Vue 将响应式数据转为普通对象
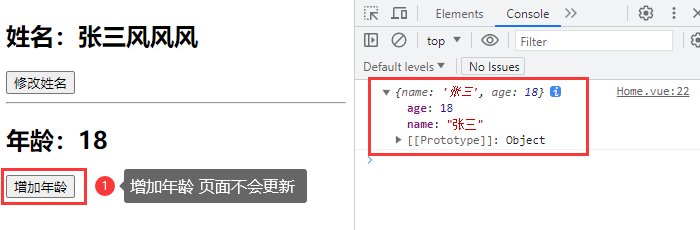
toRaw:将一个 reactive 生成的响应式数据转为普通对象。 toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。 markRaw:标记一个对象,使其永远不会再成为响应式数据。 markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高性能。还有一些数据不应该被设置为响应式的,例如复杂的第三方类库等。 ...


Vue 的响应式数据 ref的使用
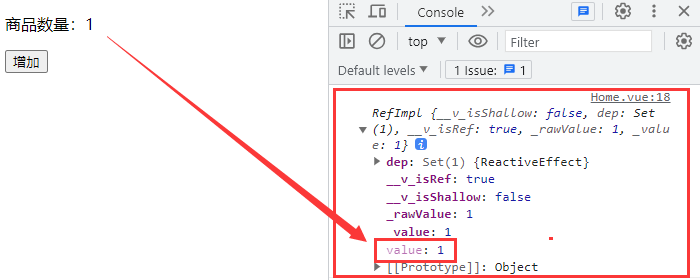
ref 是 vue 提供给我们用于创建响应式数据的方法。 ref 常用于创建基本数据,例如:string、number、boolean 等。 ref 还是通过 Object.defineProperty 的 get 与 set 方法,实现的响应式数据。 ref 创建基本数据: ...

vue是如何进行监听数据变化的?
Vue.js使用数据劫持(Data Observation)的方式来监听数据变化。 在Vue.js中,当创建Vue实例时,会将数据对象进行递归遍历,并使用Object.defineProperty方法对每个属性进行劫持。这样一来,当数据发生变化时,就能够在底层触发相应的get和set方法,从而实现监听数据变化的能力。当数据被修改时,Vue会通知相关的视图更新。 ...
Vue的数据为什么频繁变化但只会更新一次
或者这样问:Vue在一个tick中多次更新数据页面只会更新一次(主线程的执行过程就是一个tick) 检测到数据变化 开启一个队列 在同一事件循环中缓冲所有数据改变 如果同一个 watcher (watcherId相同)被多次触发,只会被推入到队列中一次 vue.js 在处理数据变化时,采用了虚拟 DOM 和差...
vue和ainapp动态获取数据改变背景颜色
<view class="userInfo" :style="'background-image: '+'url( ' + userImg+' ) '"> <image class="logo-img" src="/static/img/my/defaultAvatarUrl.png"></image> ...
vue中实现地图与数据表格交互的六种场景(附具体代码示例)
1、Vue 组件中显示地图,并实现点击地图获取坐标 当结合百度地图 API 和 Vue 框架创建实际应用时,以下是一个简单的案例,展示了如何在 Vue 组件中显示地图,并实现点击地图获取坐标的功能: <template> <div id="mapConta...
vue是如何进行监听数据变化的?vue2 和 vue3 分别是什么?
在 Vue 中,监听数据变化是通过使用 Object.defineProperty() 方法实现的。Vue通过将数据对象的每个属性转换为 getter 和 setter,实现对数据的监听。当数据被读取时,getter 函数被触发,将属性添加到依赖列表中。当数据被修改时,setter 函数被触发,通知依赖列表中的观察者进行更新。 Vue2 是 Vue.js 的旧版本,而Vue3 是最新的版...
vue动态添加数据
1,先声明一个数组为响应式的,里面有一些数据 const tableData = ref([ { sex: '女', name: '姓名1', birthday:'0512' }, { sex: '女', name: '姓名2', ...
Vue之数据代理(getter、setter)
前言 Object.defineProperty 数据代理 一、数据代理 1.Object.defineProperty() (1)实例对象可以通过Object.defineProperty()方法来添加属性,但是添加的属性默认不能删除,不能枚举(不可被遍历),不能修改...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注