vue 在 v-for 时给每项元素绑定事件
基本用法在Vue中,使用v - for指令可以循环渲染一个数组或对象中的多个元素。当你想要为每个被循环渲染出来的元素绑定事件时,可以在元素标签内直接使用@(这是v - on指令的缩写)来绑定事件。例如,假设有一个组件,它有一个数组items,里面包含一些文本内容,并且你想要在点...
vue获取元素属性
<template> <van-sticky id="stickyID" ref="stickyRef" :offset-top="stickyOffsetTop"/> </template> ...
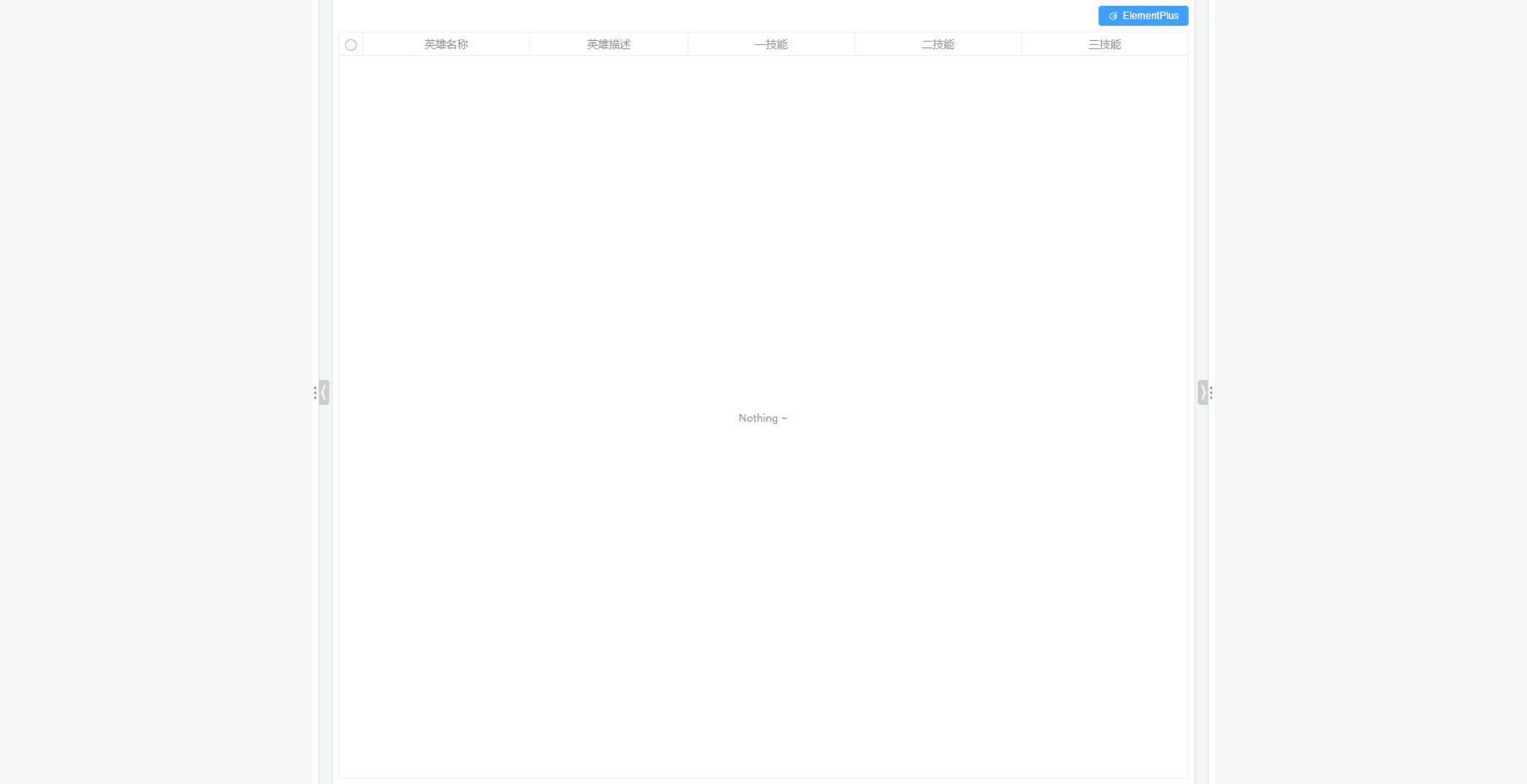
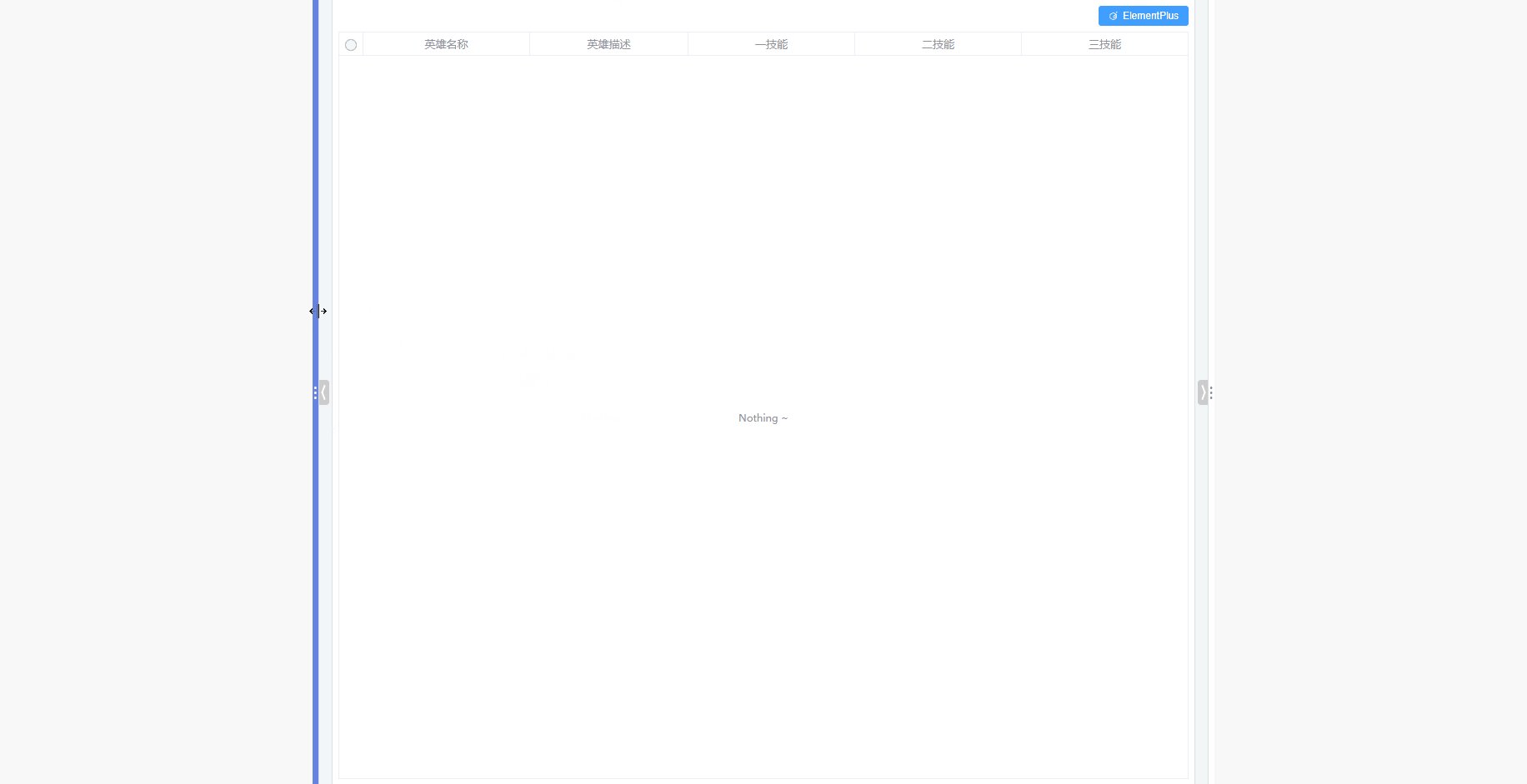
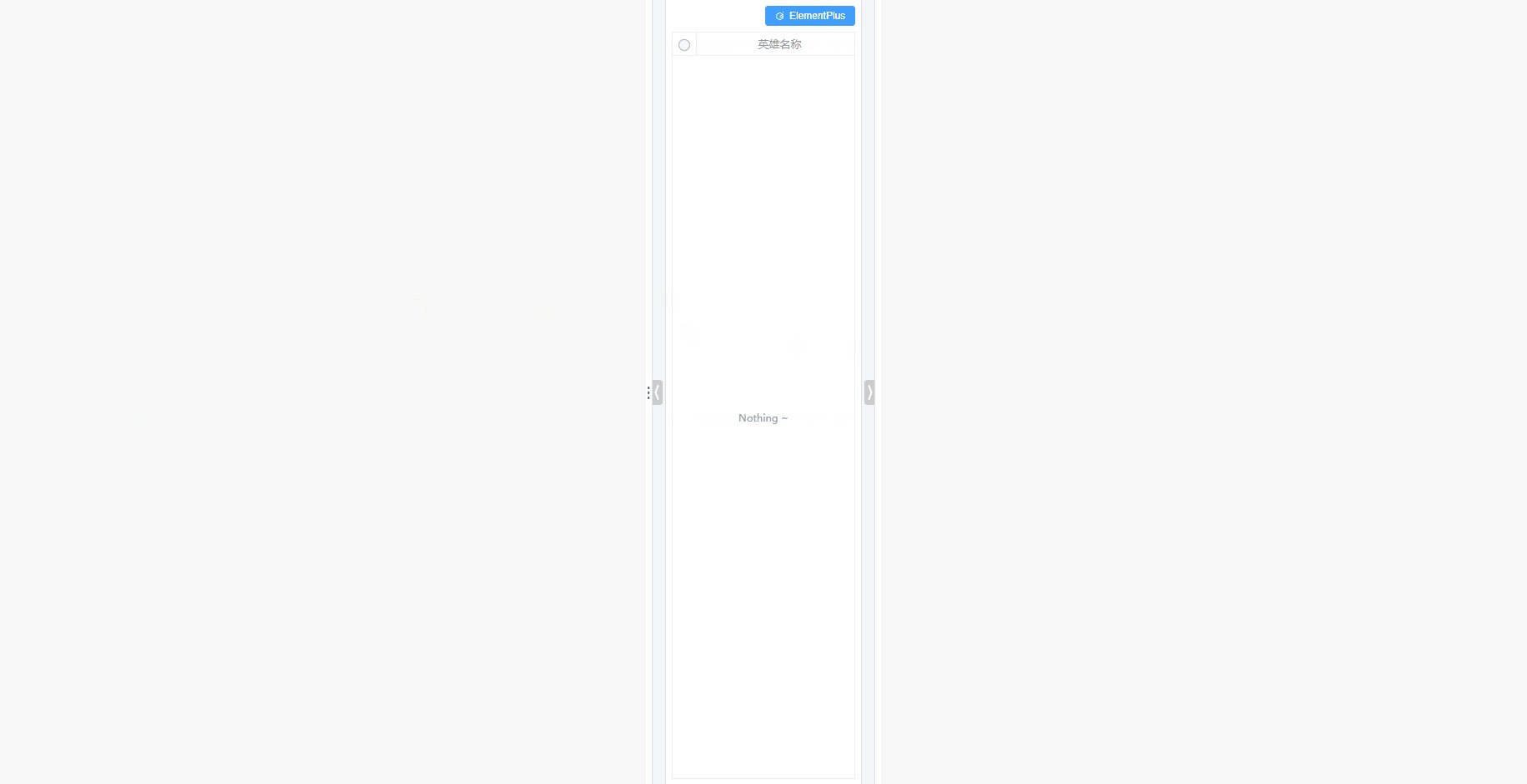
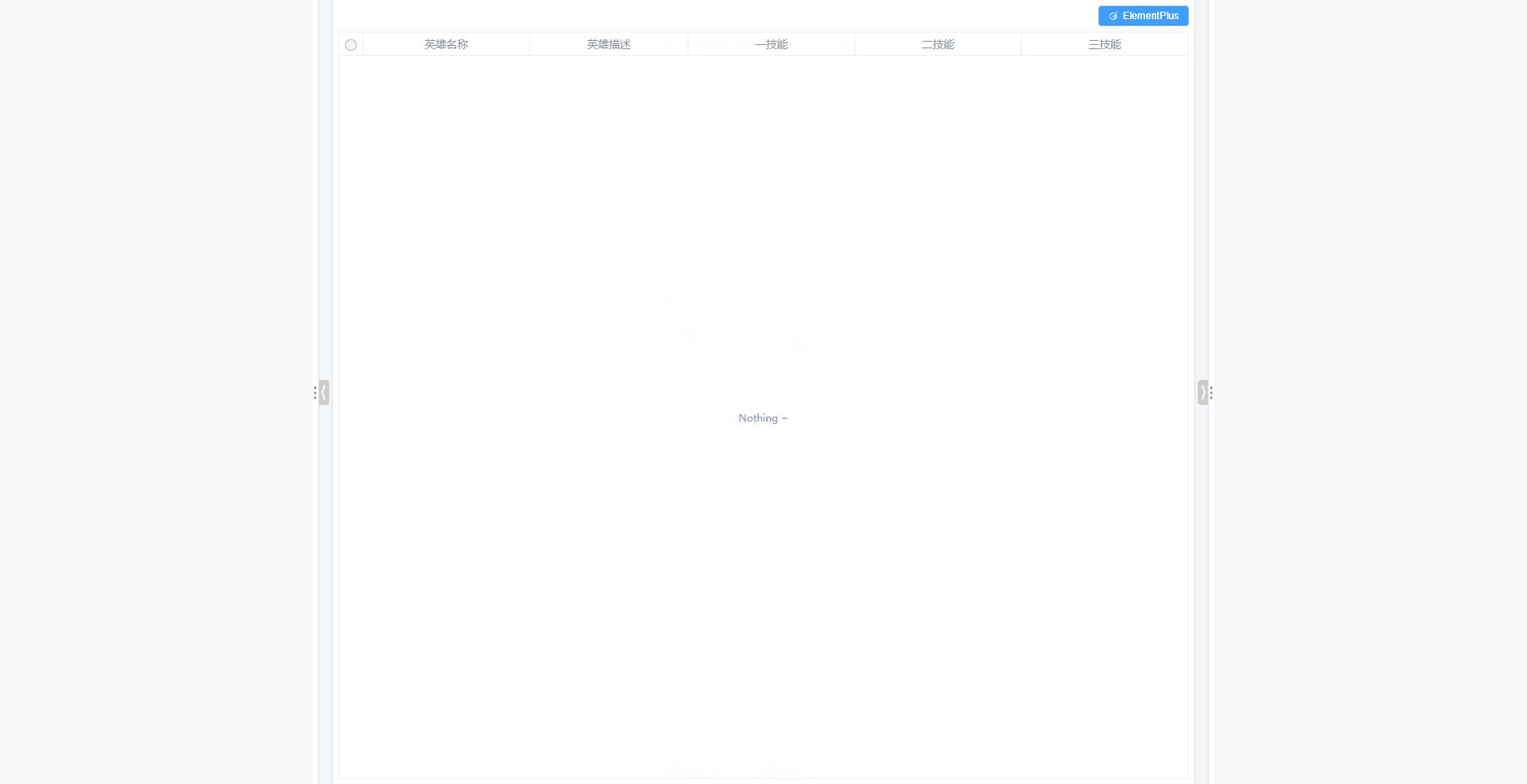
