基于人工智能技术的智能导诊系统源码,SpringBoot作为后端服务的框架,提供快速开发,自动配置和生产级特性
老是全身无力,挂什么科?经常头痛,挂什么科?总是失眠,又得挂哪个科?世界上最遥远的距离再加一个,“知道症状却不知道挂哪个科”身体不适到医院就诊时,面对医院里众多的科室不免感到迷茫,好不容易排到了诊室,医生却告知挂错了科室,又要去重新排队就诊&#...

人工智能设备pbootcms网站模板源码
模板介绍 人工智能行业发展趋势不断攀升逐渐成为了新业态,小编精心为大家收集整理了一款HTML5人工智能设备pbootcms网站模板整站源码下载,可帮助您快速建站以展示企业的产品与业务,响应式自适应设计也会适配所有浏览设备。 模板截图 源码下载 人工智能设备pbootcms网站模板源码

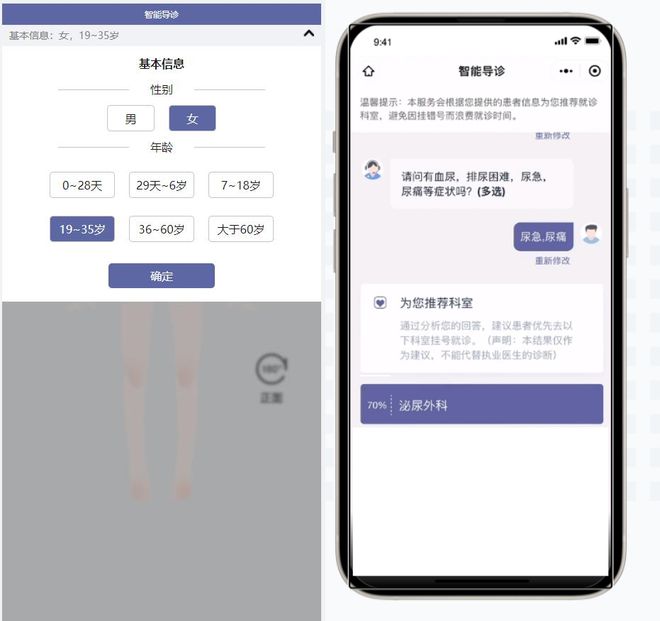
springboot基于人工智能和自然语言理解技术的医院智能导医系统源码
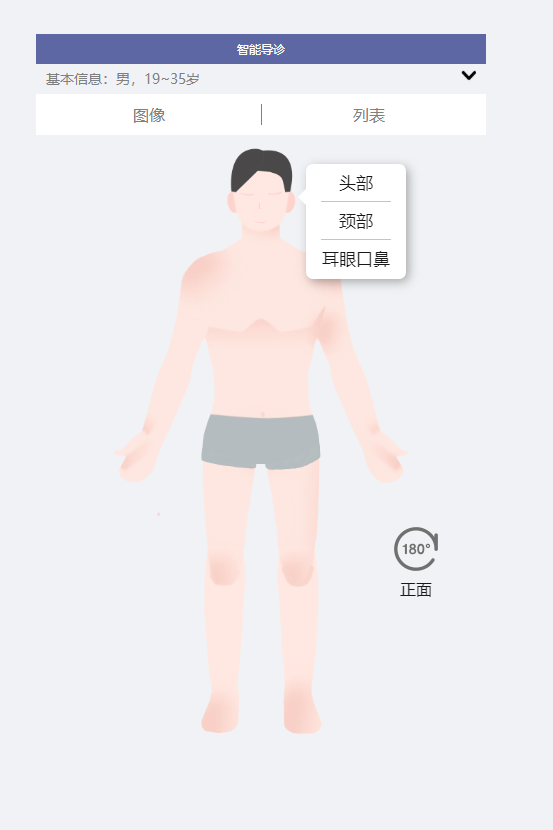
随着人工智能技术的快速发展,语音识别与自然语言理解技术的成熟应用,基于人工智能的智能导诊导医逐渐出现在患者的生活视角中,智能导诊系统应用到医院就医场景中,为患者提供导诊、信息查询等服务,符合智慧医院建设的需求,增加患者服务渠道,改善患者就医体验。 智能导诊系统特点: 1.支持以公众号、小程序、App 等形式接入智能导诊; 2.支持以3D人体部位图的形式选择身体不...

