
vue 页面刷新、重置、更新页面所有数据
Vue.js提供了多种方式来实现页面刷新、重置和更新页面所有数据的功能。下面是一些代码实例来演示这些功能: 页面刷新: methods: { refreshPage() { window.location.reload(); } } ...
除了`v-bind`指令,还有哪些方法可以在Vue中绑定属性和数据?
除了v-bind指令,在 Vue 中还有以下几种常见的方法可以绑定属性和数据: 模板语法: Vue 的模板语法提供了一种简洁的方式来绑定属性和数据。通过在 HTML 模板中使用特殊的语法,如{{ expression }}或v-bind:attribute="expression",可以将数据动态地绑定...
第十六章 vue数据监测原理
vue的数据监测原理本章内容Object.defineProperty() 数据劫持vue的数据代理vue的数据监测消息订阅与发布一、vue的数据代理和响应式(数据监测)原理当数据发生改变时 我们要实时监听到,并且随之做出改变(DOM操作)1.1 了解Object.defineProperty()方法概念: **Object.defineProperty() **方法会直接在一个对象上定义一个新....
Vue 双向绑定:让数据与视图互动的魔法!(下)
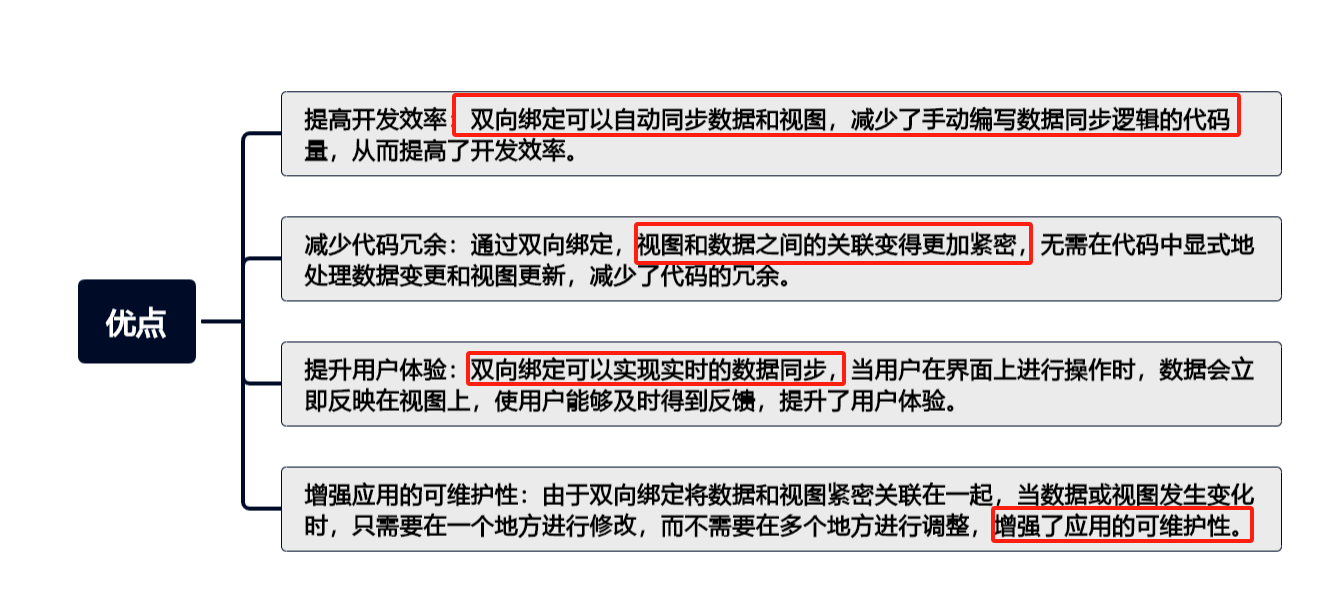
四、双向绑定的优点双向绑定的优点包括:提高开发效率:双向绑定可以自动同步数据和视图,减少了手动编写数据同步逻辑的代码量,从而提高了开发效率。减少代码冗余:通过双向绑定,视图和数据之间的关联变得更加紧密,无需在代码中显式地处理数据变更和视图更新,减少了代码的冗余。提升用户体验:双向绑定可以实现实时的数据同步,当用户在界面上进行操作时,数据会立即反映在视图上,使用户能够及时得到反馈,提升了用户体验。....

