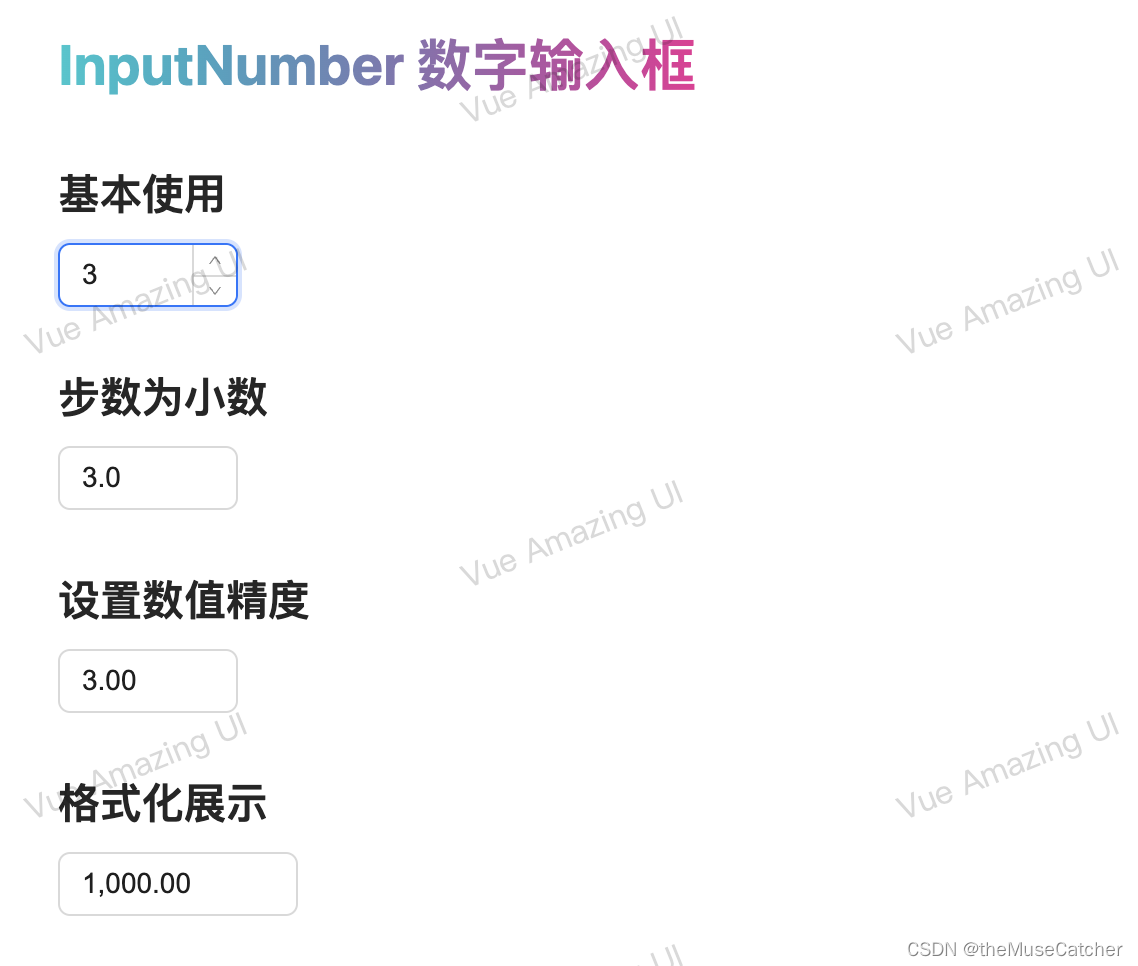
Vue3数字输入框(InputNumber)
可自定义设置以下属性: 数字输入框宽度(width),类型:string | number,单位 px,默认 90 最小值(min),类型:number,默认 -Infinity 最大值(max),类型:number,默认 Infinity 每次改变步数,可以为小数(step),类型:number,默认 1 数值精度(precision),类型:number,默认 0 ...


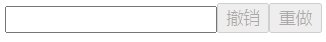
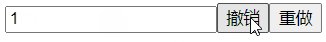
vue3【实战】可撤销重做的 input 输入框
效果预览 实现思路 用 list 数组保存每次输入后输入框的值(响应 input 事件) 用 indexRef 作为指针,指向当前 list 数组中对应当前输入框...

解决vue2升级vue3后,输入框无法输入的问题
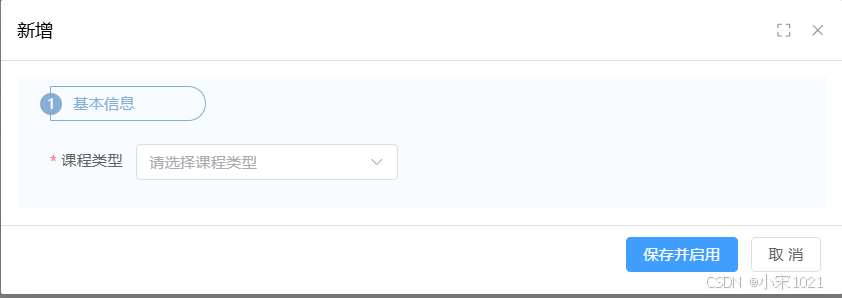
一、问题 vue2升级为vue3的语法,代码原封不动的复制过来,结果测试的时候发现在输入框中无法输入。 代码如下: <el-form ref="form" :model="form" :rules="rules" label-width="80px" style=...
Vue3:elementplus输入框去掉边框及缩放
有时候需要在一些特定的位置比如表格内放输入框,但是表格有框,输入框也有框,便变得不美观,所以就有了如下的需求需求:element输入框去掉边框,并且不能进行缩放,即没有输入框右下角的小三角第一个是去除缩放对于这个缩放,我们可以使用输入框的自带属性resize把resize的值设为none,便可以消失这个小三角并且不能进行缩放第二个是去掉输入框的边框我们需要考虑三种情况下的输入框边框:①正常情况下....

Vue3输入框focus失效
Vue3引入elementplus的输入框el-input,如果想在鼠标点击即搜索框获得焦点后发生变化,那就得用到css的:focus选择器:focus不能用在div上,一般用于输入框input引入el-input<el-input v-model="input" placeholder="Please input" class="input" />使用:focus选择器改变样式.i....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
VUE.js更多vue3相关
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
- vue3代码VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注