vue 过渡和动画
为什么要学习过渡和动画:提高用户体验 与 页面的交互性从而 影响用户的行为,引导用户,帮助用户看到动作行为的反馈什么是过渡、动画过渡从一个状态向另一个状态插入值,新的状态替换了旧的状态vue中提供了过渡组件 transition语法格式:transition 放置需要添加过渡的元素 div使用name属性设置前缀 fade-如果没有设置name v-vue 标签内部提供了三个 进入过渡 以及 3....
CRM理解vue动画
CRM理解vue动画网络异常,图片无法展示|Vue动画方式1 - CSS transitionVue提供了transition组件//先引入Vue(bootCDN) <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.5.17/vue.min.js"></script> <div id="demo"> ...

vue裁剪gif图片并保持动画效果
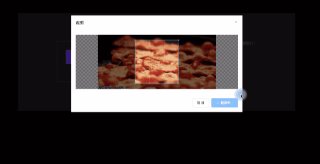
一.效果本案例中只对gif做了处理,预留了非gif的处理,可以自行处理。文章末尾会附上案例地址。二.思路相当于就是取裁剪框在图片中的位置和宽高,再根据帧数,取绘制区域大小及四个顶点的坐标绘制一遍gif。三.代码<template> <div id="app"> <div class="main cut"> <div class="...

Vue之过渡动画(一)
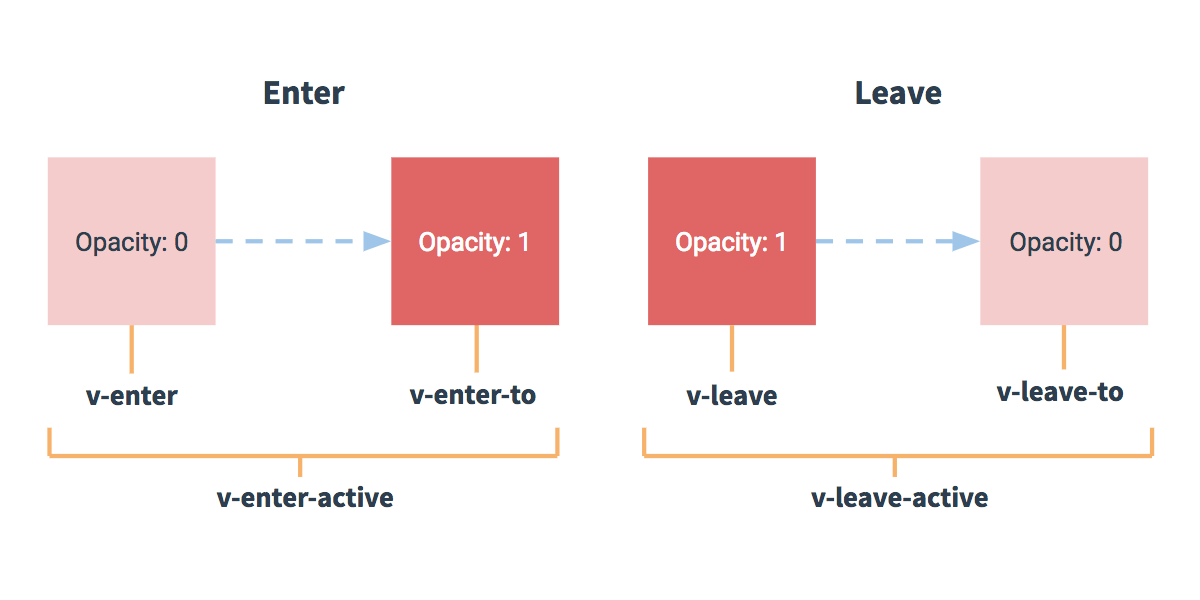
Vue之过渡动画(一)3.1、进入/离开 & 列表过渡1. OverviewVue provides a variety of ways to apply transition effects when items are inserted, updated, or removed from the DOM.On this page, we’ll only cover **enterin....

