父子组件通信:有效地在Vue组件树中传递数据
在现代的前端框架Vue.js中,组件化是实现可维护和可扩展代码的关键。而在组件化的开发模式中,父子组件间的通信是一个核心话题。有效地在组件树中传递数据,可以显著提高应用的性能和用户体验。本文将详细探讨在Vue中父子组件如何进行有效的数据通信。 首先,让我们明确一个概念:在Vue中,组件之间的通信通常遵循单向数据流...
Vue数据过滤与this指向的问题
实例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> ...

响应式原理:Vue 如何跟踪数据变化
在现代前端开发中,Vue 以其简洁、高效和易用性而受到广泛的欢迎。其中,Vue 的响应式系统是其核心特性之一,它能够自动跟踪数据的变化,并触发相应的视图更新。理解 Vue 如何跟踪数据变化的原理对于深入掌握 Vue 的开发至关重要。 一、数据双向绑定 Vue 通过数据双向绑定实现了视图与数据的自动同步。这意味着当数据发生变化时,...
【vue】vue2 数据回显取消编辑不修改原数据
项目中经常会遇到 回显当前行数据以供用户查看和编辑,很多时候编辑了数据但点击了 取消编辑,之前修改的数据全不算数,但已经修改了 模型数据,这个时候要 还原旧数据该怎么办? 深拷贝解决~ 一、情景还原 点击详情出现详情...

vue如何实现登录数据的持久化
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建高效且易于维护的单页面应用程序。在Vue.js中,实现登录数据的持久化是一个重要的任务,因为它可以帮助用户保持登录状态并避免频繁的登录操作。在本文中,我们将讨论Vue.js如何实现登录数据的持久化,以及相关的代码实现。 开始 在Vue.js中,实现登录数据的持久化需要使用浏览器提供的本地存储功能。本地存储是一种...
Vue 定义只读数据 readonly 与 shallowReadonly
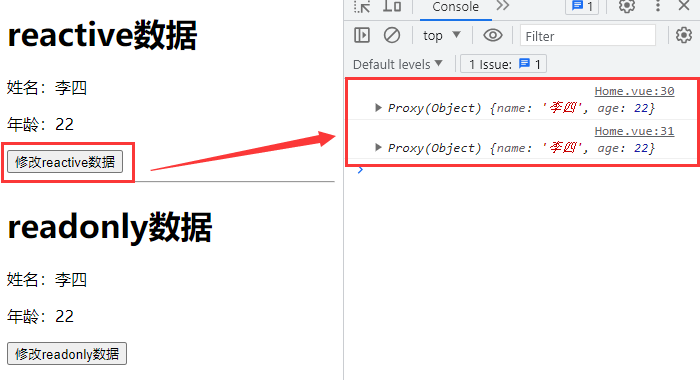
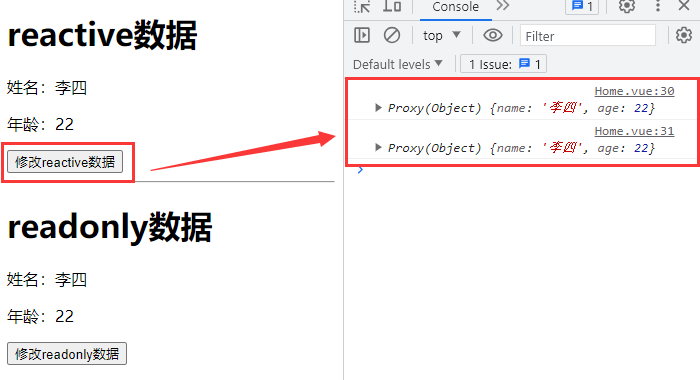
readonly 让一个响应式数据变为 **深层次的只读数据**。 shallowReadonly 让一个响应式数据变为 **浅层次的只读数据**,只读第一层。 isReadonly 判断一个数据是不是只读数据。 应用场景:不希望数据被修改时使用。 readonly深层次只读: ...

Vue创建浅层响应式数据
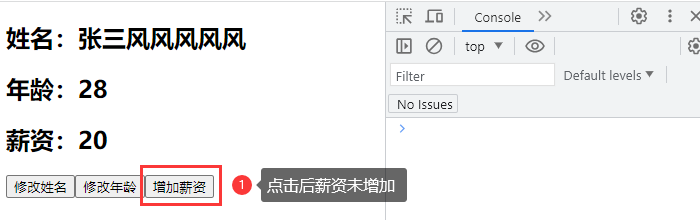
shallowReactive:只处理对象第一层数据的响应式(浅响应式)。 shallowRef:只处理基本数据类型的响应式,不处理对象类型的响应式。 shallowReactive 适用于:如果有一个对象类型的数据,结构比较深,但变化时只是外层属性会变化。 shallowRef 适用于:如果有一个对象类型的数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换。 ...

Vue响应式数据的判断
isRef:检查一个值是否为一个 ref 对象。 isReactive:检查一个对象是否由 reactive 创建的响应式数据。 isReadonly:检查一个对象是否由 readonly 创建的只读数据。 isProxy:检查一个对象是否由 reactive 或者 readonly 创建的数据。 响应式数据判断的使用: 检测 ref 数据: ...
Vue 定义只读数据 readonly
readonly 让一个响应式数据变为 **深层次的只读数据**。 isReadonly 判断一个数据是不是只读数据。 应用场景:不希望数据被修改时使用。 readonly 深层次只读: <template> <h1...

Vue 响应式数据的判断
isRef:检查一个值是否为一个 ref 对象。 isReactive:检查一个对象是否由 reactive 创建的响应式数据。 isReadonly:检查一个对象是否由 readonly 创建的只读数据。 isProxy:检查一个对象是否由 reactive 或者 readonly 创建的数据。 响应式数据判断的使用: 检测 ref 数据: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注