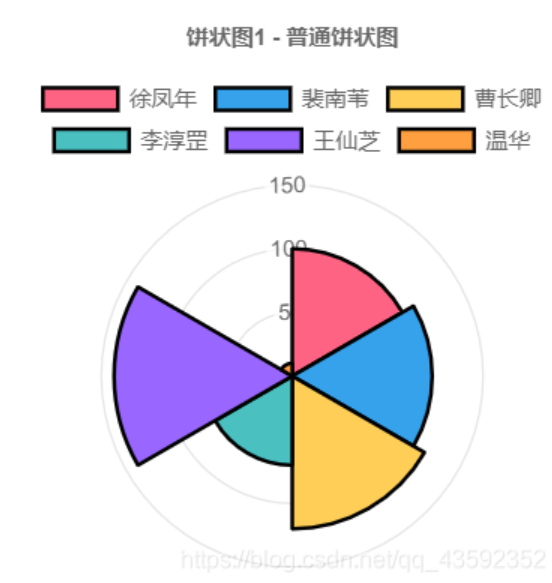
Chart.js-极区图分析(参数分析+例图)
极区图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script>然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#myC....

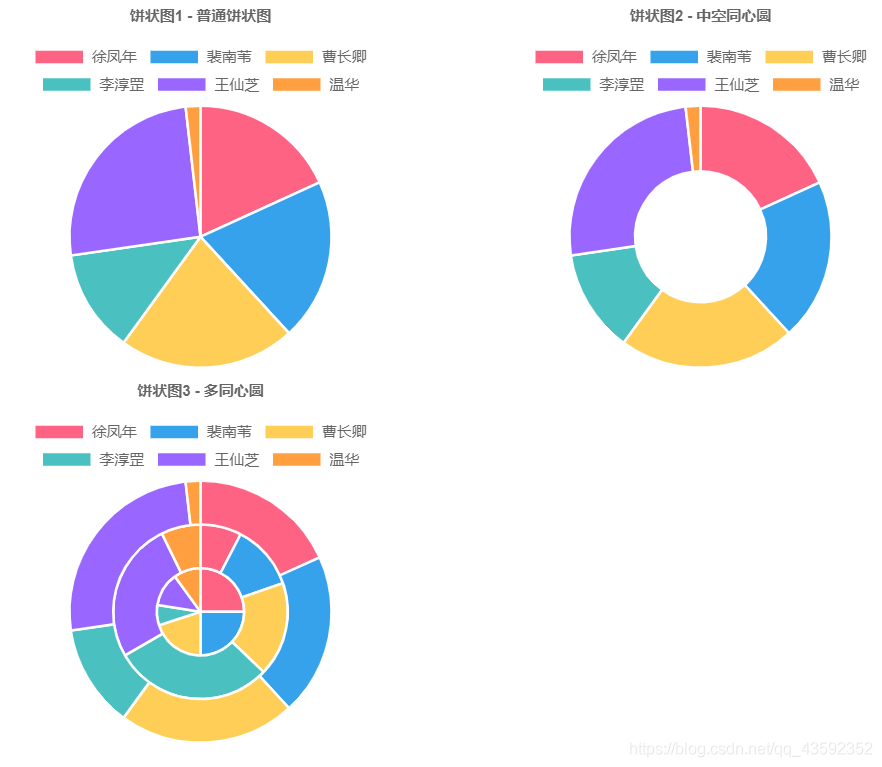
Chart.js-饼状图分析(参数分析+例图)
饼状图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script>然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#myC....

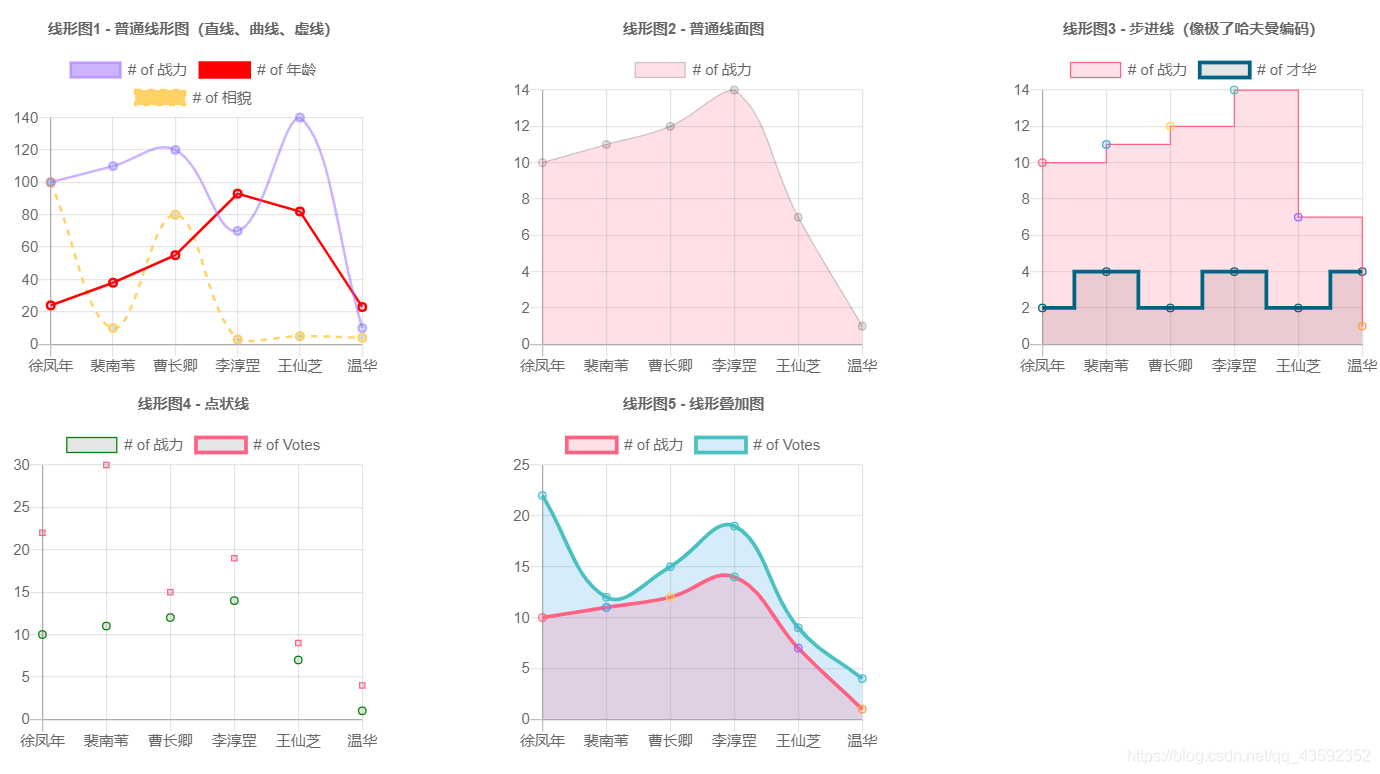
Chart.js-线形图分析(参数分析+例图)
线形图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script> 然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#my....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
