10分钟快速实现vue的数据双向绑定
概念双向绑定概念其实很简单,就是视图(View)的变化能实时让数据模型(Model)发生变化,而数据的变化也能实时更新到视图层。我们所说的单向数据绑定就是从数据到视图这一方向的关系。分析1、响应式数据使用Object.defineProperty、Proxy对数据进行监听拦截。//obj:必需。目标对象 //prop:必需。需定义或修改的属性的名字 //descriptor:必需。目标属性所拥有....

vue的数据监听是如何实现的?
Vue的数据监听是通过数据劫持和发布订阅模式来实现的。数据劫持:Vue通过使用Object.defineProperty()方法来劫持数据对象的属性,并使用getter和setter来监听属性的变化。当属性被修改时,setter方法会被调用,从而触发相应的监听函数。发布订阅模式:Vue通过发布订阅模式来实现数据监听。当数据发生变化时,Vue会通知所有订阅该数据的监听器,并执行相应的回调函数。Vu....
vue是如何进行监听数据变化的?vue2和vue3分别是什么?vue3为什么要更换?
Vue.js 通过响应式系统来监听数据变化。这个系统允许你声明式地将数据和 DOM 绑定,一旦数据发生变化,相关的 DOM 将自动更新。在 Vue 中,这是通过使用以下两个核心概念来实现的:响应式数据(Reactive Data):你可以通过在 Vue 实例的数据属性上使用 data 属性来声明数据。Vue 会将这些数据转化为响应式的,这意味着当数据发生变化时,Vue 能够检测到变化并通知相关的....
vue中对数据按照首字母顺序进行排序
1.首先需要下载插件 npm install js-pinyin2.引用插件3.对请求来的数据进行操作后续就是遍历数据根据数据字母的开头放入一个新对象里,并在遍历完成后,对空的对象进行删除,在以删除后的数据进行渲染页面效果如下

【Vue】轻松理解数据代理
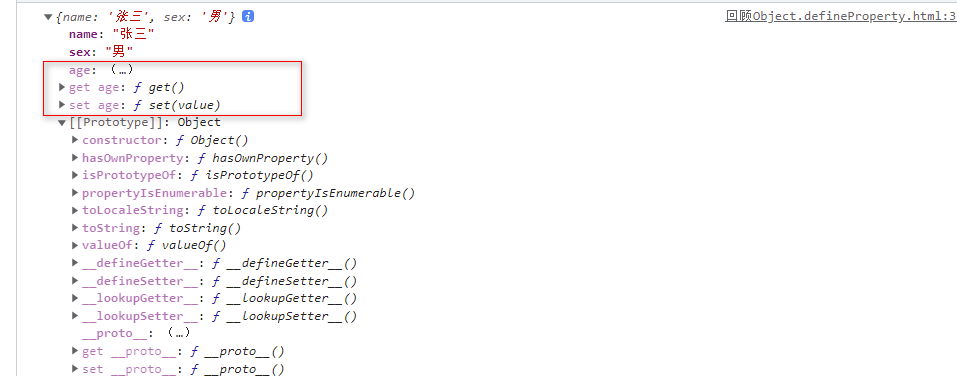
hello,我是小索奇,精心制作的Vue教程持续更新哈,想要学习&巩固&避坑就一起学习叭~Object定义配置方法代码引出数据代理,先上代码,后加解释<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>回顾Object.defineprop...

