Vue的动画实现方式有哪些?
Vue 中动画的实现方式有四种:CSS 动画、使用 animate.css 动画库、使用 JavaScript 钩子函数、使用 velocity.js 动画库。以下是 CSS 动画的实现示例: <div transition="fade"> <p>这是一个带有淡入动画的段落。</p> </div&g...
Vue的动画方式有几种
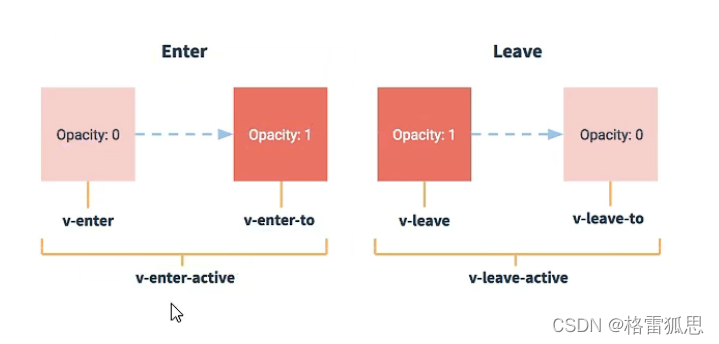
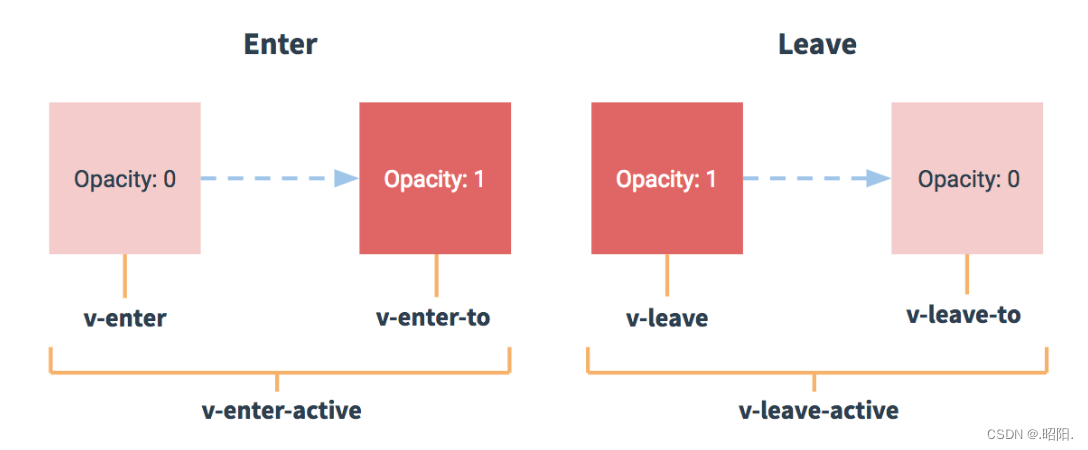
Vue的动画方式有几种?Vue的动画方式主要分成两大类,一类是CSS动画,一类是JS动画CSS动画中包含transition以及animation,但在Vue中只需要通过transition封装组件实现。CSS动画的类名主要包括:v-enter、v-enter-active、v-enter-to、v-leave、v-leave-active、v-leave-to- transition只允许有一....
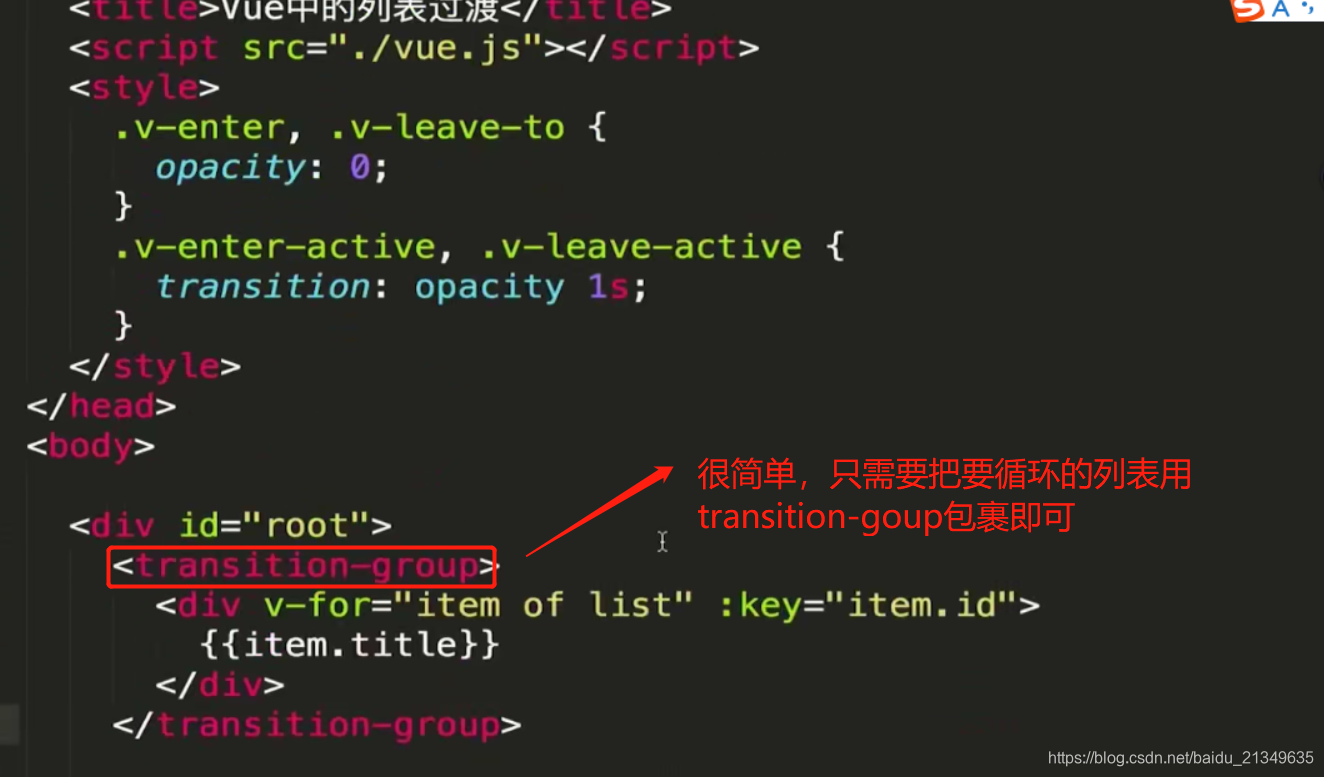
如何实现vue中的列表动画,如何封装vue动画
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如何使用呢?第2个版本: js动画版(推荐)这里不使用vue的动画css样式了,使用vue的js动画....

