前端性能优化:Webpack与Babel的进阶配置与优化策略
前端工程化的今天,Webpack和Babel已成为现代Web开发不可或缺的工具。它们各自在前端性能优化中扮演着重要角色,Webpack负责模块打包,Babel则负责将ES6+代码转换为兼容旧版浏览器的形式。然而,随着项目规模的扩大,如何进行进阶配置与优化,成为了一个值得探讨的话题。首先,让我...
如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
深入理解前端性能优化中的Webpack Tree Shaking
随着前端应用的复杂性不断增加,如何优化应用性能成为了开发者们亟待解决的问题之一。在这个背景下,Webpack Tree Shaking 技术应运而生,成为了前端性能优化中的重要一环。那么,什么是Webpack Tree Shaking,它又是如何帮助我们优化前端应用的性能呢?首先,让我们来理解一下W...
前端性能优化之《webpack提升构建速度》
使用CommonsChunkPlugin多入口情况下,使用CommonsChunkPlugin来提取公共代码module.exports = { plugins: [ new CommonsChunkPlugin({ name: 'vender', // 公共代码的chunk命名为 'verder' filename: '[name].bundle.js' /...
前端性能优化实践之 webpack 优化(5)
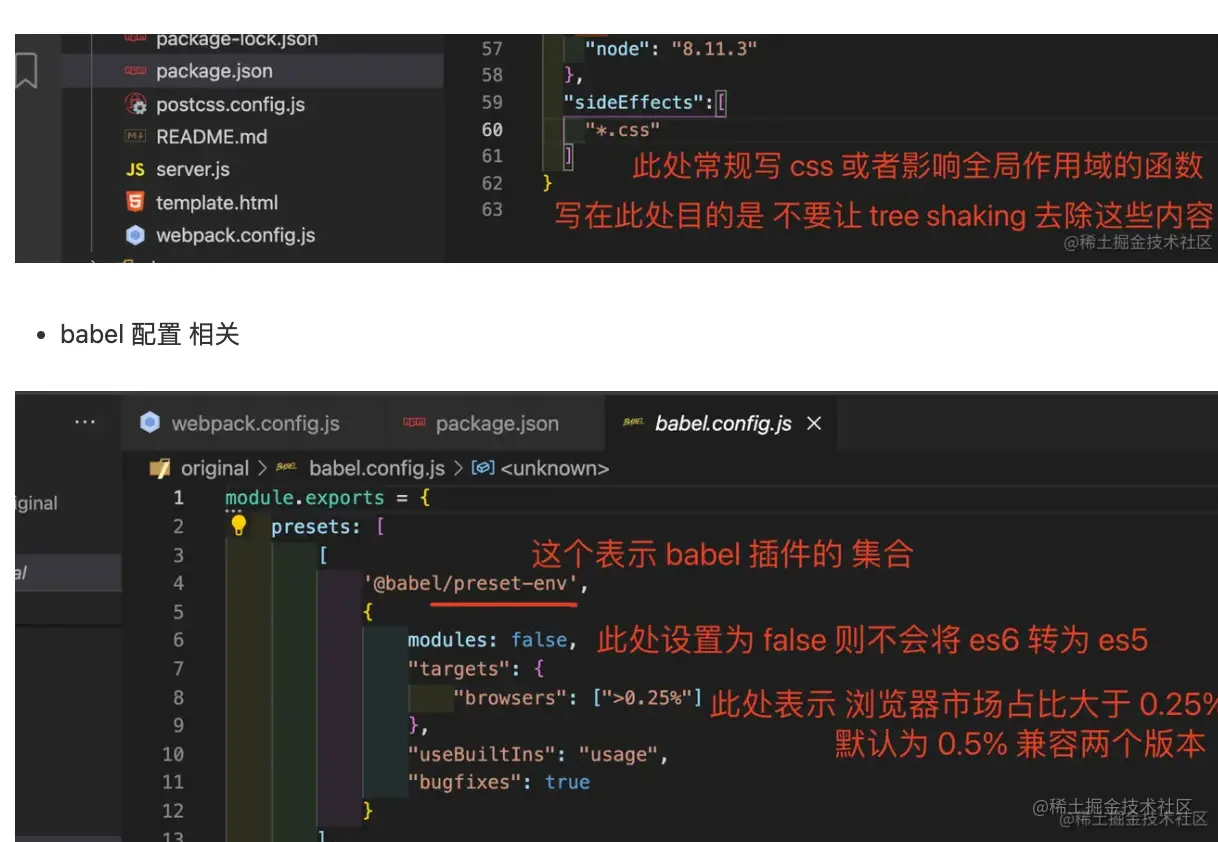
1、webpack 配置和优化 ?经典的 webpack 官网网络异常,图片无法展示|两种模式网络异常,图片无法展示|1、重要部分 Tree-shaking 将没有用到的代码 摇晃过滤掉 生产模式 开启了 tree-shaking网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|babel 配置 相关网络异常,图片无法展示|2、JS 压缩网络异常,图片无法展示|....