Vue 双向绑定:让数据与视图互动的魔法!(上)
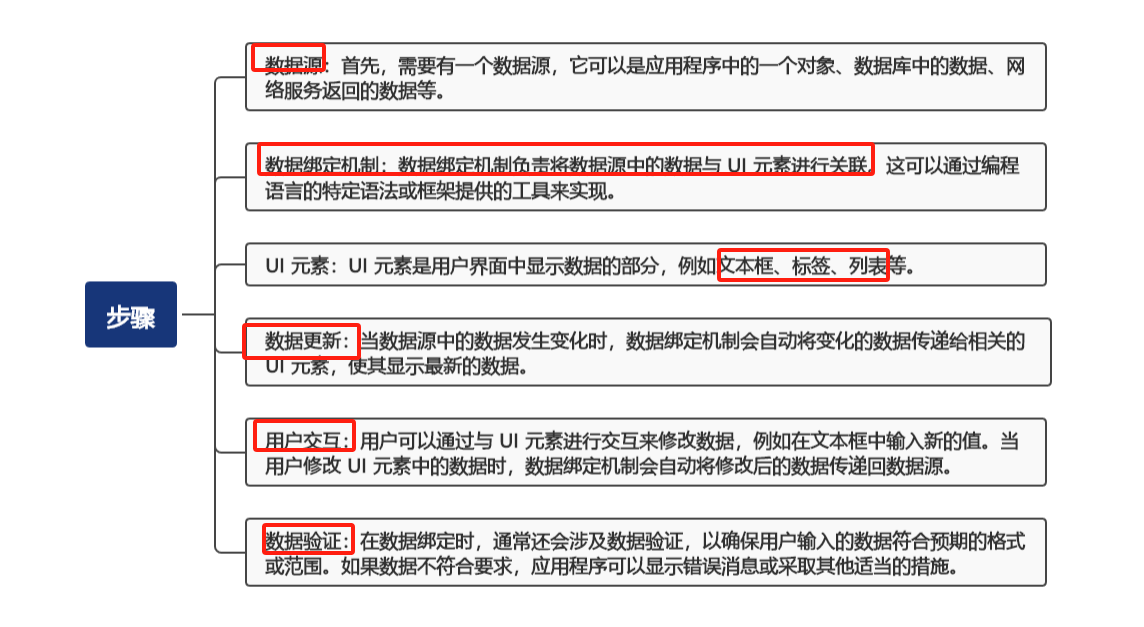
一、引言介绍 Vue 双向绑定的概念和重要性Vue 双向绑定是指在 Vue 框架中,当数据发生变化时,视图会自动更新,反之亦然。这意味着当用户在界面上修改数据时,相应的 Model 也会自动更新,而当 Model 中的数据发生变化时,视图也会自动更新。以下是一个示例,展示了 Vue 双向绑定的工作原理:<template> <input type="text" v-mode...

什么是Vue-响应式数据
Vue的响应式数据是指当数据发生变化时,相关的视图会自动更新。在Vue中,我们可以通过data选项来定义响应式的数据。当创建Vue实例时,Vue会遍历data选项中的所有属性,将它们转换成getter/setter,这样当属性被访问或者修改时,Vue能够监听到变化并进行响应。这也被称为依赖追踪。当某个响应式数据被修改时,所有依赖于该数据的地方都会被通知到,从而更新相应的视图。通过使用Vue的响应....
【Vue】响应式与数据劫持
Vue.js 是一个渐进式的 JavaScript 框架,其中最重要的一个特性就是响应式(Reactivity)。Vue 借助数据劫持(Data Observation)技术实现了对数据的响应式更新,当数据发生变化时,它会自动重新渲染视图,这使得构建复杂的用户界面变得更加容易。在本文中,我们将介绍 Vue.js 中的响应式原理和数据劫持机制,让你了解 Vue.js 是如何通过监听数据变化来实现视....
vue + element Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
1、html在el-table添加 @selection-change=“handleSelection”<el-table ref="multipleTable" :data="goodslist" tooltip-effect="dark" @selection-change="handleSelection" > <el-table-colum...
VUE组件:什么是props?如何在父组件向子组件传递数据?
在Vue中,props 是一种用于从父组件向子组件传递数据的机制。通过使用 props,父组件可以将数据传递给子组件,使得子组件能够使用这些数据。 以下是关于 props 的基本知识和用法: 什么是 Props? Props 是 "properties" 的缩写,它是一个在组件之间传递数据的机制。...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注