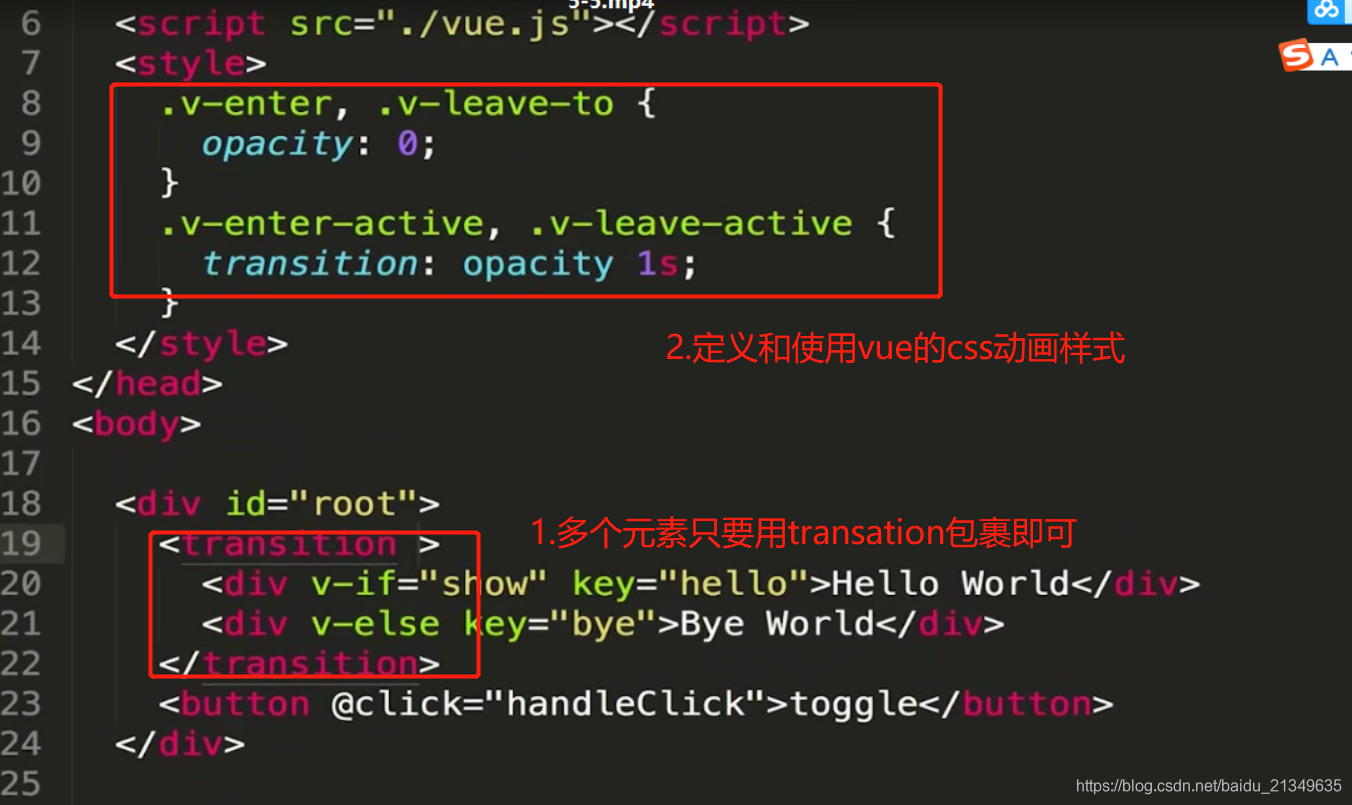
vue中如何实现多个元素或组件的过渡动画?
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件之间如何动态实现过渡?这样就是实现了多个组件动态切换的动画效果。