前端性能优化之企业项目webpack优化(4)
1、webpack 配置和常用网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|2、webpack 优化网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|代码拆分网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|压缩部分网络异常,图片无法展示|网络异常,图片无....

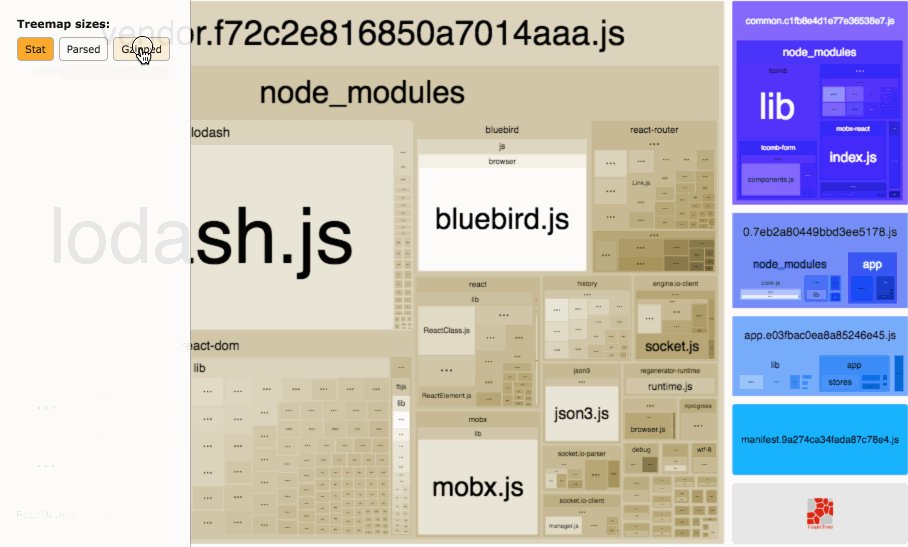
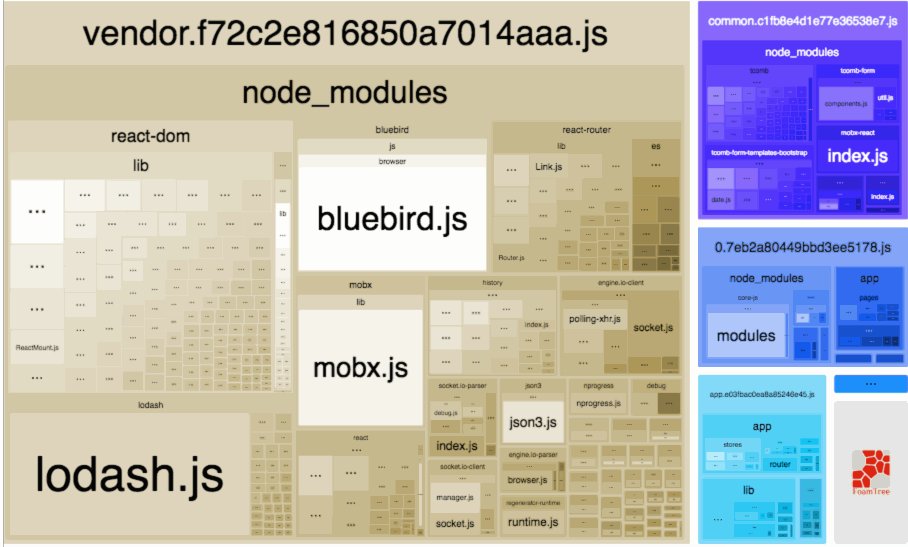
前端打包优化分析的可视化工具——Webpack Bundle Analyzer
