开发的广阔领域中,实时通信已成为许多应用的核心需求。传统的HTTP请求-响应模型在实时性方面存在明显不足,而WebSocket作为一种在单个长连接上进行全双工通信的协议,为Web应用的实时通信提供了强有力的支持。本文将深入探讨WebSocket技术,并通过一个Python Web应用的案例分析,展示如何在Python中...
Apache Wicket Ajax揭秘:轻松几步,让你的Web应用告别“呆板”,焕发新生!
利用Apache Wicket的Ajax支持提升Web应用交互性 随着互联网技术的飞速发展,Web应用的交互性已经成为衡量一个网站是否成功的重要标准之一。Apache Wicket,作为一个优秀的Java Web框架,不仅提供了强大的组件化开发能力,还内置了对Ajax技术的支持,使得开发者能够轻松地提升Web应用的交互性。 A...
全面提升开发效率:详解如何使用Blazor Server与SignalR打造实时Web应用,从零开始构建聊天室示例并掌握实时通信核心技术
提高生产力不仅是关于提高工作效率,更是关于如何用更少的时间做更多的事情。Blazor Server 结合 SignalR 技术,为开发者提供了一种实现实时 Web 应用的强大组合。本文将以随笔的形式,探讨如何利用 Blazor Server 和 SignalR 构建实时 Web 应用,并通过具体的代码示例展示这一过程。 首先,...
深入理解Python Web开发中的前后端分离与WebSocket实时通信技术
在现代Web开发中,前后端分离已成为一种主流架构模式,它极大地提高了开发效率,促进了团队协作,并使得前端技术栈得以独立演进。同时,WebSocket实时通信技术则为Web应用带来了前所未有的实时交互体验。本文将结合Python Web开发,深入探讨前后端分离架构与WebSocket实时通信技术的最佳实践。 前后端...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注