Vue 学习笔记二 动画
1. CSS动画原理CSS:<style type="text/css"> .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 1s; } .fade-leave-to{ opacity: 0; } .fade-leave-active{ transition: opac...

vue实现的常见的动画效果
本文包括的动画: zoom-inzoom-in-leftzoom-in-rightzoom-in-topzoom-in-bottomzoom-in-center-xzoom-in-center-y slideslide-leftslide-rightslide-topslide-bottom zoom-in-left .ivy-zoom-in-left-enter-active,...
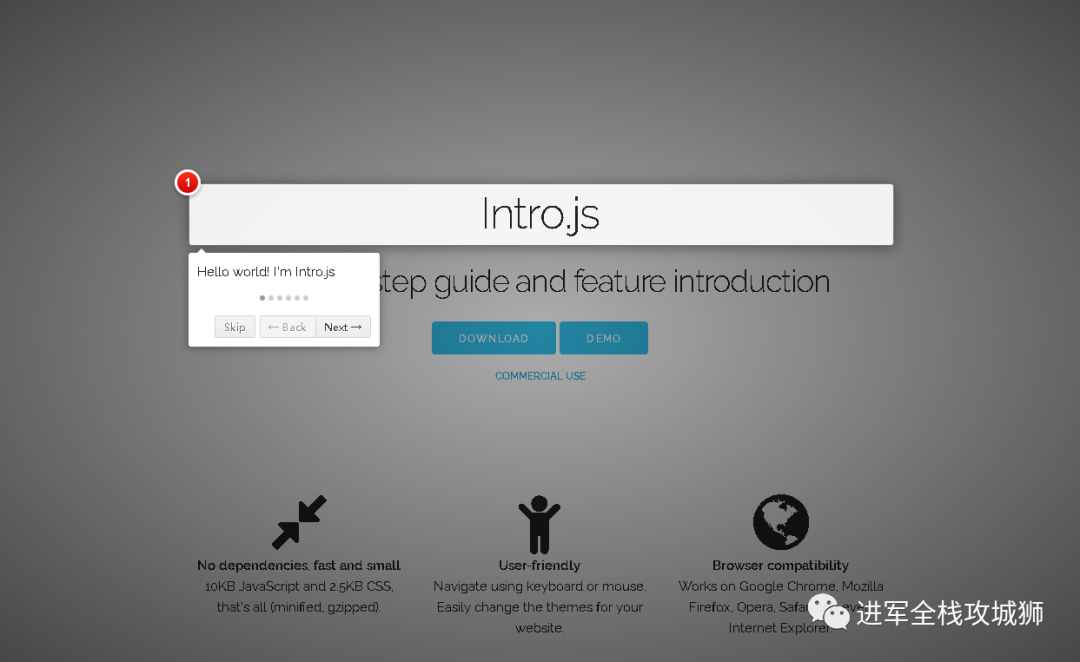
vue 中使用vue-introjs做引导动画
先看页面效果:1、不做任何样式修改,vue-introjs默认的样式效果如下:可以配置title,跳过,上一步,下一步等2、修改修改样式,根据自己需求去做效果如下:web端和h5都可以使用,具体用法如下:一、npm安装vue-introjs 是在 Vue 中绑定 intro.js 所使用的。vue-introjs 中没有内置 intro.js,所以在使用前请确保已安装 intro.js。npm ....

Vue封装的过度与动画,脚手架配置代理, slot插槽
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点使用包裹要过渡的元素,并配置name属性:<transit....

vue过渡及动画
文章目录前言类名使用自己定义动画样式多个元素过渡使用第三方库前言对于vue中的过渡与动画,官网上是这样概述的:Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:在 CSS 过渡和动画中自动应用 class可以配合使用第三方 CSS 动画库,如 Animate.css在过渡钩子函数中使用 JavaScript 直接操作 DOM可以配合使用第三方 JavaScr....

Vue过渡与动画的实现效果
使用 transition 标签配合 CSS3 过渡实现【不完整代码】:Vue 还提供了四个 class 类名,分别是进入的起点(v-enter)进入的终点(v-enter-to)离开的起点(v-leave)离开的终点(v-leave-to)<template> <div> <button @click="isShow = !isShow"&...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
