vue如何实现登录数据的持久化
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建高效且易于维护的单页面应用程序。在Vue.js中,实现登录数据的持久化是一个重要的任务,因为它可以帮助用户保持登录状态并避免频繁的登录操作。在本文中,我们将讨论Vue.js如何实现登录数据的持久化,以及相关的代码实现。开始在Vue.js中,实现登录数据的持久化需要使用浏览器提供的本地存储功能。本地存储是一种在浏览器中存储数据的....
vue导入数据添加在列表数据中
假设你有一个Vue组件,组件中有一个列表数据list,你要将从API中获取的数据添加到list中。你可以采用以下方法:首先,在Vue组件中定义一个方法(例如fetchData),用于从API中获取数据:methods: { fetchData() { // 通过axios库发送HTTP请求从API中获取数据 axios.get('/api/data') .then...
vue将日期数据转换成字符串
使用Vue中的过滤器(Filter)可以将日期数据转换成字符串。下面是一个例子:<template> <div> <h1>日期转字符串示例</h1> <p>日期:{{ date | formatDate }}</p> </div> </template> <script&...
vue使用.filter方法检索数组中指定时间段内的数据
效果实现说明假设你有一个名为dataArray的数组,其中包含了你要筛选的数据。那么,你可以按照以下步骤进行筛选:创建一个名为filteredArray的新数组,用于存储筛选后的结果。使用数组的filter方法遍历dataArray,并对每个元素应用筛选条件。在筛选函数中,使用适当的条件来确定元素是否位于指定的时间段内。如果元素满足筛选条件,将其添加到filteredArray中。效果实现代码示....
vue使用pinia存储数据并保持数据持久化
在Vue中使用Pinia存储数据并保持数据持久化,你可以遵循以下步骤:1.安装Pinia:首先,你需要安装Pinia。可以通过npm或yarn来安装它。在终端中运行以下命令:npm install pinia # 或者使用yarn yarn add pinia2.创建Pinia Store:接下来,创建一个Pinia store,该store将用于存储和管理应用程序的数据。你可以在src/sto....
vue数据单双渲染以及代码讲解
前言本片文章是vue系列第2篇整理了vue的单双数据绑定以及代码讲解个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力vue数据渲染数据单向渲染基本说明v-bind 指令可以完成基本数据渲染/绑定v-bind 简写形式就是一个冒号(:)应用实例需求: 演示 v-bind 的使用, 可以绑定元素的属性使用插值表达式引用 data数据池数据是在标签体内如果是在标签/元素 的属....

vue开发过程中,修改了数据,但是页面死活不渲染改变!没变化!怎么办?6种方法解决~
方法1(推荐):用JSON.parse(JSON.stringify(objectOrArray))通常是某个渲染的数组改变了层级较深的数据导致页面没有实时渲染就这么写 this.items=JSON.parse(JSON.stringify(this.items));方法2:用:key给没有渲染改变数据的html元素加入:key="update"定义一个update:false,每....
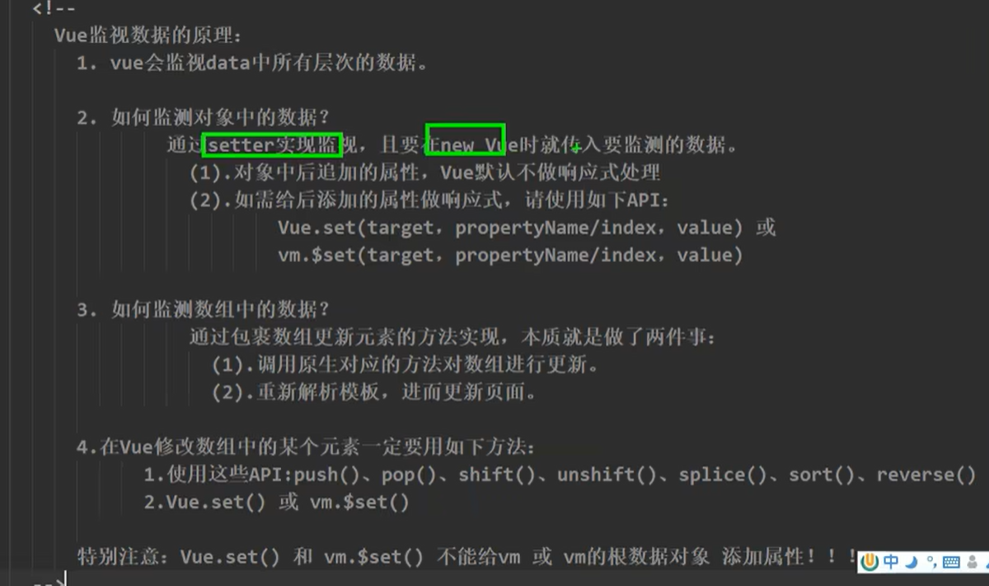
【Vue2.0学习】— Vue监视数据的原理(四十二)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

Vue Vuex的使用和原理 专门解决共享数据的问题
Vuex专门解决共享数据的问题多组件共享时使用,如用户ID各组件需要根据ID发送请求获取数据,任意组件可以进行增删改,相当于全局变量Vuex 工作流程如果确定值参数可以不经过Actions 直接走安装Vuexvue2使用 vuex@3vue3使用 vuex@4npm i vuex@3要求> 一个两个组件 要求两个组件实现 加法运算,保存到const state = { sum: 0 }当中....

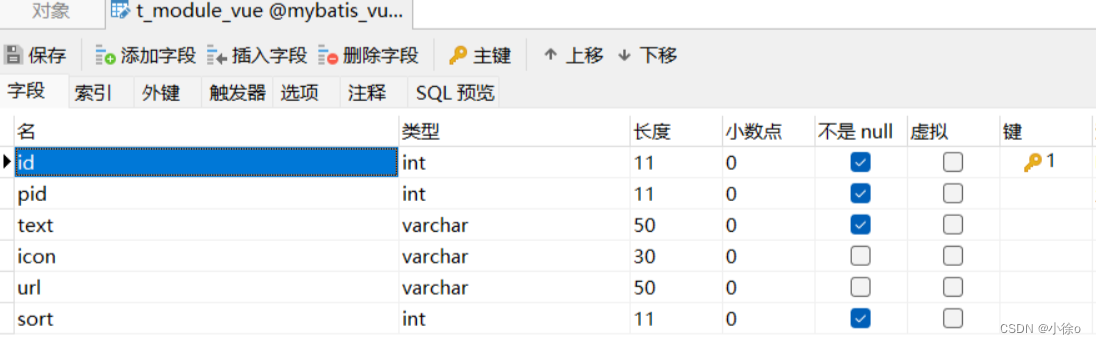
使用ElementUI结合Vue完善主页的导航菜单和书籍管理以及后台数据分页查询
动态树动态树(Dynamic tree)是一种数据结构,它可以在树中动态地插入、删除和修改节点。与静态树不同,静态树的节点是固定的,一旦构建完成就无法再进行修改。而动态树可以在运行时根据需要进行节点的插入、删除和修改操作。在计算机科学中,动态树常用于解决一些与树相关的问题,如动态连通性问题、动态最小生成树问题等。动态树的设计和实现较为复杂,通常会使用一些高级数据结构和算法,如平衡二叉树、堆等。动....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注