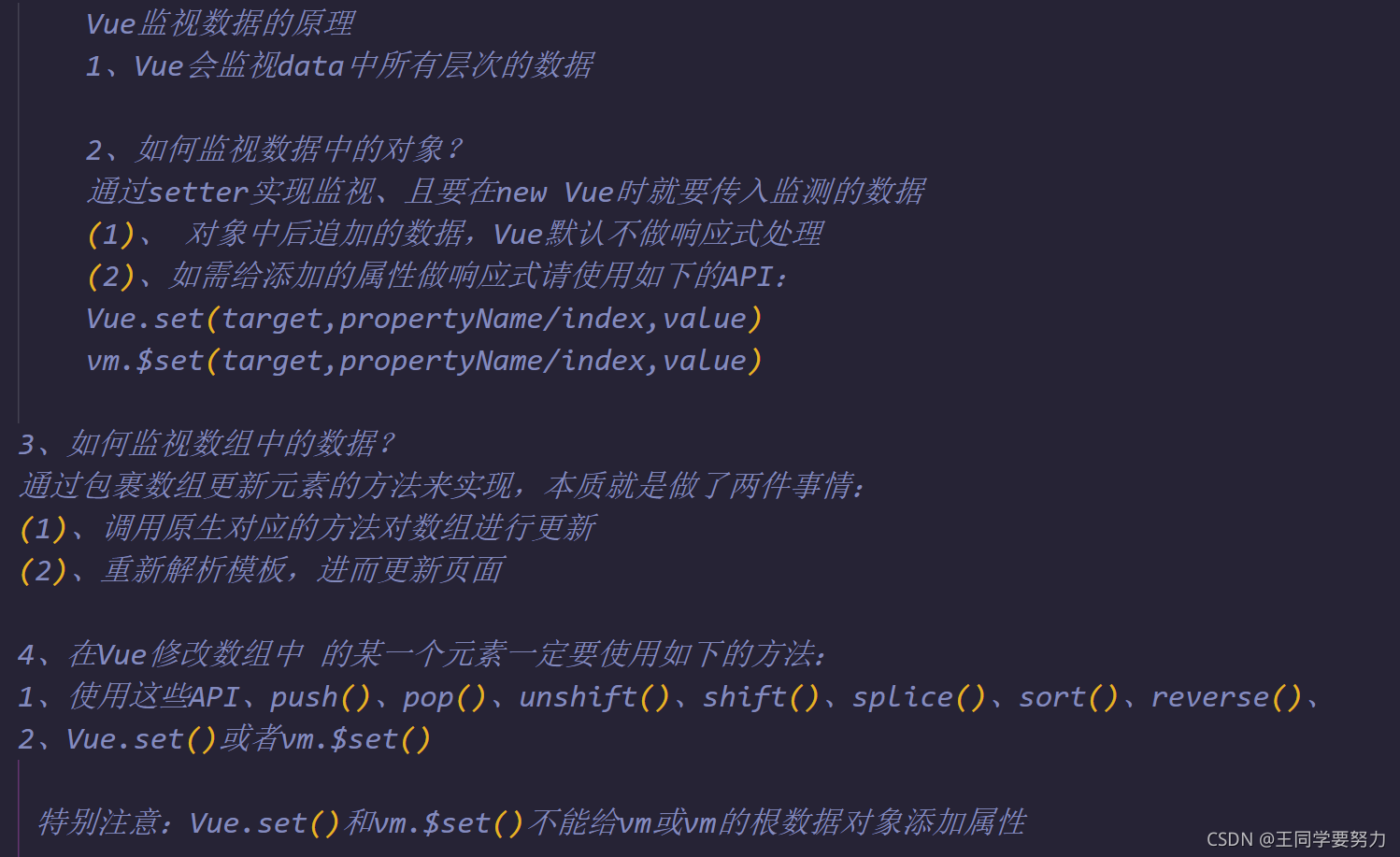
【Vue2.0】—Vue监视数据的原理(五)
<body> <div id="root"> <h1>学生的基本信息</h1> <button @click="student.age++">年龄+1岁</button> <button @click="addSex">添加性别属性默认值是男</but...

