【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
字体属性 设置字体 使用语法: font-family: '微软雅黑'; font-family: 'Microsoft YaHei'; ...

JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
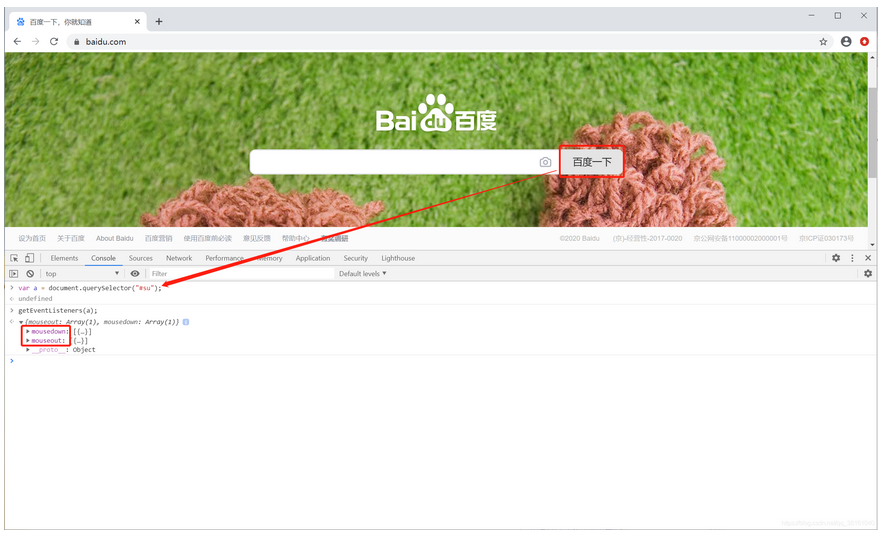
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] mouseout: [{…}] ...

为什么元素在chrome页面中自动出现了伪元素::before 和::after呢?
不知道为什么浏览器自动添加了这个before 和 after 元素呢????它们有什么作用
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Chrome您可能感兴趣
- Chrome工具
- Chrome开发
- Chrome清理
- Chrome ajax
- Chrome数据
- Chrome抓取
- Chrome动态加载
- Chrome爬虫
- Chrome优化
- Chrome内存
- Chrome浏览器
- Chrome插件
- Chrome谷歌
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome扩展
- Chrome firefox
- Chrome selenium
- Chrome网页
- Chrome报错
- Chrome js
- Chrome版本
- Chrome页面
- Chrome web
- Chrome功能
- Chrome开发者工具
- Chrome网站
- Chrome python
智能引擎技术
AI Online Serving,阿里巴巴集团搜推广算法与工程技术的大本营,大数据深度学习时代的创新主场。
+关注