基于Vue3实现鼠标按下某个元素进行拖动,实时改变左侧或右侧元素的宽度,以及点击收起或展开的功能
前言 其原理主要是利用JavaScript中的鼠标事件来控制CSS样式。大致就是监听某个DOM元素的鼠标按下事件,以及按下之后的移动事件和松开事件。在鼠标按下且移动过程中,可实时获得鼠标的X轴坐标的值,通过简单计算,可计算出目标元素的宽度,然后再用CSS赋值就实现该效果了。 一、示例代码 (1)/src/views/Example/MouseResizeWidth/index.vue &....

基于Vue2或Vue3实现任意上下左右拖拽悬浮的元素,且配置为自定义的全局指令
前言 使用Vue实现任意上下左右拖拽悬浮的元素,以及具有边界处理的具体实现是网上的大神实现的,也不知是谁了。俺只不过是优化了一下皮毛,写了个在Vue2或Vue3的项目中的示例,配置自定义的全局指令,主要是方便下次使用,记录一下。 一、基于Vue2框架的项目 (1)在 /src/utils/ 目录中新建 diyVueDirectives.js /** * 自定义拖拽指令 */ cons...

Vue——vue2监听元素style变化
前言 纯粹是为了偷懒,不想再安装swiper来渲染,直接改造下element-ui的走马灯,实现类似的效果,最主要的是后续会迭代到vue3,所以这里临时的实现下即可; 内容 元素绑定ref 给需要监听的元素添加ref,这里是ref="carouse" ...
文本,粘贴事件如何实现,先实现一个小目标,如何存入图片,从本地生成源码,先转成base64,ctrl + v这张图片就显示出来了怎样实现的,Vue可以有方法可以获取粘贴的所有元素,转base64字符串
up主审陌,本文转载于审陌大大的资料: 如何实现图片粘贴js_哔哩哔哩_bilibili 源码: &...

vue实战——元素的拖拽 + 控制元素无法拖拽出盒子 + 随元素拖拽自适应变化大小的盒子
<template> <div id="box" class="mainBox" @mousemove="move" @mouseup="moveEnd" :style="{ width: boxWidth + 'px', height: boxHeight + 'px', }" > ...

vue 全屏 screenfull —— 整页全屏,指定元素全屏,退出全屏,全屏切换等
安装 npm install screenfull --save 使...

如何给页面元素添加水印背景,在vue中怎么处理?
前端实战:给页面添加优雅的水印效果 在web开发中,我们经常碰到一些场景需要在页面上添加水印效果,无论是为了保护版权内容,还是为了展示品牌标识。水印不仅为内容提供了额外的安全层,还是一种有效的品牌宣传手段。本文将通过实际案例,深入探讨如何使用前端技术给页面添加水印效果,同时保证用户体验的优雅性。 一、理解水印的作用和类型 水印通常以半透明的形式覆盖在图片、文档或网页上,它...

ruoyi-nbcio-plus基于vue3的flowable流程元素选择区面板的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注