vue项目中页面进入退出设置动画
<templete> <transition :name="transtationName"> <router-view/> </transition> </templete> <script lang="ts"> import { watch } from "vue-property-...
Vue中 transition 过渡动画的使用 (结合 vue-router、vue-navigation)
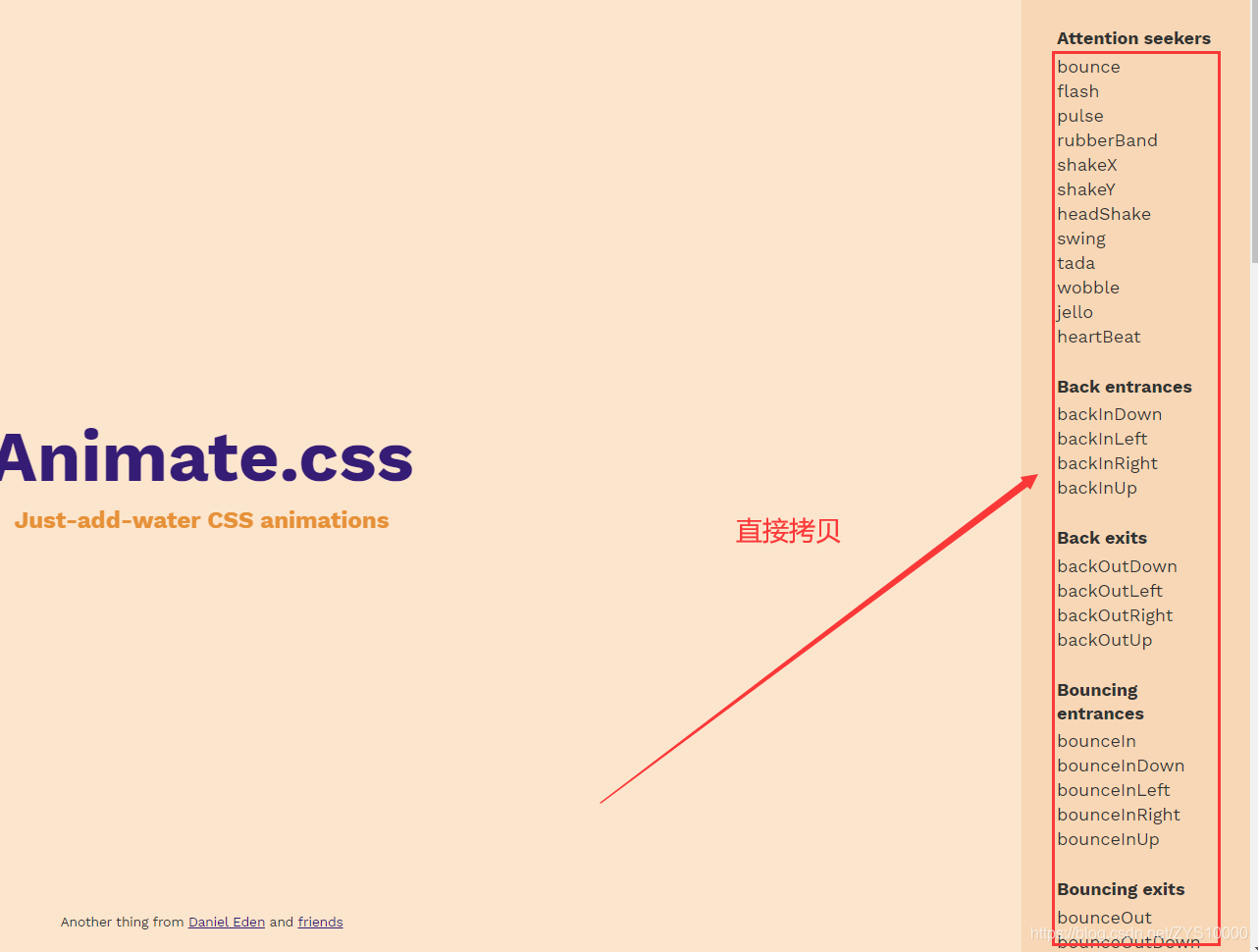
本文讨论的 animinate.css 为 v 4.x版本,3.x版本需调整 class 类名animate.css 官网前言 vue中引入使用 animinate.css安装:Install with npm:npm install animate.css --save • 1with yarn:yarn add animate.css引入main.jsimport animated from....

