前端性能优化:Webpack与Babel的进阶配置与优化策略
前端工程化的今天,Webpack和Babel已成为现代Web开发不可或缺的工具。它们各自在前端性能优化中扮演着重要角色,Webpack负责模块打包,Babel则负责将ES6+代码转换为兼容旧版浏览器的形式。然而,随着项目规模的扩大,如何进行进阶配置与优化,成为了一个值得探讨的话题。首先,让我...
探讨如何通过一系列优化策略来提升TypeScript与Webpack的构建性能。
在现代前端开发中,TypeScript以其强大的类型系统和面向对象编程特性赢得了众多开发者的青睐。同时,Webpack作为模块打包器,为前端项目提供了高度灵活和可配置的构建流程。当TypeScript与Webpack结合使用时,我们能够构建出类型安全、性能优化的前端应用。然而,随着项目规模的扩大和复杂性的增加,W...
深入理解前端性能优化中的Webpack Tree Shaking
随着前端应用的复杂性不断增加,如何优化应用性能成为了开发者们亟待解决的问题之一。在这个背景下,Webpack Tree Shaking 技术应运而生,成为了前端性能优化中的重要一环。那么,什么是Webpack Tree Shaking,它又是如何帮助我们优化前端应用的性能呢?首先,让我们来理解一下W...
前端性能优化之《webpack提升构建速度》
