"Vue实战技巧大揭秘:一招解决路由跳转页面不回顶部难题,让你的单页面应用用户体验飙升!"
Vue点击路由跳转页面,怎么默认回到顶部在单页面应用(SPA)中,路由跳转是非常常见的操作。然而,用户在浏览页面时,往往会遇到一个问题:当点击路由跳转到新的页面时,页面并没有自动滚动到顶部,而是保持在之前的滚动位置。这种情况在某些场景下会影响用户体验,例如&...
vue 批量自动引入并注册组件或路由等等
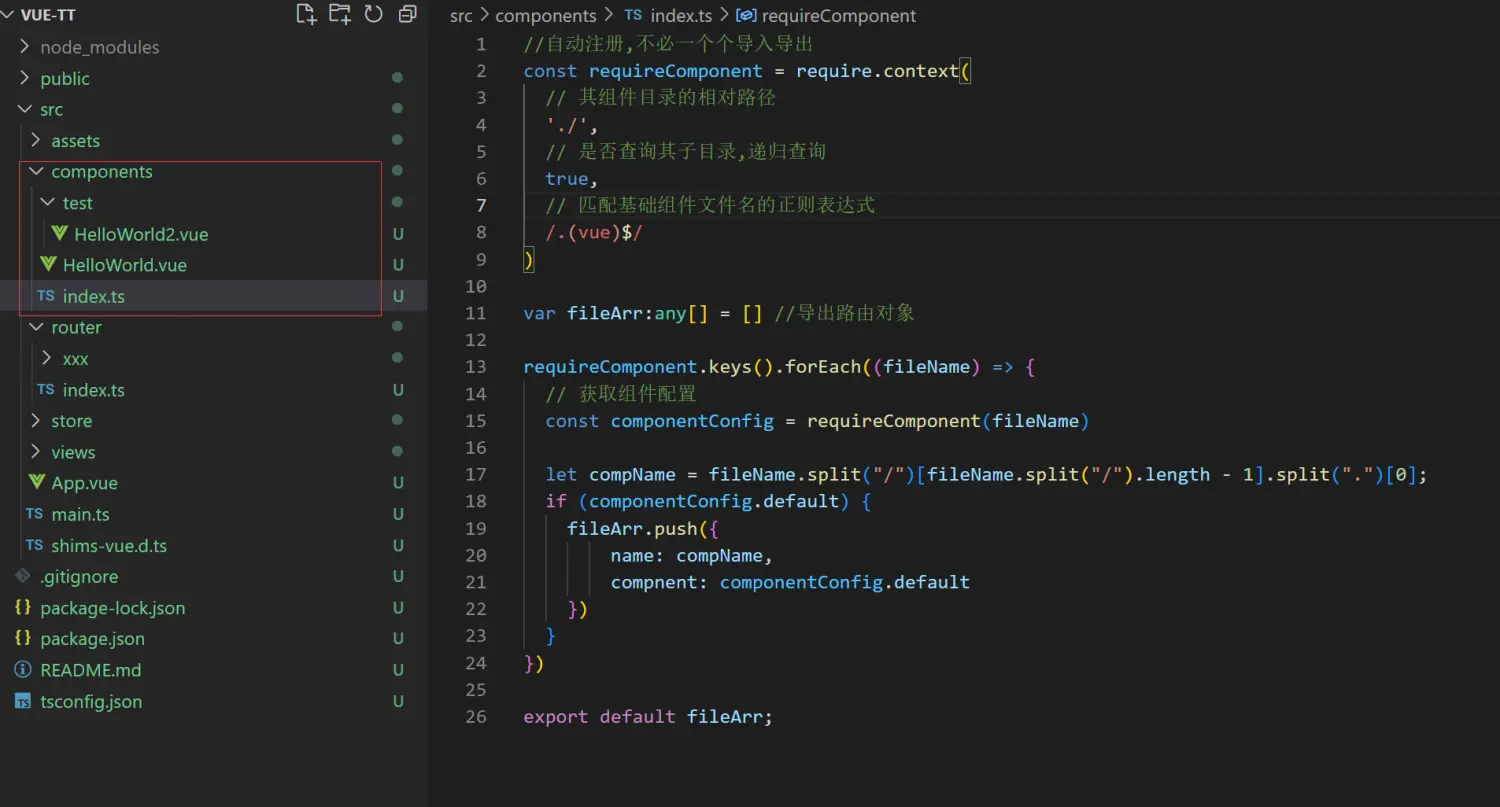
有时候有大量的组件.vue后缀的,或.js,或.ts文件, 需要一个个的手动引入很麻烦,那么你可以尝试这样创建一个index.js 本项目使用vue3.x, vue2.x也可以照样用;这里在components里面创建了一个idnex.js 文件 require.context 可以读取文件, 第一个参数是指当前文件夹, 第二个参数是是否递归遍历寻找子节点设为ture, 第三个正则匹配 //自动....