如何实现vue中的列表动画,如何封装vue动画
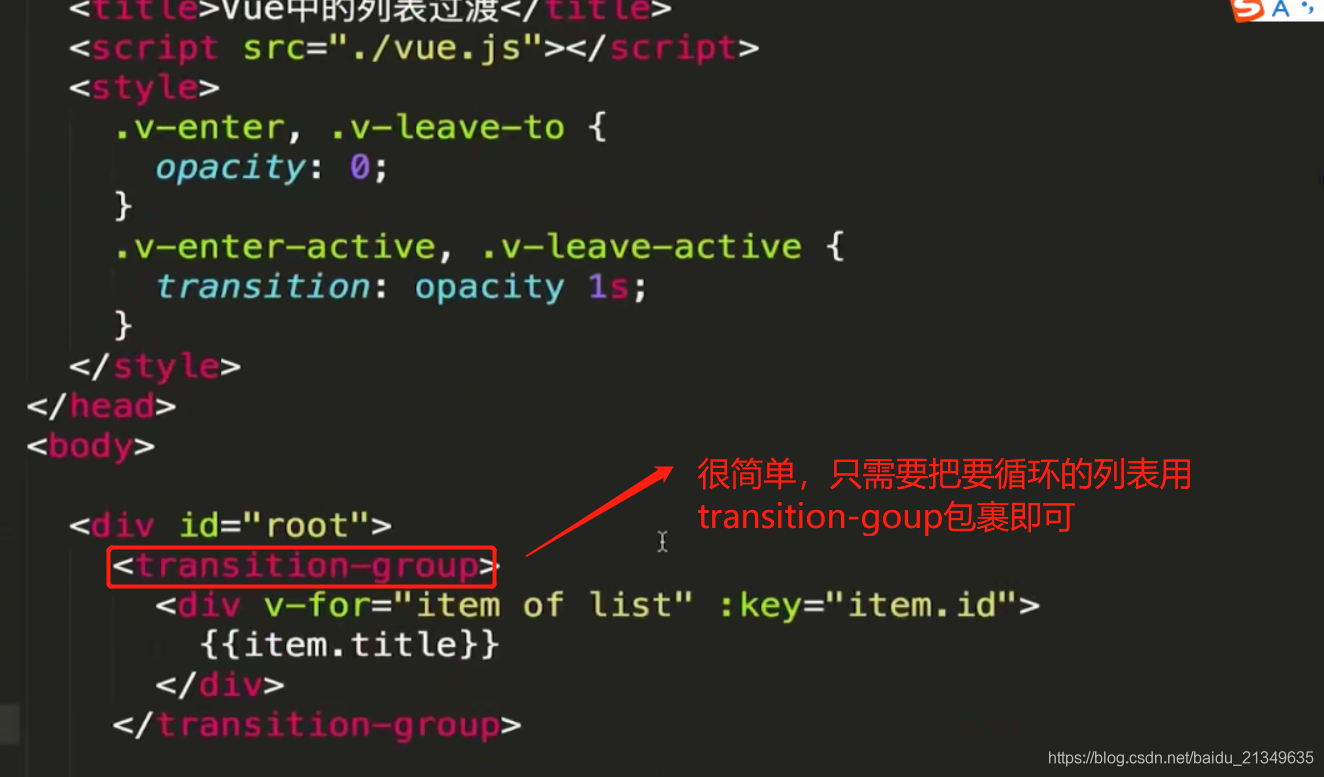
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如何使用呢?第2个版本: js动画版(推荐)这里不使用vue的动画css样式了,使用vue的js动画....