使用CommonsChunkPlugin多入口情况下,使用CommonsChunkPlugin来提取公共代码module.exports = { plugins: [ new CommonsChunkPlugin({ name: 'vender', // 公共代码的chunk命名为 'verder' filename: '[name].bundle.js' /...
优化webpack的构建速度
随着项目越做越大,功能越来越负责,构建时间越来越长了,所以怎么使用webpack来进行项目打包优化?如何优化优化 loader 配置合理使用 resolve.extensions优化 resolve.modules优化 resolve.alias使用 cache-loaderterser 启动多线程合理使用 sourceMap优化loader配置在使用loader时,可以通过配置include、....

前端性能优化实践之 webpack 优化(5)
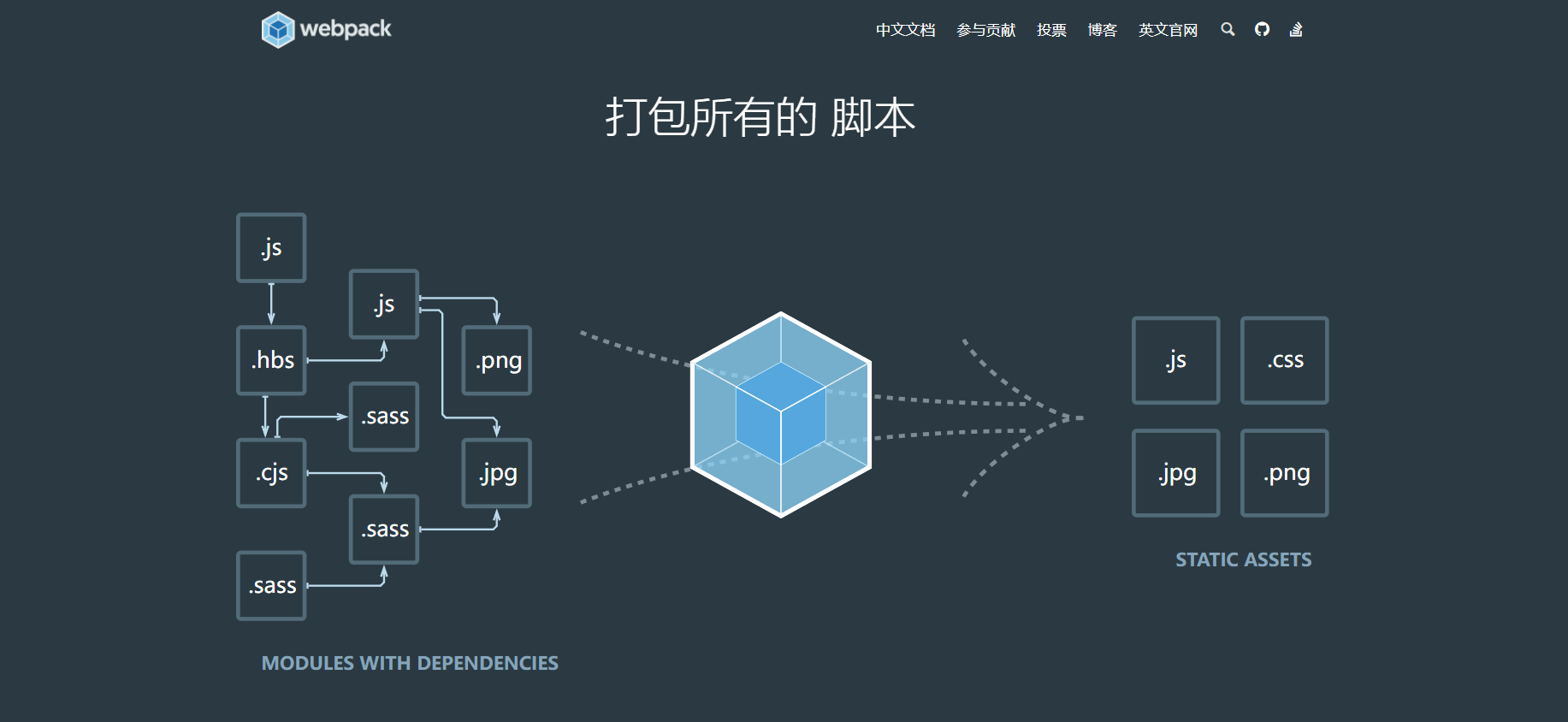
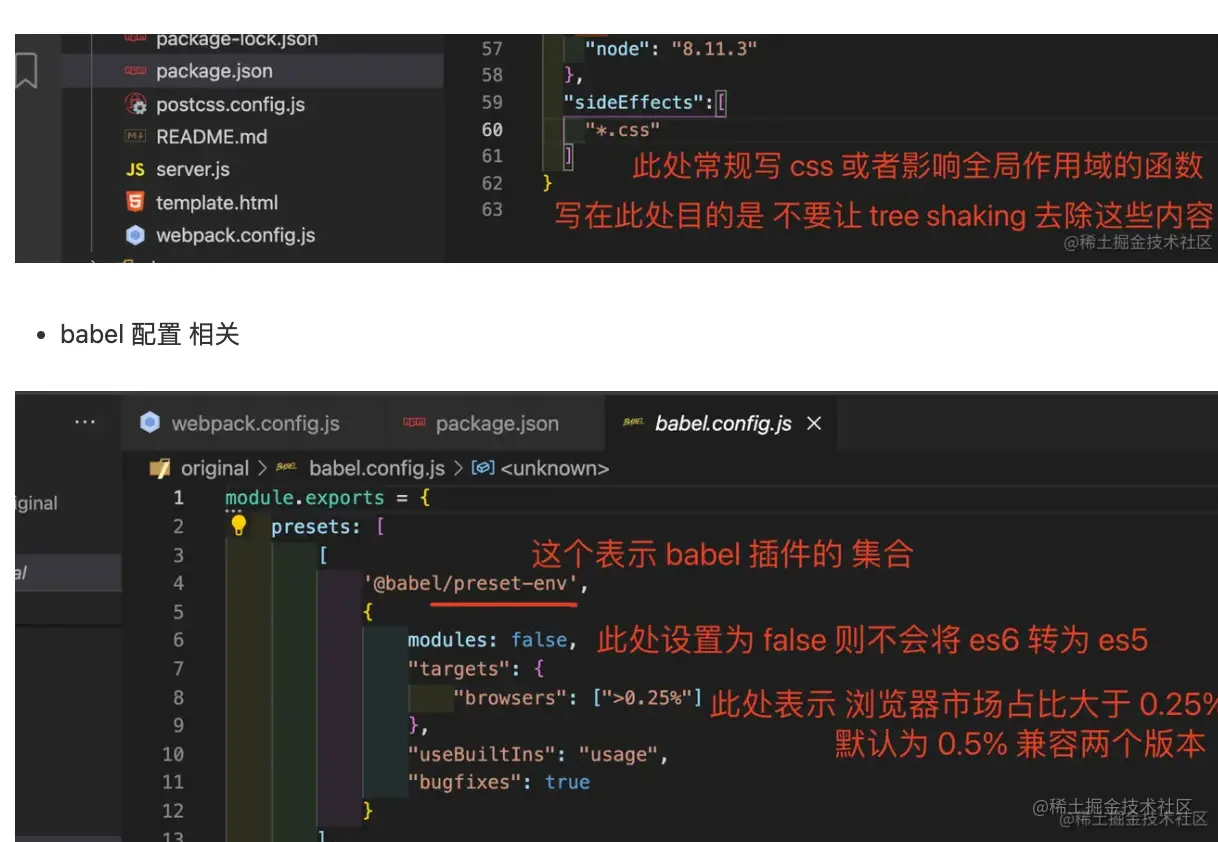
1、webpack 配置和优化 ?经典的 webpack 官网网络异常,图片无法展示|两种模式网络异常,图片无法展示|1、重要部分 Tree-shaking 将没有用到的代码 摇晃过滤掉 生产模式 开启了 tree-shaking网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|babel 配置 相关网络异常,图片无法展示|2、JS 压缩网络异常,图片无法展示|....

