Vue 过渡与动画的使用
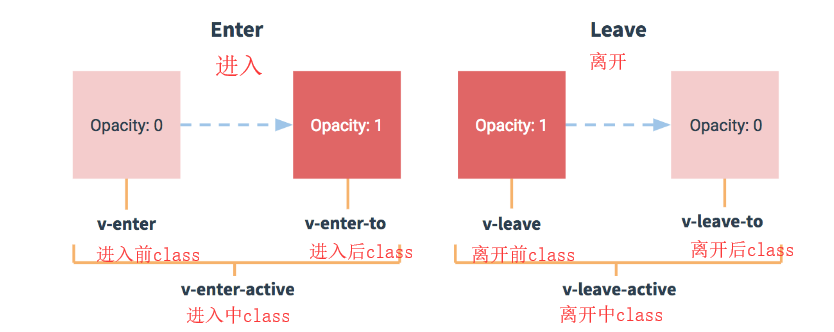
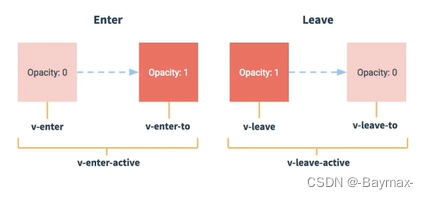
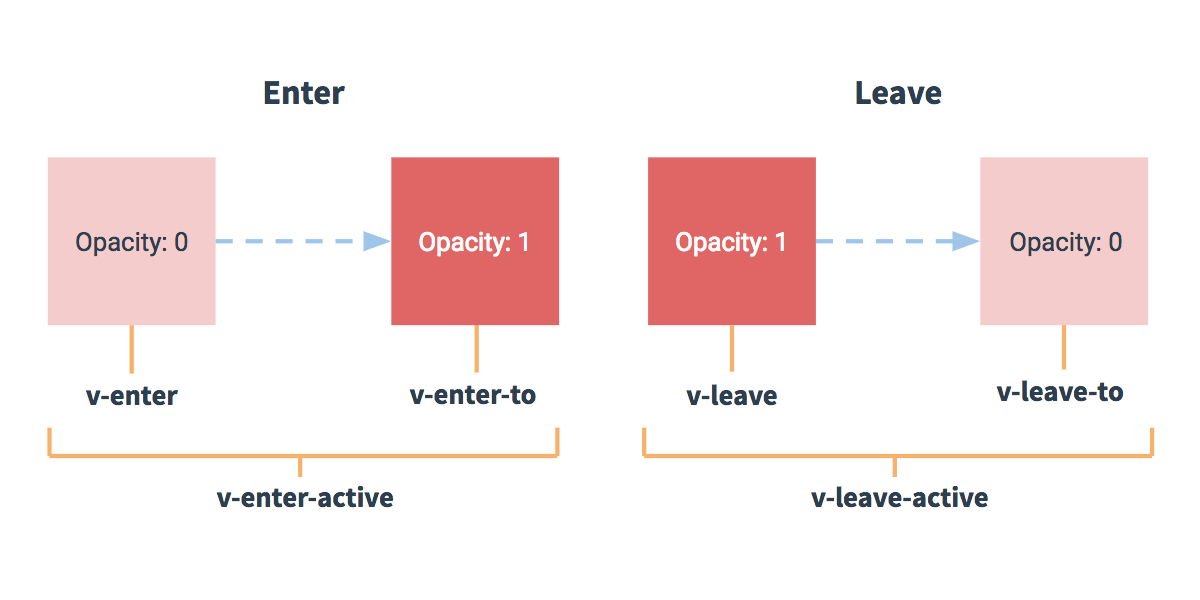
transition 标签的作用:在插入 更新或 移除 DOM 元素时 可以给元素添加动画效果.transition 标签配合的 class 类有:- v-enter:进入的起点。- v-enter-active:进入时的效果。- v-enter-to:进入的终点。- v-leave:离开的起点。- v-leave-active:离开时的效果 - v-leave-to:离开的终点。使用 CSS3....

vue--过滤与动画
什么是过渡和动画元素在显示和隐藏时,实现过渡或者动画的效果,常用的过滤和动画都是使用CSS来实现的。在CSS中操作transition(过渡)或 animation(动画)达到不同效果为目标元素添加一个父元素<trasition name="xxx">,让父元素通过自动应用class类名来达到效果过滤与动画时,会为对应元素动态的添加相关class类名xxx-enter:定义显示前的效....

[Vue]动画与过渡(二)
3. 通过过渡实现动画效果通过过渡实现动画效果一样需要使用 transition 标签将需要添加动画效果的元素进行包裹,vue会在合适的时机为元素加上动画效果。<transition> <h1 v-show="isShow">hello world</h1> </transition>通过过渡实现动画效果,需要提前写好过渡前的样...
![[Vue]动画与过渡(二)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_88113458ff174dea8b522eec79b86992.png)
[Vue]动画与过渡(一)
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 绑定class样式实现动画效果main.jsimport Vue from 'vue' import....
![[Vue]动画与过渡(一)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_4089031fa4d64788aa99bbfe5bf3d983.png)
Vue(Vue2+Vue3)——50.vue动画效果
50 vue动画效果vue中动画效果是很简单的一个东西,vue帮助我们做了一些动画封装,同时也支持自定义动画,过度,第三方库,这些方式都可以实现,我们一一举例说明注意:下面的相关截图,由于不是gif动图,所以展示的并不全面。50.1 编写案例首先编写基本组件代码,首先是普通组件,写点基本元素和样式然后是app组件,引入并展示组件查看基本效果,可以通过点击按钮展示或者隐藏h1元素但是这种切换,是没....

Vue —— 进阶脚手架(六)(过渡与动画)
Vue 封装的过渡和动画1. 作用在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。2. 图示3. 准备好样式元素进入的样式v-enter:进入的起点v-enter-active:进入的过程中v-enter-to:进入的终点元素离开的样式v-leave:离开的起点v-leave-active:离开的过程中v-leave-to:离开的终点4. 包裹要过渡的元素使用 transitio....

vue 中使用动画技术
vue 中使用动画技术上一节:《vue2 与 vue3 中实现全局事件总线 》 | 下一节:《vue 的内置组件分析 》jcLee95已入驻阿里云社区邮箱 :291148484@163.com本文地址:- https://developer.aliyun.com/article/1213056- https://blog.csdn.net/qq_28550263/article/details/....

Vue——09-02Vue过渡以及简单的动画实现
Vue过渡Vue动画相比较css中的动画比较复杂一些,需要用到新的类名下面是官网给出的解释:过渡的类名在进入/离开的过渡中,会有 6 个 class 切换。v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定....

Vue 常用 transition 动画效果记录
先简单介绍下 transition 标签的使用方法主要用于 v-show, v-if 或 router-view 的进出场动画模板<transition name="name" > <div v-show="show" ></div> <div v-if="show" ></div> <rout...
vue 手动实现小喇叭,待动画效果
<template> <div class="trumpet-div"> <div class="box"> <div class="trumpet-back"></div> <div class="trumpet-forward"></div&g...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
