vue2知识点:Vue封装的过度与动画
@[toc] 3.25Vue封装的过度与动画 3.25.1知识点总结 3.25.2案例 注意点1:最好有css动画基础,再练习这块,但我只是了解所以原封不动拷贝看效果就是,当了解即可。【动画/过度】使用方式:1)定义【动画/过度】样式名称2)用标签包裹起来要实现动画的元素> 使用动...

vue尚品汇商城项目-day03【16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果)+17.(优化)针对三级菜单联动进行优化,优化方向为减少查询】
@[toc] 16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果) 重难点说明 1) 组件与vuex交互 2) 事件控制二三级分类列表的显示与隐藏 3) 优化高频事件触发处理: 利用lodash进行函数节流处理 4) 优化减小打包文件: 对lodash库实现按需引入 5) 解决快速移出后可能显示第一个分类的子分类列表的bug 6) 优化减少组件对象数量: 使用编程式...

Vue3数值动画(NumberAnimation)
效果如下图:在线预览 APIs NumberAnimation 参数 说明 类型 默认值 from 数值动画起始数值 number 0 to 数值目标值 number 1000 duration 数值动画持续时间,单位 ms number ...

【Vue 3】一个小巧玲珑的 Vue 组件切换动画库,开源且免费!!
TransX 是一个基于 Vue 3 的组件切换动画库,支持多种动画效果,包括淡入淡出、翻转、缩放等。 它的特点是 轻量级、高性能 和 易于使用,非常适合在项目中实现复杂的组件切换效果。 下面,我将详细介绍如何在项目中集成和使用这个强大的动画库。 ...

vue实战——404页面模板001——男女手电筒动画
src\views\otherPages\404.vue <template> <div class="pageBox"> <svg width="100%" height="auto" viewBox="0...

vue 组件封装 -- 添加【呼吸】动画效果(两种: 淡入>>淡入,淡入>>淡出>>淡入)
呼吸动画一 淡入>>淡入>>淡入>>淡入>>淡入>>淡入 常用于展示某异步操作持续执行中 封装组件 breathing.vue ...

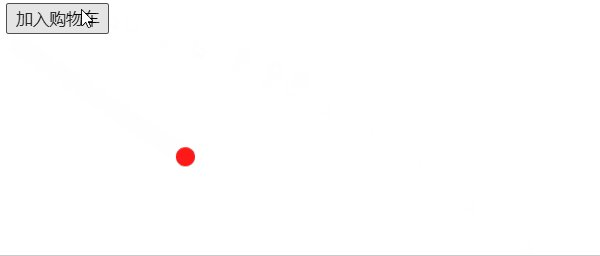
vue 半场动画【实战范例】购物时小球弧线飞落
<transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> <div class="ball" v-show="flag"></div> </transition> ...

vue 首屏添加加载动画 loading
将public\index.html中的 <div id="app"></div> 替换为下方代码即可: <div id="app"> <div id="Loading"> <div class=...

Vue Router【详解】含路由配置、路由定义、路由跳转、路由传参、自动注册路由、路由守卫、页面滚动、监听路由、$route、$router、路由过渡动画等
Vue Router简介 Vue Router 官网 https://router.vuejs.org/zh/guide/#html Vue Router 用于对vue项目中的路由进行管理,每个路由对应的页面,通过<router-view></router-view> 进行渲染,可以配合 <transition> 和 &l...
vue 组件封装 | s-fullpage 全屏滚动 (内含绑定鼠标滑轮滚动事件、避免鼠标滑轮连续滚动、滑动过渡动画等实用技巧)
目标 实现类似插件 vue-fullpage.js 的全屏滚动翻页效果( vue-fullpage.js 的教程详见 https://blog.csdn.net/weixin_41192489/article/details/111104443) 实现原理(要点) 1. 使用 “子绝父相” 定位,实现上下滑动过渡动画翻页(滑动动画的实现...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js动画相关内容
- vue2动画VUE.js
- vue3动画VUE.js
- vue3 vue动画VUE.js
- 动画库VUE.js
- 页面动画VUE.js
- 组件封装动画VUE.js
- 动画loading VUE.js
- 加载动画VUE.js
- 页面滚动动画VUE.js
- 动画触发点击VUE.js
- elementui动画VUE.js
- 动画transition VUE.js
- VUE.js动画技术
- 元素动画VUE.js
- 动画封装VUE.js
- VUE.js velocity.js动画
- 图片动画VUE.js
- transition动画VUE.js
- vue3 ts动画VUE.js
- VUE.js countup.js动画
- VUE.js入门实战动画transition-group
- VUE.js半场动画
- VUE.js模态框弹出框动画旋转
- VUE.js同时使用过渡动画
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注