vue中如何实现多个元素或组件的过渡动画?
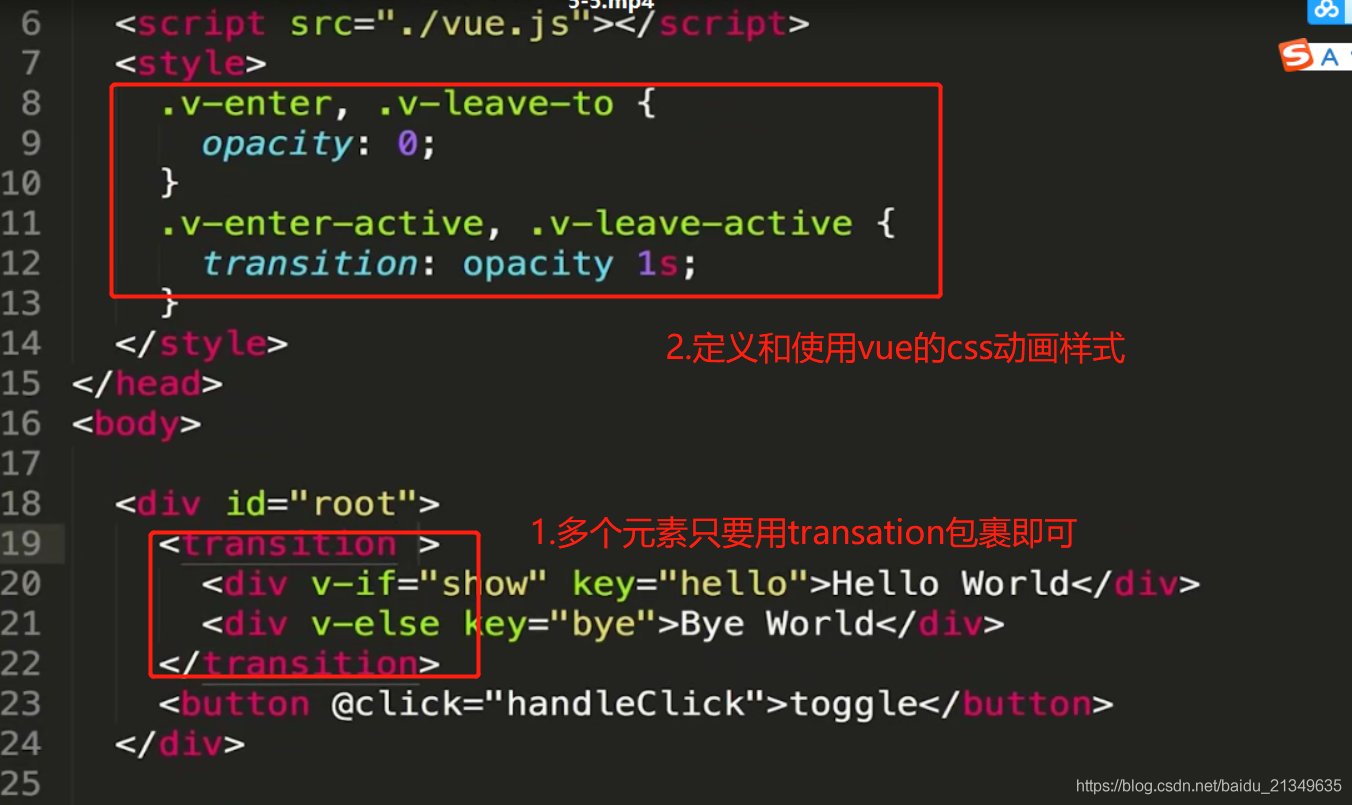
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件之间如何动态实现过渡?这样就是实现了多个组件动态切换的动画效果。

【Vue3从零开始-第四章】4-3 vue的动画标签transition(下)
前言在上一篇的文章中,我们了解了vue里面transition标签来实现单元素组件的过渡和动画效果,还知道了transition中的name属性和class属性的用法,本章节继续带着大家一起了解transition的更多用法。合并使用在上一章节中我们单独实现了过渡效果和动画效果,下面我们就来实现一个合并使用的效果。<style> @keyframes shake { ...

【Vue3从零开始-第四章】4-2 vue的动画标签transition(上)
前言在上一篇的文章中,我们了解了vue里面对CSS动画效果的一个处理,本章节主要就是使用transition标签来实现单元素组件的过渡和动画效果。单元素入场出场过渡效果在以前的文章中,我们写过v-if和v-show指令去控制某个元素的显示隐藏,那么这个元素就是一个单元素效果了。<script> const app = Vue.createApp({ data(){ ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注