
【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
字体属性 设置字体 使用语法: font-family: '微软雅黑'; font-family: 'Microsoft YaHei'; ...

CSS:元素显示模式与背景
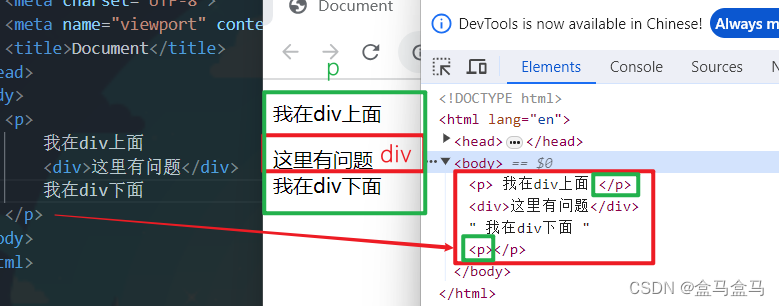
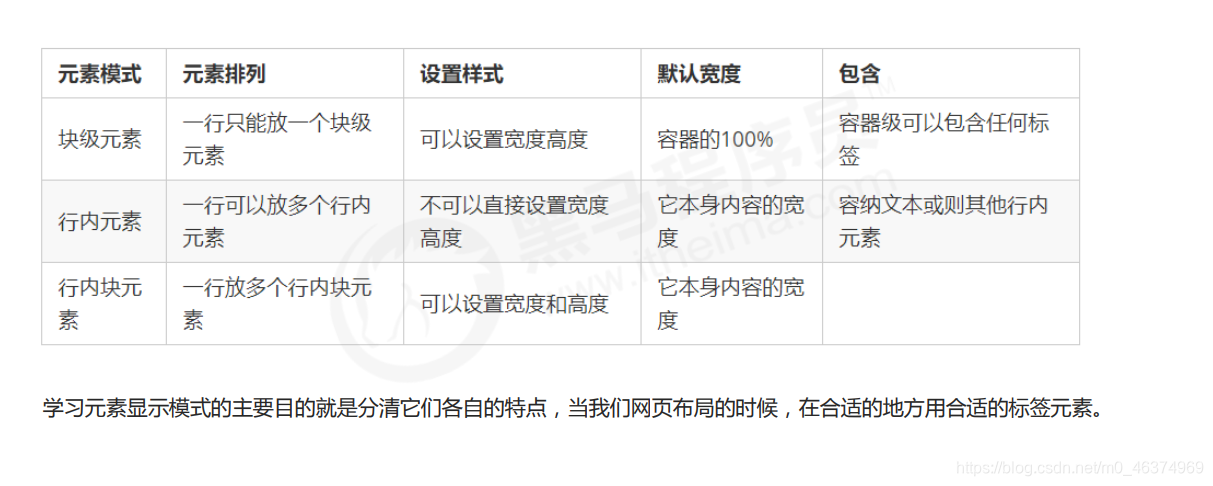
元素显示模式什么是元素显示模式元素显示模式就是元素(标签)以上面方式进行显示,比如div标签独占一行,span标签可以在一行内与其他元素共存。网页的标签非常多,都有各自的布局特点,但是总体而言,它们被分为三大类:行内元素,块级元素以及行内块元素。块级元素 block常见的块级元素有:<h1> -- <h6>,<p>,<ul>,<ol>,....

CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(二)
CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(一)https://developer.aliyun.com/article/1382571八、CSS 的元素显示模式**块元素:**常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> ....

CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(一)
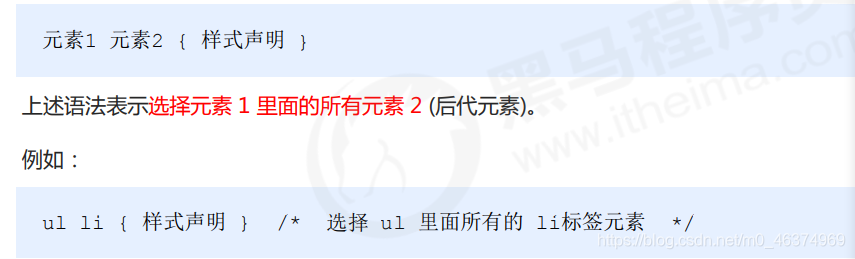
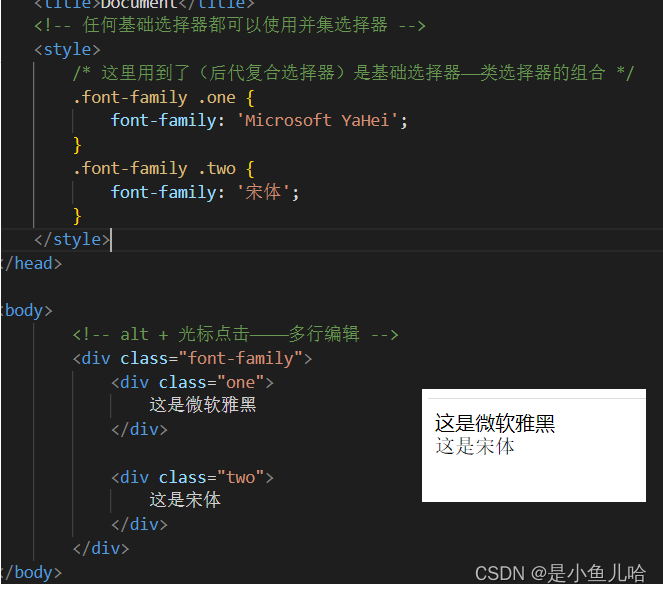
CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图一、复合选择器在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等二、后代....

CSS的元素显示模式
元素显示模式是什么?:由于网页中的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。元素显示模式就是元素(标签)以什么方式进行显示,比如<div>独占一行,比如一行可以放多个<span>标签html元素一般就分为块元素和行内元素两种类型块元素:常见的块元素有<h1>---<h6>,<p>,<div....

CSS进阶: 选择器进阶、背景相关属性、元素显示模式、CSS特性
CSS进阶Date: September 1, 2022Summary: 选择器进阶、背景相关属性、元素显示模式、CSS特性选择器进阶学习路径:1.复合选择器2.并集选择器3.交集选择器4.hover伪类选择器5.Emmet语法复合选择器1.1 后代选择器:空格作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素选择器语法:选择器1 选择器2 { css }结果:在选择器1所....

CSS之常用属性、元素的显示模式、盒模型(下)
三、盒模型 总述每一个 HTML 元素就相当于是一个矩形的 "盒子"这个盒子由这几个部分构成边框 border内容 content内边距 padding外边距 marg先来张图边框基础属性粗细: border-width样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框颜色: border-color一个边框的代码栗子<!....

CSS之常用属性、元素的显示模式、盒模型(上)
一、字体属性字体名称可以用中文, 但是不建议.多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )如果字体名有空格, 使用引号包裹.建议使用常见字体, 否则兼容性不好.设置字体 设置大小和粗细二、文本属性 文本颜色认识 RGB我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.我们使用 R (red), G (g....

【web前端开发】CSS的元素显示模式
前言元素的显示模式可以更好的帮助我们布局页面,了解元素的显示模式,可以让我们布局页面时更加简单清晰什么是元素显示模式元素显示模式就是元素(标签)以什么样的方式进行显示HTML元素一般分为块元素和行内元素两种类型以下是块级元素和行内元素在网页中的显示:块元素常见的块级元素有<h1>~<h6> <p> <div> <ul> <ol&am...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多元素相关
- CSS元素水平
- CSS元素解决方案
- CSS元素模式特性
- CSS页面元素方法
- CSS span元素
- CSS div元素
- CSS元素排列
- CSS网页元素知识点
- CSS dom元素
- CSS元素宽度
- 元素CSS方法
- 元素CSS click
- CSS隐藏元素方法
- 页面元素CSS设置
- CSS position元素
- CSS transform元素
- CSS浏览器元素
- CSS float元素
- 好程序员CSS元素
- CSS结构元素
- 元素CSS click事件报错
- CSS元素废除
- CSS元素z-index
- jquery CSS元素
- 前端学习CSS元素
- CSS元素font-size
- CSS元素ie
- CSS元素重叠
- 网页CSS元素
- CSS h5元素
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注