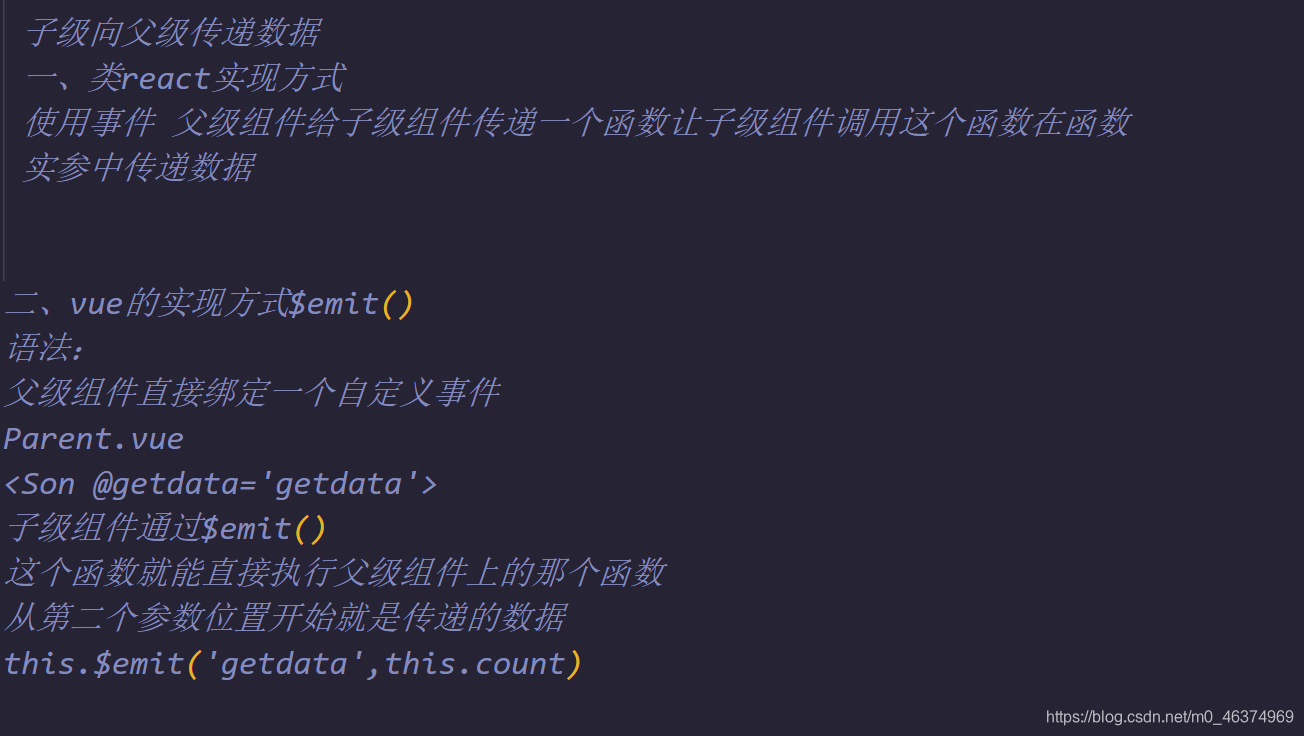
【Vue】—子级向父级传递数据
【Vue】—子级向父级传递数据<template> <div> <h2>Son</h2> <div v-for='(item,index) in data' :key='index'> <div> <img :src="it...


vue如何调用data双重数组的数据(双重for循环)
双重嵌套v-for的简单使用1.v-for基础语法v-for在vue的主要使用语法的方式如下://js中 data():{ return:{ List:[ {listDataName:1}, {listDataName:2}, {listDataName:3}, {listDataName:4}, ] } }:<view v-for="(item,index) in List">{{....

vue 改变数据后,数据变化页面不刷新
导文 在vue项目中,会遇到修改完数据,但是视图却没有更新的情况vue 改变数据后,数据变化页面不刷新vue 改变数据后,需要滑动页面,数据才更新vue中表格数据已改变,页面却未更新数据 文章重点 方法一:使用this.$forceUpdate()强制刷新 使用方法:直接调用即可&...
vue+Element实现Tree树形数据展示
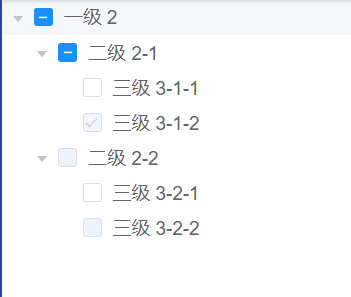
静态在文档上选一颗自己想要的树的demo<template> <div class="grid-content bg-purple"> <el-tree :data="data" show-checkbox node-key="id" :default-expanded-keys="[2, 3]" ...

Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:想要实现点击全选就选中所有的表格,要另想办法,方法如下:1、首先给table设置一个ref;2、绑定一个@select-all方法; 3、定义一个变量,来识别全选框是否被选中,默认为未被选中;checkedKeys: false,4、@.....

