Vue第六天---Vue过渡与动画
Vue过渡与动画1.css过渡css中的过渡呈现的是一种过渡过程,简单来说就是一种动画转换过程。1.1 css过渡的用法过渡系统是Vue为DOM动画效果提供的一种特性,它能从DOM中插入、移除时触发css过渡和动画;也就是说,在DOM发生变化时,为其添加特定的class类名。几种过渡元素将需要过渡效果的元素放在标签中,在style标签中添加.v-xxxV-enter:定义进入过渡的开始状态,在元....

冇事来学系--Vue2.0中Vue封装的过度与动画
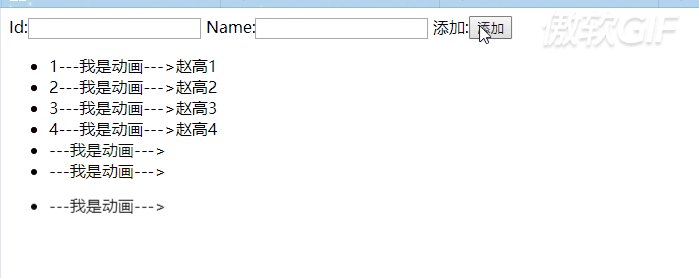
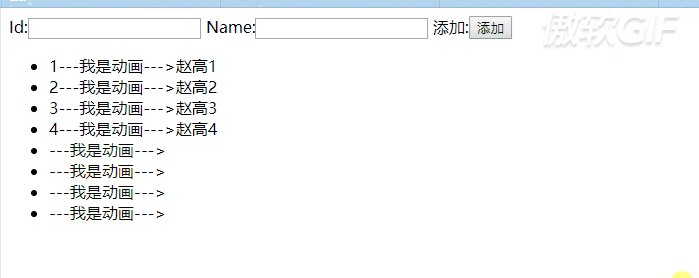
Vue封装的过度与动画作用:在插入、更新或移除DOM元素时,在合适的时候给元素添加 含有过渡或者动画 的样式类名(操作元素时,Vue会自动帮我们添加指定的样式)写法:写法:准备好样式:元素进入的样式 (类选择器):v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的终点元素离开的样式:v-leave:离开的起点v-leave-active:离开的过程中v....
目前最流行的 5 大 Vue 动画库,使用后太炫酷了
动画在交互方式中发挥着重要作用,它们可通过添加一些视觉风格来增强用户体验。 在本文中,我们将研究和比较目前最流行的 Vue.js 动画库。vue-kinesis首先是 vue-kinesis,它是一个强大的动画库,它提供了一系列组件,允许我们将交互式动画添加到我们的 Vue 应用程序中。 这个库会自然地对光标变化做出反应,并根据鼠标事件调用动画,但有趣的是,除此之外,vue-kinesis 还允....

Vue项目中particles的使用,来实现屏幕飘浮小星星动画(满天星)
Vue项目中particles的使用,来实现屏幕飘浮小星星动画(满天星)下载包可采用npm/cnpmnpm/cnpm install particles.js --save这里附上git地址:https://github.com/VincentGarreau/particles.js版本:在main.js 中引包,注册import particles from 'particles.js' Vu....

vue 脚手架项目中-路由动画
1. 前言实际还是脚手架项目用的多脚手架里面的 转场动画 路由动画简单写几个这里既然使用脚手架了, 创建项目的时候就不要默认了自己定义 选择 vue 依赖 vuexroutercss,eslint相关会自动生成一些目录和基础文件 比较方便2.常见渐变过渡 准备渐变页面过渡应该是最直接的一种动效。可以通过修改元素的透明度来实现总共有 3 种过渡模式:1.default:淡入和淡出过渡同时发生2.i....

