Vue2向Vue3过度核心技术computed计算属性
1 computed计算属性1.1 概念基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。1.2 语法声明在 computed 配置项中,一个计算属性对应一个函数使用起来和普通属性一样使用 {{ 计算属性名}}1.3 注意computed配置项和data配置项是同级的computed中的计算属性虽然是函数的写法,但他依然是个属性computed中的计算属性不能和data中的属性同....

【Vue2从入门到精通】Vue监听器watch,计算属性computed,方法methods的区别及使用场景
前言 Vue.js 是一款流行的 JavaScript 框架,它提供了一种响应式的数据绑定机制,使得数据的变化能够自动更新到视图上。 在 Vue.js 中,有三种常用的响应式数据变化的方式,分别是监听器 $watch、计算属性 computed 和方法 methods。本文将分别介绍这三种方式的区别、示例以及适用场景。 Vue 监听器 $watch 定义及作用 Vue 监听器 $w...

Vue(Vue2+Vue3)——11.计算属性(computed)
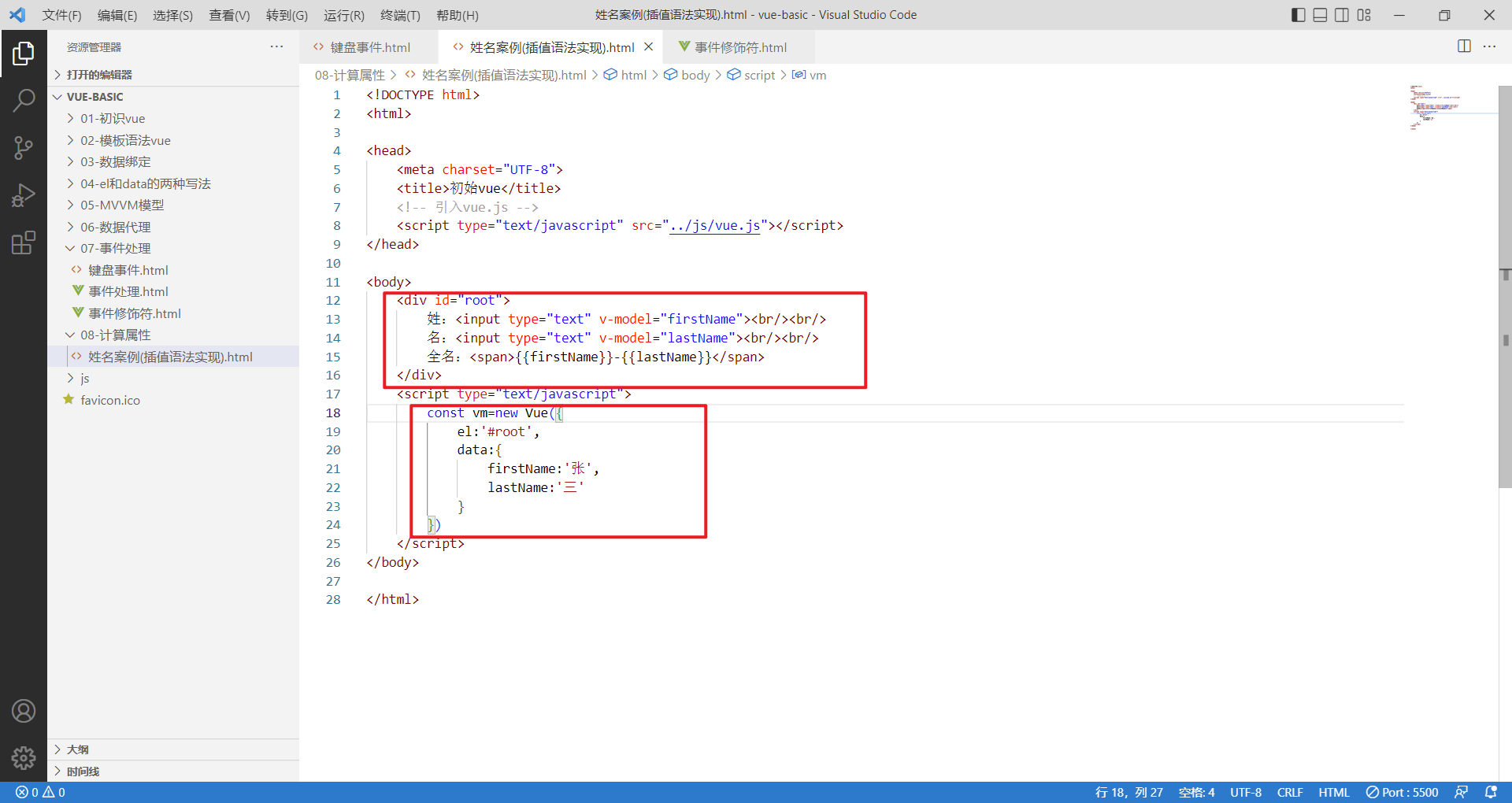
11 计算属性(computed)学习vue的计算属性之前,我们先写一个案例,我们先用插值语法实现,然后再使用vue的计算属性实现,经过对比,我们就能掌握计算属性的精髓和原理11.1 插值语法编写案例写一个简单的例子,姓和名分别用两个输入框控制,最后通过一个span标签拼接成一个全名首先通过简单的插值语法实现,需要注意,输入框需要使用v-model进行绑定看下页面,基本功能已经实现了这时候我又有....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue2相关内容
- vue2迁移VUE.js
- vue2响应式VUE.js
- 用法vue2 VUE.js
- 数据vue2 VUE.js
- vue2封装VUE.js
- vue2知识点VUE.js
- vue2排序VUE.js
- vue2初始化VUE.js
- vue2响应VUE.js
- vue2实现原理VUE.js
- vue2分析VUE.js
- vue2 ant VUE.js
- vue2 design VUE.js
- VUE.js vue2事件总线
- vue2优势VUE.js
- vue2概念VUE.js
- vue2 watch VUE.js
- vue2 getters VUE.js
- vue2监听器VUE.js
- vue2 props VUE.js
- vue2局部VUE.js
- vue2异同VUE.js
- vue2阅读VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注