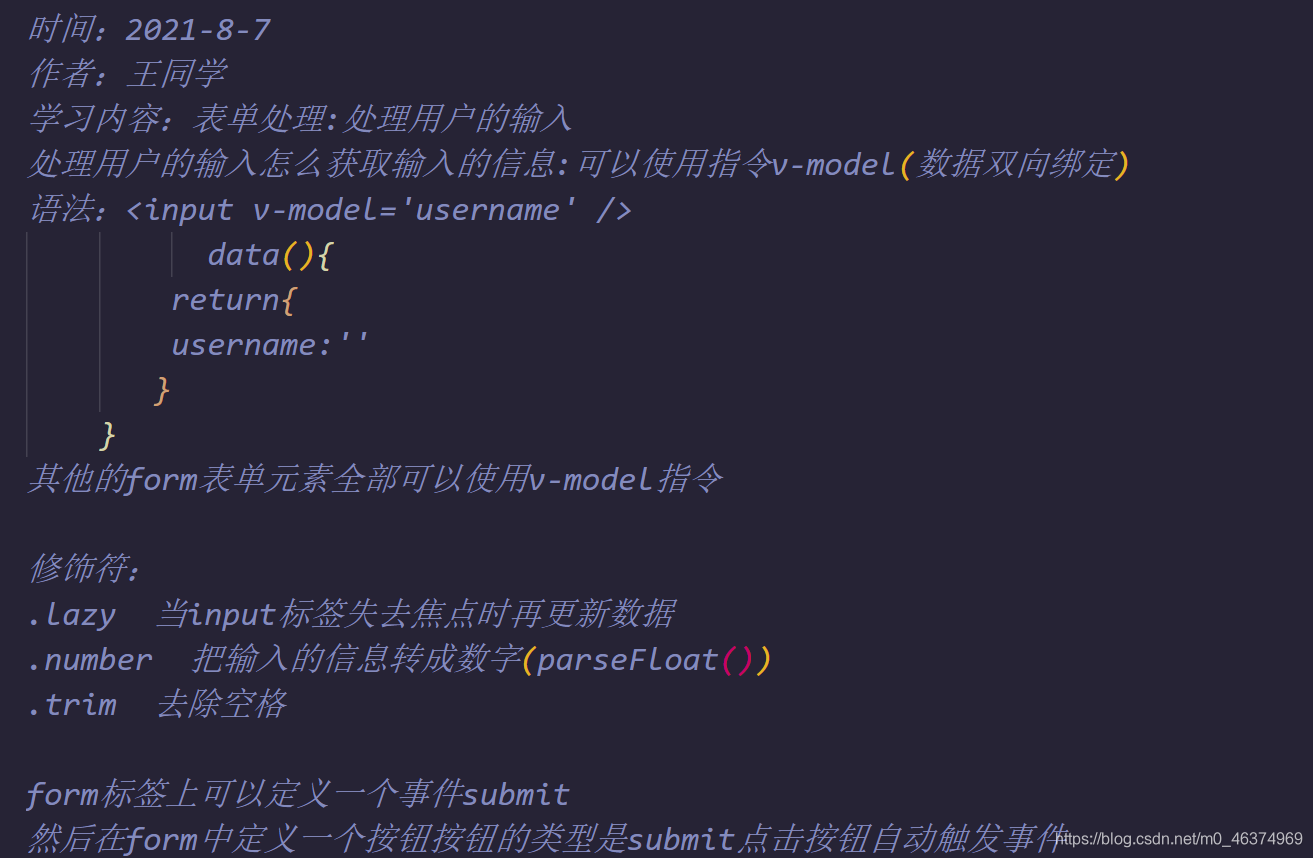
Vue系列教程(10)- Model数据内容双向绑定(v-model)
1. 引言通过前面的章节,我们已经学会了vue的事件绑定,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(04)- VsCode断点调试》《Vue系列教程(05)- 基础知识快速补充(html、css、js)》《Vue系列教程(06)- Vue调试....

Vue之ElementUI之动态树+数据表格+分页(项目功能)
前言 在上期的博客中我与各位老铁分享了有关首页导航栏及左侧树形菜单的基本搭建样式,今天的这期博客基于上期博客来实现左侧树形菜单与后台数据库进行动态绑定,还有实现后台数据在前台显示及实现分页功能。(老铁们仔细阅读观看)一、实现动态树形菜单1. 配置相应路径 在action.js文件中配置左侧树形菜单回显....


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注