vue3 + Ant design vue formItem 无法使用嵌套的form表单校验
一、背景在这里插入代码片背景:Ant design vue + vue3的项目,后端的数据格式为对象套对象,绑定数据的时候发现,第二次的formItem表单校验没有效果,出现以下问题:理想场景:输入一部分的必填项,点击确定,表单校验不通过的提示,不请...
ant design vue日期组件怎么清空 取消默认当天日期
ant design vue日期组件怎么清空: 之前这里的××清空之后老是默认为当天日期 ...

vue2_引入Ant design vue
前言 大家好,我是yma16,本文分享vue2中引入ant design vue 初始化vue2项目 要初始化Vue2项目,请按照以下步骤: 确保您已经安装了Node.js和npm。 打开终端并导航到要创建项目的目录。 运行以下命令来初始化项目: ...

ant design vue + jeecgboot 实现本地上传视频及播放视频功能
上传视频 1. 上传按钮事件 点击上传按钮事件 --这个地方为案例,我就简单使用了一个a标签 <a @click="uploadVideo(record)">上传视频</a> ...
Ant design vue 样式调整(包含导航栏、a-table表格、分页)
需求描述 以下样式均为ant design vue样式调整,进行一些界面上的优化 修改左侧导航栏改变颜色(选中及悬浮) 如果你想修改左侧导航选中后 以及鼠标悬浮在某个菜单栏上改变样式时,把下面的三段代码复制到 你项目下的public文件夹下的index.html文件里,注意要把这段代码放到<style></style>标签里 ...
ant design vue 实现带参跳转页面
功能描述 点击A页面时,跳转到B页面,并在地址中传递参数。 实现思路 A页面中添加@Click事件,进行跳转,我是多个按钮同时调用一个方法,使用传递参数的方式进行区分。 代码实现 A页面代码 在你需要跳转的地方添加@Click事件,传递参数区分哪里进行调用的。 ...
Ant design Vue 父子组件传递(代码案例--不懂的地方可以私信本博主)
父子组件传递 子组件页面名称:tumorUp 父组件页面名称:tumorUpList 父组件代码(tumorUp) 代码解析 第一步: 注册子组件,并在代码中引入传递参数 参数一:myId(这个参数名字要和子 组件接收这个参数的名字一样,否则可能出现接收不到值的问题) 参数二:myMemberId ...
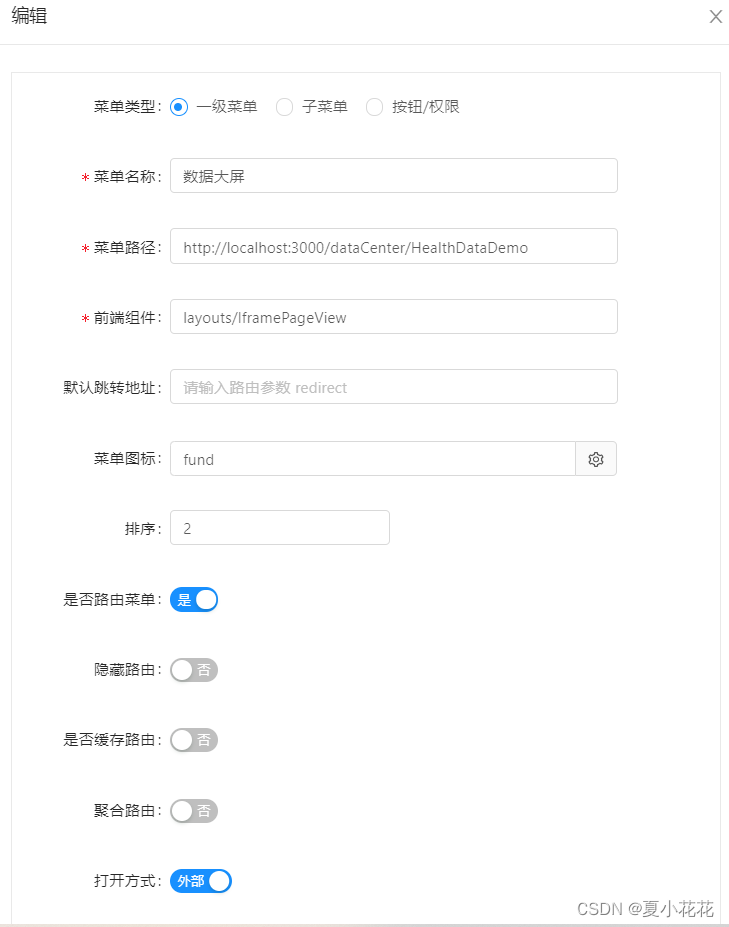
ant design vue 配置菜单外部打开
实现如下 菜单配置 前端项目地址:http://localhost:3000 菜单路径:dataCenter/HealthData 打开方式:外部 在项目中src-->con...

ant design vue 在列表中使用插槽 例如当性别为0的时候在列表中我想显示男
使用方式 找到需要添加插槽的列,例如我想给性别这一列添加插槽,当text=0的时候显示男,当text=1的时候显示女,否则就显示未知 这是原代码 { title: '性别', align: 'center', dataIndex: 'sex', }, ...
Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。 1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。 父组件中: <template&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue组件化VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue项目配置VUE.js
- vue配置VUE.js
- vue项目VUE.js
- vue tree VUE.js
- vue应用VUE.js
- vue计算属性侦听器VUE.js
- vue侦听器VUE.js
- vue计算侦听器VUE.js
VUE.js更多vue相关
- vue computed VUE.js
- vue computed watch VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue watch VUE.js
- vue最佳实践VUE.js
- vue状态管理工具VUE.js
- vue状态管理vuex VUE.js
- vue状态管理VUE.js
- vue工具VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue代码VUE.js
- vue学习笔记VUE.js
- vue绑定VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js应用
- VUE.js渲染
- VUE.js数据绑定
- VUE.js策略
- VUE.js实践
- VUE.js性能优化
- VUE.js API
- VUE.js框架
- VUE.js vue2
- VUE.js vue3
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js系统
- VUE.js小程序
- VUE.js视频讲解
- VUE.js项目
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注