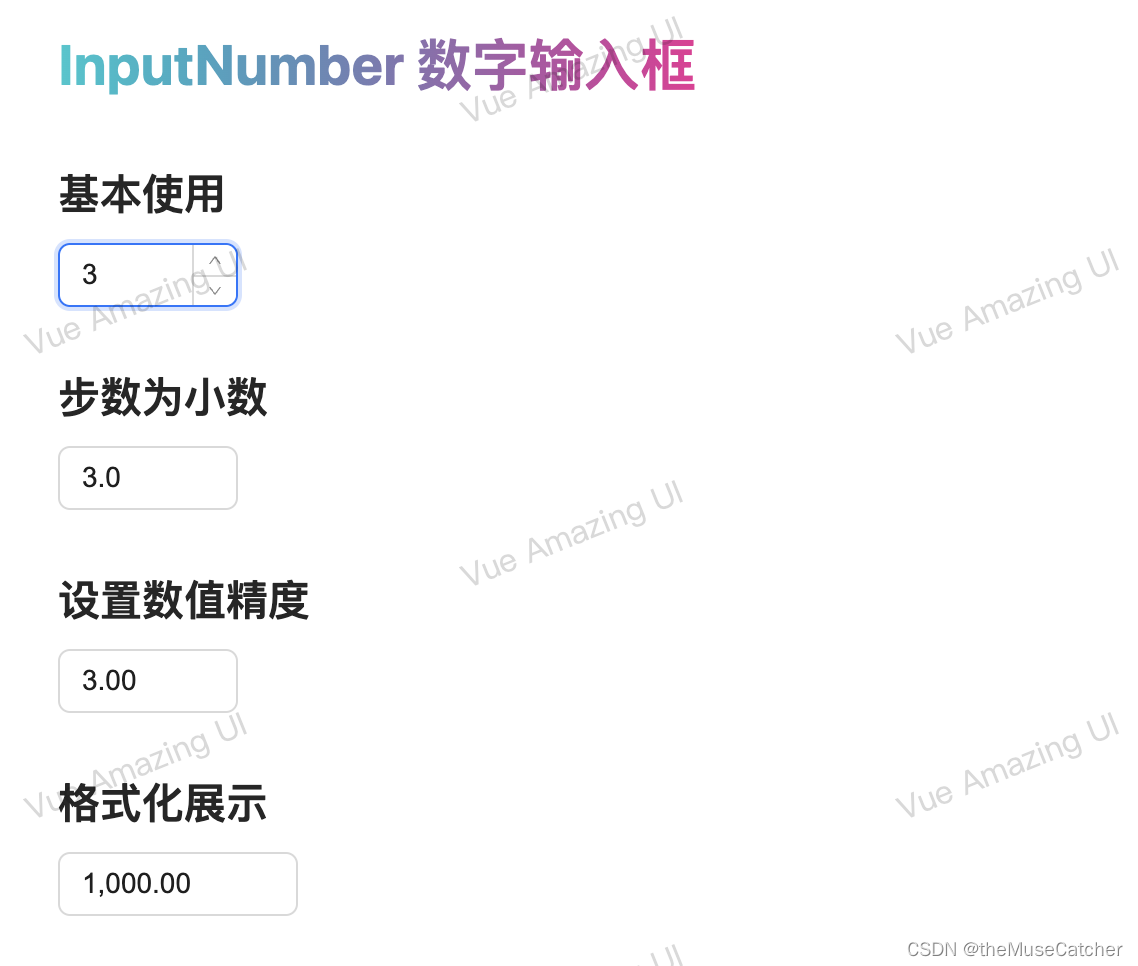
Vue3数字输入框(InputNumber)
可自定义设置以下属性: 数字输入框宽度(width),类型:string | number,单位 px,默认 90 最小值(min),类型:number,默认 -Infinity 最大值(max),类型:number,默认 Infinity 每次改变步数,可以为小数(step),类型:number,默认 1 数值精度(precision),类型:number,默认 0 ...

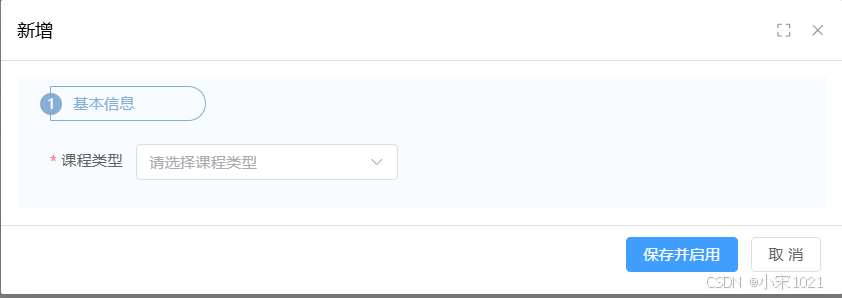
怎样在vue中隐藏el-form-item中的值、设置输入框的值是只读
1、如何在前端vue中隐藏某一个元素(el-form-item怎样隐藏) 给每项表单项添加一个自己的id名,并用v-model绑定相对应的数据,利用v-if根据上一个表单项的数据值来进行显示或隐藏 <el-form-item id="ShowOrHide" v-mode="showEl" v-if="showEl==true" label="编号" type="hidden"...


vue3【实战】可撤销重做的 input 输入框
效果预览 实现思路 用 list 数组保存每次输入后输入框的值(响应 input 事件) 用 indexRef 作为指针,指向当前 list 数组中对应当前输入框...

vue组件封装 | 数字输入框(限制只能输入数字的input,可以指定小数点位数,最大值、最小值)
<s-inputNumber v-model="height" tip="请输入您的身高" :precision="2" :min="0" :max="3" :step="0.01"/> ...

【vue】iview如何把input输入框和点击输入框之后的边框去掉
上头设计了一个没有边框之后一个竖线焦点的输入框,但是我又想使用iview组件,所以只能自己动手定制iview组件了 代码 html <i-input class="txtput" :maxlength="20" v-model="meetingDate.meet...

vue element plus 自动补全输入框
根据输入内容提供对应的输入建议。 TIP 在 SSR(如 Nuxt)或 SSG 场景(如 VitePress)下,您需要将组件包裹在 <client-only></client-only> 之中。 基础用法# Autocomplete 组件提供输入建议。 fetch-suggestions 属性是返回建议输入的方法。 在此示例中, ...
vue element plus Input 输入框
通过鼠标或键盘输入字符 WARNING Input 为受控组件,它 总会显示 Vue 绑定值。 在正常情况下,input 的输入事件应该被正常响应。 它的处理程序应该更新组件的绑定值 (或使用 v-model)。 否则,输入框的值将不会改变。 不支持 v-model 修饰符。 基础用法# 禁用状态# 通过 disabled 属性指定是否禁用...
vue父组件获取子组件单多个输入框(input)的值
1.子组件-单个输入框 <template> <div> <input type="text" class="form-control" id="inputEmail3" placeholder="test" v-on:input="input_n...
解决vue2升级vue3后,输入框无法输入的问题
一、问题 vue2升级为vue3的语法,代码原封不动的复制过来,结果测试的时候发现在输入框中无法输入。 代码如下: <el-form ref="form" :model="form" :rules="rules" label-width="80px" style=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注