vue 动态组件动画-转场动画基础
1.前言这个先不用单文件组件来演示因为单文件组件 一般都是项目使用了,项目中一般都是路由动画2.动态组件动画html<div id="my-app"> <label for="">男装</label> <input type="radio" value="com1" v-model="type"> &...
vue-动画基础-velocity
1.前言之前在公司上班 ,或者接私活 整体上动画其实几乎某用到最近看文档 又梳理了下,那就记下来吧2. transitionvue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:1 .在 CSS 过渡和动画中自动应用 class可以配合使用第三方 CSS 动画库,如 Animate.css 案例在过渡钩子函数中使用 JavaScript 直接操作 DOM可以配合....
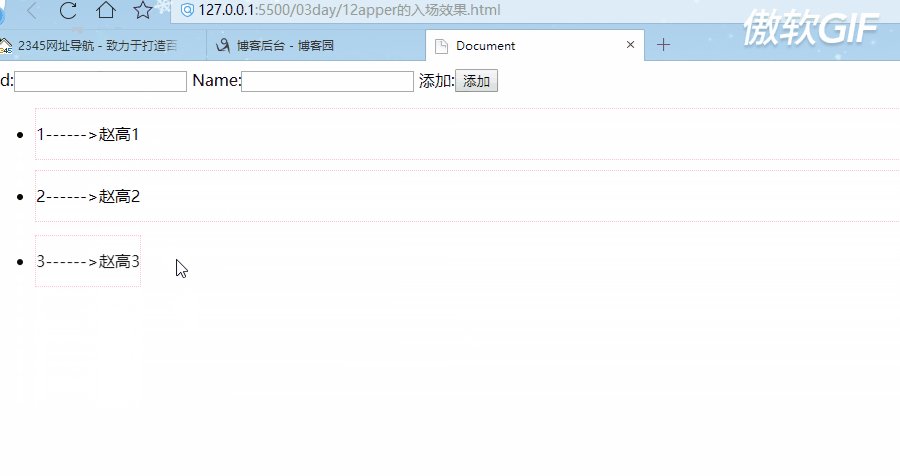
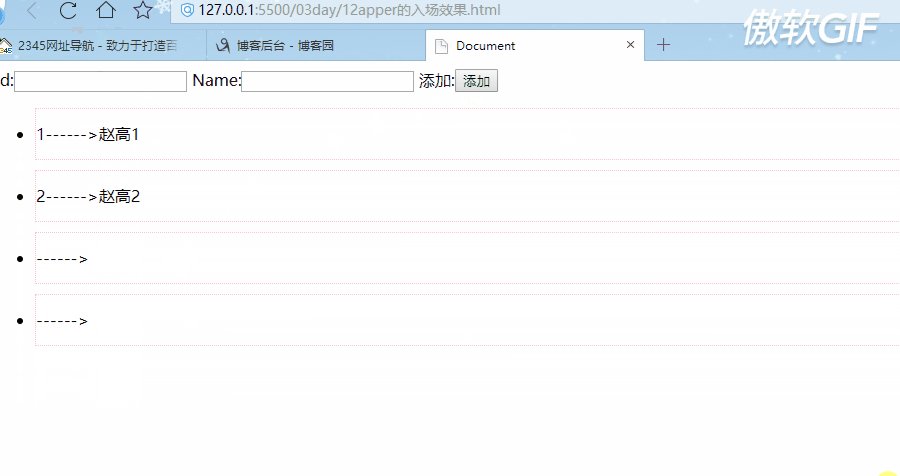
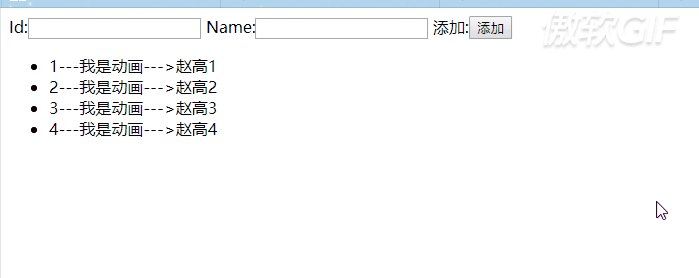
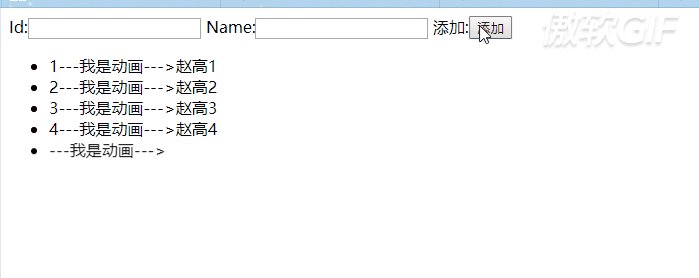
vue动画appear 实现页面刚展示出来的时候,入场效果
<style> /* 给动画添加一组过度效果 */ .v-enter, .v-leave-to { opacity: 0; transform: translateY(80px); } .v-enter-active, .v-leave-ac...

vue动画 使用半场动画
<style> /* 给动画添加一组过度效果 */ .v-enter, .v-leave-to { opacity: 0.8; /* 从右向左进入 */ transform: translateX(80px); /* 从下向上进入 */ ...

vue 半场动画进入状态
<style> .box{ width: 30px; height: 30px; border-radius: 50%; background: red; } </style> </head> <body> <...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注