前端性能优化之企业项目webpack优化(4)
1、webpack 配置和常用网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|2、webpack 优化网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|代码拆分网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|压缩部分网络异常,图片无法展示|网络异常,图片无....

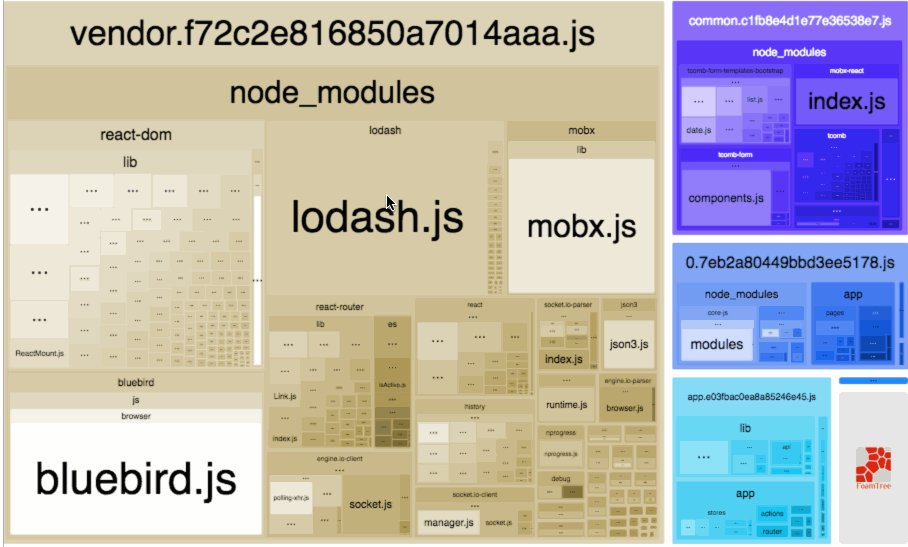
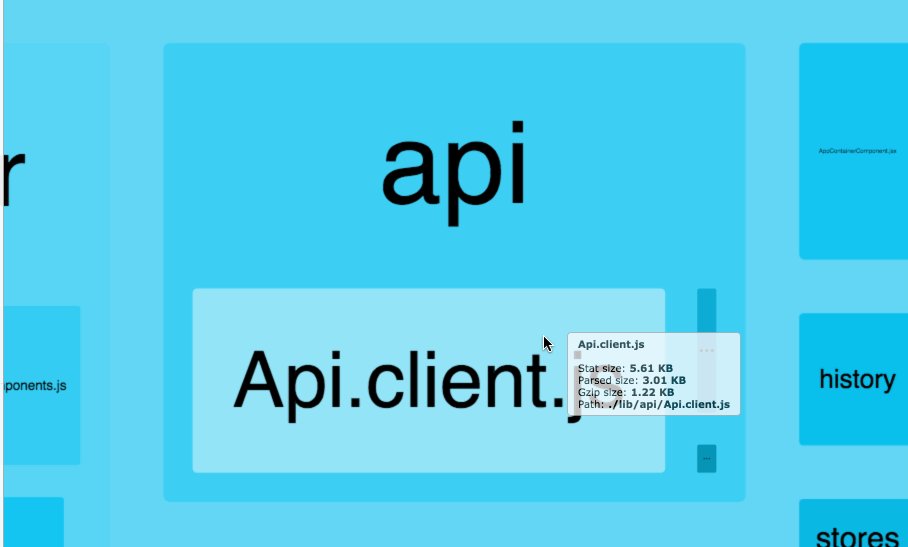
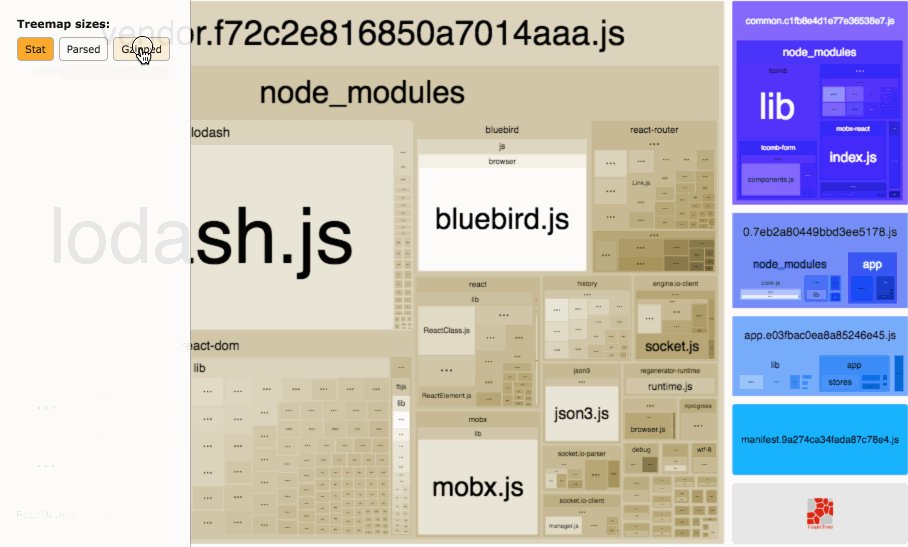
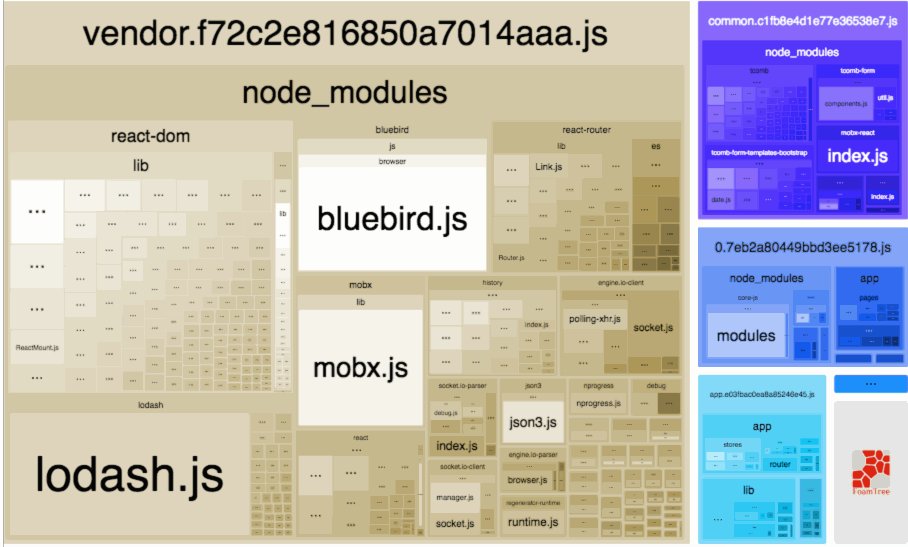
前端打包优化分析的可视化工具——Webpack Bundle Analyzer
打包优化每个项目的时候,除了看控制台每个包的大小,其实十分推荐一款插件工具 Webpack Bundle Analyzer 它自己的介绍Visualize size of webpack output files with an interactive zoomable treemap.使用交互式可缩放树形图可视化 webpack 输出文件的大小。它能做到的本模块将帮助您:了解捆绑包中的真正内容....

记一次 React 项目的优化(webpack4 插件的使用)
这里记录了自己在开发一个 React 项目时使用 Webpack 优化项目的过程,欢迎大家围观点赞或吐槽。 学习 React 时候,写了个个人博客站点。使用 webpack 作为打包工具,在这之前学习 webpack 时候,知道 webpack 有插件可以做资源压缩、抽离,以达到减小资源的体积,便于缓存资源的目的,但是开始这个项目时候并没有想立即使用 webpack 的插件带来的便利,主要是想先....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注