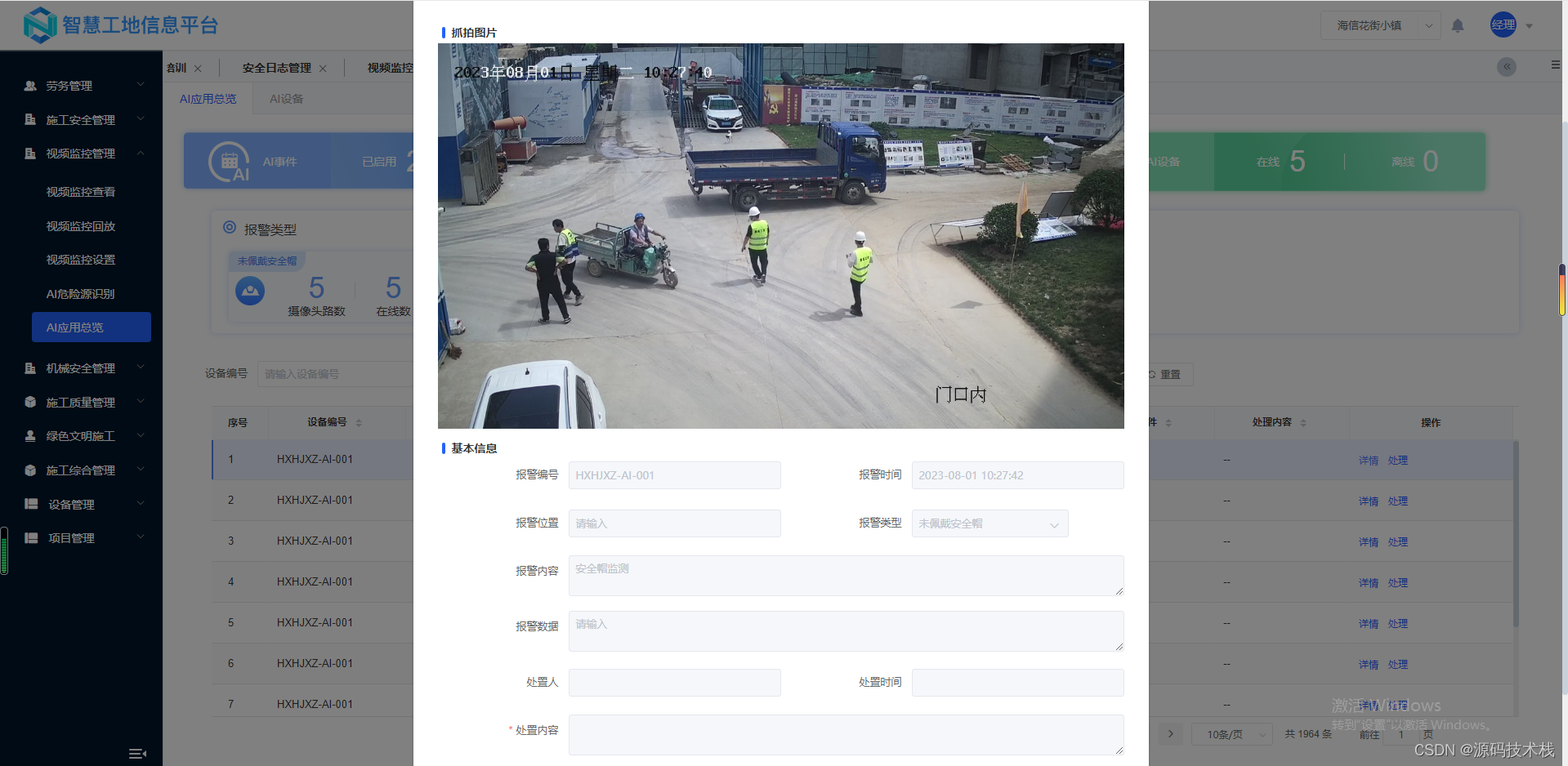
基于物联网、大数据、云计算、人工智能等技术的智慧工地源码(Java+Spring Cloud +UniApp +MySql)
智慧工地是指利用物联网、大数据、云计算、人工智能等技术手段,为建筑施工现场提供智能硬件及物联网平台的解决方案,实现建筑工地的实时化、可视化、多元化、智慧化、便捷化。智慧工地的建设目标是实现全天候的管理监控,提高施工效率和质量,降低安全事故发生率,节约资源和成本,推动建筑行业的数字化转型和升级。智慧工地的建设框架采用全新的工程全生命周期管理理念,以物联网技术为核心,利用传感网络、远程视频监控、地理....

