vue 组件封装 | s-scroll 页面滚动动画
目标 实现类似插件 wow.js 的页面滚动时,加载动画的效果( wow.js的教程详见 https://blog.csdn.net/weixin_41192489/article/details/111088137) 实现思路 根据指定元素与浏览器窗口顶部的距离是否小于浏览器窗口的高度来判断元素是否进入浏览器窗口 核...

Vue 动画 —— 滑动切换动画 / 滑动翻页过渡动画——从顶部到底部、从底部到顶部、从左侧到右侧、从右侧到左侧
要点: 动画容器为相对定位,动画元素为绝对定位 每个动画元素都需单独用 <transition></transition> 包裹来添加过渡动画效果 完整演示范例代码 <template&...
vue动画——翻转动画(悬浮触发、点击触发)
动画效果见链接 http://caibaojian.com/demo/2017/03/flip.html 参考资料: http://caibaojian.com/3d-flip-card.html https://www.webhek.com/post/css-flip.html 动画原理 正面和反面是两个div,通过“子...
vue动画——旋转动画(悬浮触发、点击触发)
旋转动画 纯css即可实现丰富的动画,以旋转360度的动画为例,样式如下: 第1步——定义关键帧,取名为 rotate360,指定动画开始、动画中和动画结束时的样式,下方代码表示动画结束后,元素旋转360度 @keyframes rotate360 {...

< elementUi组件封装: 通过 el-tag、el-popover、vue动画等实现公告轮播 >
前言在 Vue + elementUi 开发中,遇到这么一个需求,要实现公告轮播的效果。说实话,一开始是打算通过Javascript去获取并修改对应元素来控制轮播的,但是发现这样子代码比较多,而且性能不是很好。然后...聪明的小温想到了,能不能通过vue的动画过渡,实现公告的滚动效果呢! 一不做二不休,直接上手,果然是可以实现的!接下来,简单阐述下,开发中使用方法!tips: vue动画过渡 .....

< 每日小技巧: 基于Vue状态的过渡动画 - Transition 和 TransitionGroup>
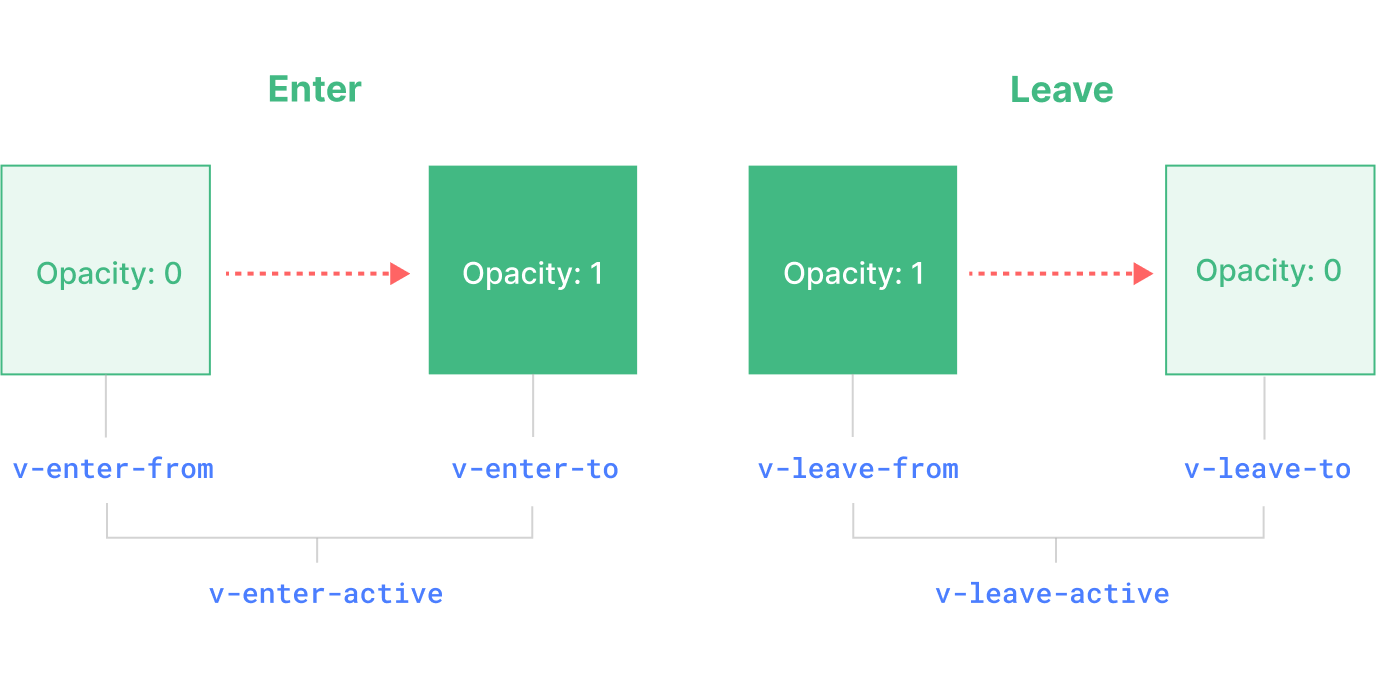
一、Vue Transition 简介 Vue 提供了两个内置组件,可以帮助用户制作基于状态(v-if / v-show)变化的过渡和动画: <Transition> 会在一个元素或组件进入和离开 DOM 时应用动画。本章节会介绍如何使用它。 <TransitionGroup> 会在一个 v-for 列表中的元素或组件被插入,移动,或移除时应用动画。 ...

Vue的过渡和动画:Vue的过渡系统和动画技术详解
一、引言 Vue.js 作为一个功能强大的前端框架,不仅提供了丰富的组件系统和数据驱动视图的能力,还内置了一套强大的过渡和动画系统。通过 Vue 的过渡系统,我们可以为页面元素或组件的插入、更新和移除过程添加平滑的过渡效果,提升用户体验。本文将详细介绍 Vue 的过渡系统和动画技术,帮助读者更好地理解和应用 Vue 的过渡效果...
描述 Vue 中的过渡效果和动画。
Vue 是一个用于构建用户界面的 JavaScript 框架,它提供了丰富的工具和组件来创建动态和交互式的应用程序。其中一个强大的功能就是它能够轻松地实现动画效果和过渡效果。动画效果是一种让元素从一个状态平滑地过渡到另一个状态的方式。Vue.js 使用了 CSS 过渡和动画来实现这一功能。 CSS 过渡是指元素从一个状态过渡到另一个状态的平滑过程,而 CSS 动画是指...
Vue中的过渡效果和动画有何不同?
Vue中的过渡效果和动画是两种不同的效果,其主要区别如下: 定义:过渡是指元素状态缓慢改变的过程;动画则是指一个元素运动的情况。实现方式:Vue可以通过元素实现过渡效果,通过class类名实现动画效果。适用场景:过渡效果适用于元素状态的改变,例如背景颜色的变化、透明度的变化等。动画效果...
从入门到项目实战 - vue 中使用动画技术
vue 中使用动画技术1. vue 中的相关基础知识1.1 处理过渡和动画的内置组件组件名描述Transition用于在元素或组件进入和离开 DOM 时应用动画。TransitionGroup用于在将元素或组件插入列表、从列表删除 或 在v-for列表中移动 时应用动画。1.1.1 Transition作为VUE内置组件,可以在任何VUE组件的模板中使用,而无需注册它。1.1.1.1 Trans....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