Vue 的动态菜单表格数据展示以及分页查询实现
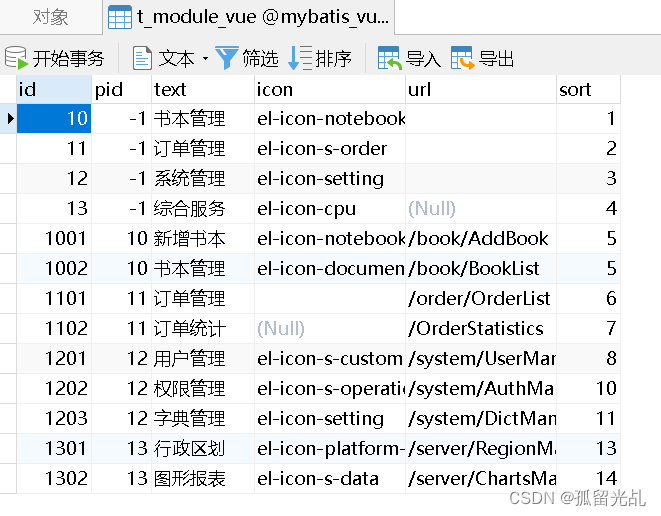
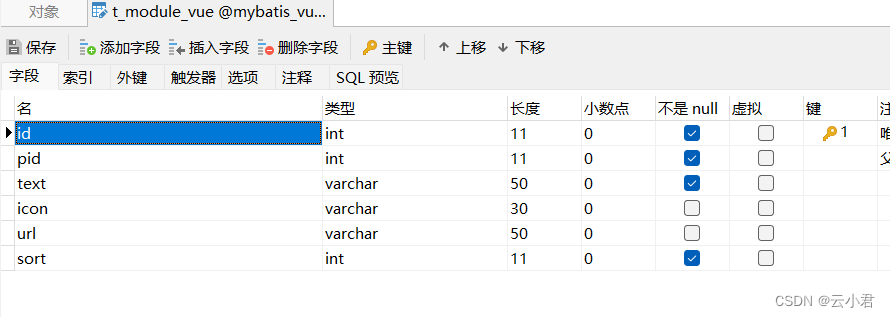
前言:在上一篇博客中实现了左侧菜单栏,今天我就来实现与后台的交互即动态的展示数据库的数据,还有数据表格的实现以及分页。一,导航菜单交互后台要确定静态树形菜单的排版 再通过后台获取树形节点的数据 通过拿到的数据,渲染树形节点 v-for 渲染节点 定义渲染节点的变量ElementUI官网: LeftNav.vue:<template> <el-menu...

vue 父组件将异步请求回来的数据传递给子组件,子组件props可以接收到,但是没有值
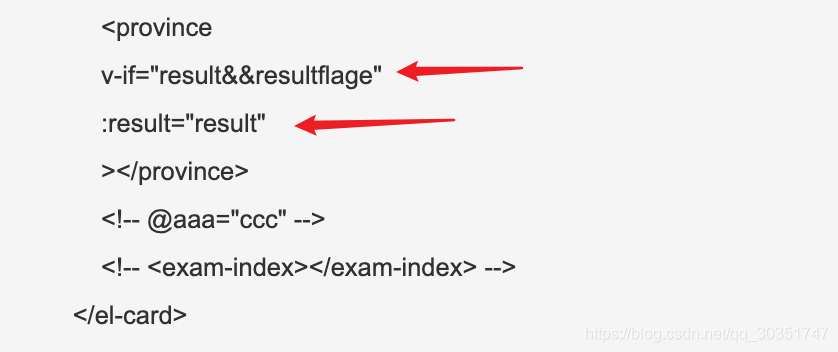
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。问题:vue项目中,将后台请求回来的数据,传递给子组件,子组件拿到数据的初始值,并没有拿到数据直接上代码父组件<!-- 省份数据 --> <el-card class="sfsj">...

VUE父组件向子组件传递数据和方法
@[TOC] 1 父组件写法 父组件参数和方法data() { return { // 遮罩层 loading: true, // 表格数据 yfeList: [] } } 导入组件import yfTable from "@/views/yf/yfTable.vue"; 组件components: {...
Vue+ElementUI实现动态树和表格数据的分页模糊查询
前言在Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用博文中讲解了首页导航和左侧树形菜单的搭建,今天我们将通过前后端结合将左侧菜单数据变活,以及实现点击动态树右边展示相应内容。并实现对表格的分页模糊查询。一、动态树的实现后端mapper.xml,以及biz层都比较简单,这里就不过多讲解了package com.ctb.ssm.controller; impor....

使用ElementUI结合Vue完善主页的导航菜单和书籍管理的后台数据分页查询
ElementUI的背景是一套基于Vue.js的桌面端组件库,由饿了么前端团队开发维护。它提供了丰富的UI组件和交互效果,可以帮助开发者快速构建出美观、易用的Web应用程序。ElementUI的背景可以追溯到2016年,当时饿了么团队正在开发一款新的后台管理系统,他们发现市面上缺乏一款符合他们需求的组件库,于是决定自己开发一套。经过两年的不断迭代和完善,ElementUI已经成为了Vue.js生....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注