【Java】人工智能交互智慧导诊系统源码
随着人工智能技术的快速发展,语音识别与自然语言理解技术的成熟应用,基于人工智能的智慧导诊导医逐渐出现在患者的生活视角中,智能导诊系统应用到医院就医场景中,为患者提供导诊、信息查询等服务,符合智慧医院建设的需求,增加患者服务渠道,改善患者就医体验。智慧导诊 可以根据用户症状描述精准推荐科室及医生智能学习医院历史数据及自动进行科室对照,与医院的系统连接后,患者可直接完成预约。无缝信息对接,海量病症库....

人工智能手段为依托的智慧导诊系统源码,提供智能分诊、问病信息等服务
智慧医院3D人体导诊系统源码开发语言:java开发工具:IDEA前端框架:Uniapp后端框架:springboot数 据 库:mysql移 动 端:微信小程序、H5 “智慧导诊”以人工智能手段为依托,为人们提供智能分诊、问病信息等服务,在一定程度上满足了人们自我健康管理、精准挂号等需...

手把手教你使用LabVIEW人工智能视觉工具包快速实现Harris角点检测(含源码)
博客主页: virobotics(仪酷智能):LabVIEW深度学习、人工智能博主 本文由virobotics(仪酷智能)原创首发 欢迎大家关注✌点赞收藏⭐留言 前言 Hello,大家好,我是virobotics(仪酷智能),一个深耕于LabVIEW和人工智能领域的开发工程师。 本文将带领大家一起在LabVIEW中实现Harris角点检测。 一、角点特征相关概念 1...

手把手教你使用LabVIEW人工智能视觉工具包快速实现传统Opencv算子的调用(二)(含源码)
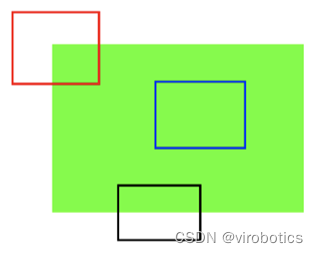
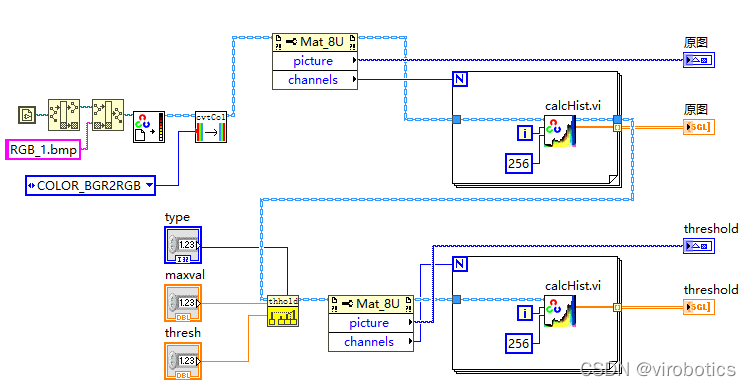
前言 今天我们一起来使用LabVIEW AI视觉工具包快速实现图像的阈值处理与设定;二值化处理;边缘提取与特征提取等基本操作。工具包的安装与下载方法可见之前的两篇博客。 一、阈值处理与设定 如下程序通过设定阈值,实现将其他颜色全部过滤,只保留红蓝绿三种颜色: 程序结果如下:threshold算子参数分析ÿ...

手把手教你使用LabVIEW人工智能视觉工具包快速实现传统Opencv算子的调用(含源码)
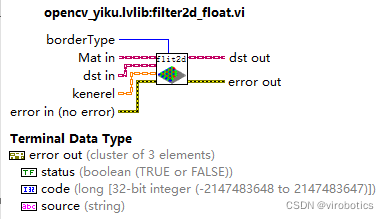
前言 今天我们一起来使用LabVIEW AI视觉工具包快速实现图像的滤波与增强;图像灰度处理等基本操作。工具包的安装与下载方法可见之前的两篇博客。 一、图像滤波与增强 有时候我们想要处理的图像中噪音太多,影响到我们的识别判断,我们就需要对图像进行模糊处理,使图像变得平滑。而LabVIEW AI视觉工具包提供给我们filter 2d算子可以对图像进行2D卷积,我们可以使用自定义的卷积核来对图...

人工智能中如果自己编译,目前依赖的库,以及源码实现,是否能编译出vc6的可用版本呢?
人工智能中如果自己编译,目前依赖的库,以及源码实现,是否能编译出vc6的可用版本呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