Vue中使用require.context()自动引入组件和自动生成路由的方法介绍
一、自动引入组件 我们项目开发中,经常需要import或者export各种模块,那么有没有什么办法可以简化这种引入或者导出操作呢?答案是肯定的,下面就为大家介绍一下require.context require.context 是 webpack 提供的一个 API,用于创建 context,即一组具有相同上下文的模块。 使用 require.cont...
vue中vue-router路由懒加载(按需加载)的作用以及常见的实现方法
一、什么是路由懒加载? 路由懒加载,也叫延迟加载或按需加载,是在需要的时候进行加载的一种技术。在单页面应用(SPA)中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时需要加载的内容过多,时间过长,会出现长时间的白屏,即使做了loading也不利于用户体验。而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载...
Vue路由传参实战指南:三种常用方法示例演示
一、params传参 在路由定义中给每个路由设置一个唯一的名称,然后通过名称来传递参数。例如,定义一个带有命名路由的路由, 在组件中可以通过$router.push或的to属性来传递参数: // 传递参数 this.$router.push({ name:"admi...
如何在 Vue 中实现路由懒加载?
在 Vue 中实现路由懒加载主要有以下几种方式,以下是详细介绍: 一、使用动态 import 语法 这是 Vue 中实现路由懒加载的最常用方法。 const Home = () => import('./views/Home.vue'); const About = () => import('./v...
vue尚品汇商城项目-day01【3.项目路由的分析】
@[toc] 安装命令:cnpm install --save vue-router vue-router 前端所谓路由:kv键值对key:URL(地址栏中的路径)value:相应的路由组件注意:本项目是上中下结构 路由组件: Home首页路由组件、Search路由组件、login登录路由、Register注册路由 非路由组件: HeaderFooter 在首页、搜索页有,但...

vue尚品汇商城项目-day01【4.完成非路由组件Header与Footer业务】
@[toc] 4.完成非路由组件Header与Footer业务 在咱们项目开发中,不在以HTML + CSS 为主,主要搞业务、逻辑开发项目的流程:(1)书写静态页面(HTML + CSS)(2)拆分组件(3)通过axios获取服务器的数据,动态展示(4)完成相应的动态业务逻辑 注意点1:创建组件的时候,组件结构+组件的样式+图片资源 注意点2:本项目采用的是less样式,浏览器不识别less样....

vue尚品汇商城项目-day01【5.路由组件的搭建】
@[toc] 5.路由组件的搭建 安装vue-router命令: npm install --save vue-router@3.5 在上面分析的时候,路由组件应该有四个:Home、Search、Login、Register components文件夹:经常放置的是非路由组件(共用的全局组件) pages|views文件夹:经常放置路由组件 可能报错: 问题1:安装路由时报错如图...

vue尚品汇商城项目-day01【7.路由传参】
@[toc] 7.路由传参 7.1路由跳转有几种方式? 比如:A -> B 声明式导航:router-link(务必要有to属性),可以实现路由的跳转。 编程式导航:利用的是组件实例的$router.push|replace方法,可以实现路由的跳转。(可以书...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue数据VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注