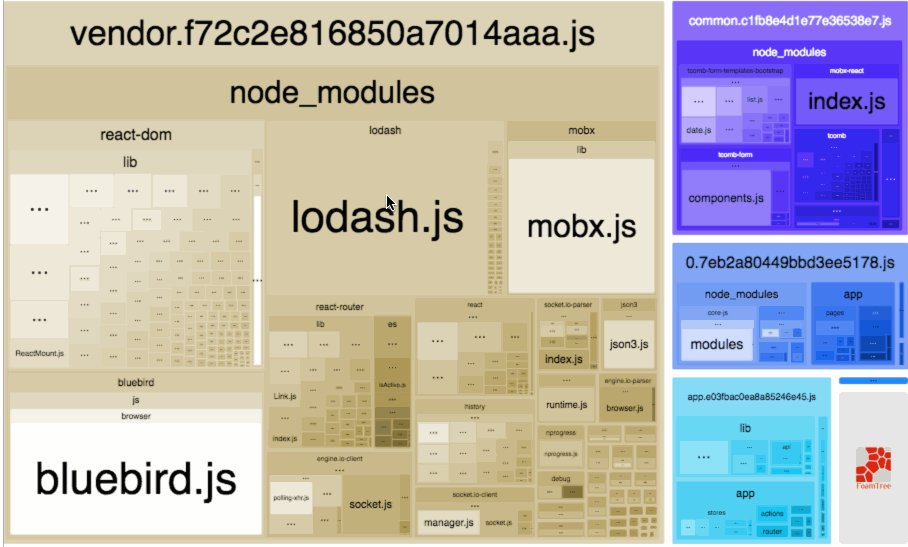
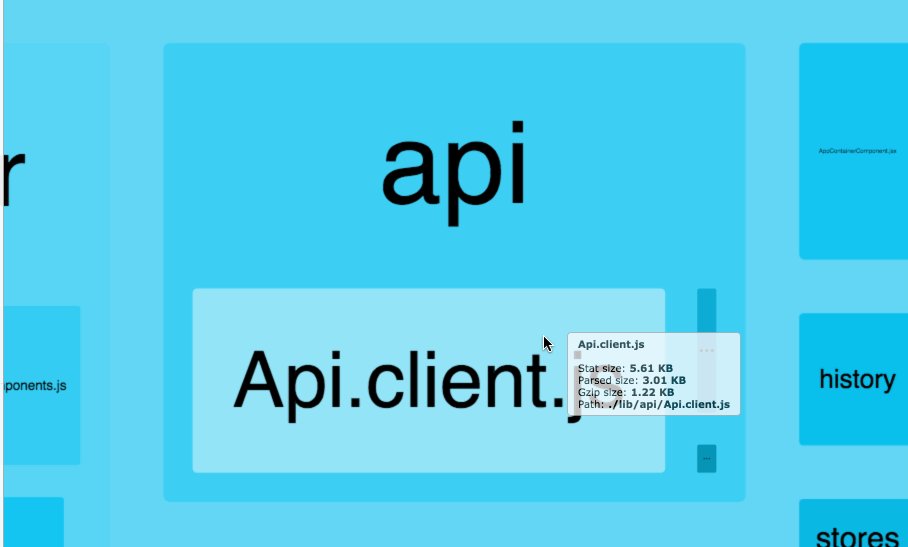
打包优化每个项目的时候,除了看控制台每个包的大小,其实十分推荐一款插件工具 Webpack Bundle Analyzer 它自己的介绍Visualize size of webpack output files with an interactive zoomable treemap.使用交互式可缩放树形图可视化 webpack 输出文件的大小。它能做到的本模块将帮助您:了解捆绑包中的真正内容....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多优化相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
