升级 Vue 2 到 Vue 3 时,需要注意哪些问题?
当从 Vue 2 升级到 Vue 3 时,有以下一些需要特别注意的问题: 一、语法变化 组件选项名称:一些组件选项的名称发生了变化,如 beforeCreate 和 created 合并为 setup。生命周期钩子:生命周期钩子的名称和调用方式也有所不同,需要仔细了解和调整。 二、API 的改变 全局 API&#...
升级 Vue3 时,如何减少打包体积的增加?
在升级 Vue3 时,为了减少打包体积的增加,可以采取以下一些方法: 一、代码审查和清理 仔细审查项目代码,删除不再使用的代码、注释和冗余的部分。清理不必要的依赖和引用,确保代码的简洁性和高效性。 二、优化图片和资源 压缩图片等资源,选择合适的图片格式和尺寸。对于较大的资源,可以考虑使用懒加载或按需...
升级 Vue3 后,项目的打包体积会有什么变化?
升级 Vue3 后,项目的打包体积可能会发生一些变化,具体情况会因项目的复杂性、代码结构以及使用的功能特性等因素而有所不同。以下是一些可能的影响: 一、模块拆分和优化 Vue3 引入了一些新的模块拆分和优化机制。这可能导致一些原本在 Vue2 中合并在一起的模块在 Vue3 中被单独拆分成更小的模块。虽然这有助于提高代码的可维护性和灵活性,...
如何实现Vue2项目升级Vue3?
要实现 Vue2 项目升级到 Vue3,可以按照以下步骤进行: 一、评估项目 首先,分析项目的复杂度、依赖关系和现有功能,确定升级的可行性和潜在风险。 二、学习 Vue3 特性 深入了解 Vue3 的新特性、语法和 API,以便在升级过程中能够正确应用和调整代码。 三、更新依赖 将项目中的 Vue2 相关依赖更新为 Vue3 ...
Vue 2 用得好好的,为什么要升级 Vue3 呢?升级真的值得嘛!!
最近,公司里的技术大佬们开始热议一个话题:Vue 3好还是 Vue 2好?作为一个 Vue 2 的老用户,我一开始是很抗拒的。 毕竟,Vue 2 用得好好的,为什么要升级呢?不过,既然老板开口了,那我也只好硬着头皮上了。 今天,我就来详细对比一下 Vue 3 和 Vue 2 的性能,看看升级到底值不值得。 ...

如何从 Vue 2 无痛升级到 Vue 3,一文搞定!
随着 Vue 3 的发布,许多开发者都面临着从 Vue 2 升级到 Vue 3 的挑战。 本文将详细介绍如何从 Vue 2 无痛升级到 Vue 3,包括每个步骤的详细说明与代码示例。 让我们开始吧! ...

vue2升级到vue3的一些使用注意事项记录(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...
解决vue2升级vue3后,输入框无法输入的问题
一、问题 vue2升级为vue3的语法,代码原封不动的复制过来,结果测试的时候发现在输入框中无法输入。 代码如下: <el-form ref="form" :model="form" :rules="rules" label-width="80px" style=...
Vue2升级到Vue3到底是不是一个正确的选择?
Vue2升级到Vue3是否是一个正确的选择,这取决于您的项目需求和团队的技术栈。以下是一些关于Vue2升级到Vue3的优缺点,供您参考:优点:1. 性能提升:Vue3在性能方面进行了优化,包括渲染速度、内存占用等方面都有所提升。2. Composition API:Vue3引入了Composition API,它提供了一种更灵活的方式来组织和重用代码,使得代码更加模块化和可维护。3. TypeS....
vue2升级到 Vue3的异同(入门须知)
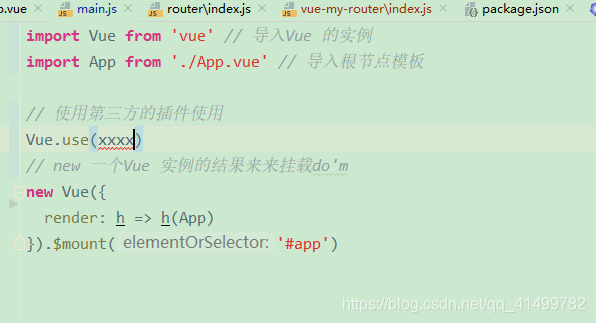
vue2升级到Vue3的异同1.构建项目不一样, 具体查看 构建项目2.main.js 的不一样vue2 中的mian.js 里面导入的是vue 实例,vue 3中的main.js 如下的结构:注意: 由于vue3.0 使用的是 import {createApp} from ‘vue’ 而不是像vue2.0的import Vuefrom ‘vue’。因此之前使用的ui框架以及第三方包可能会因为....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3迁移VUE.js
- vue3区别VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
VUE.js更多vue3相关
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注