

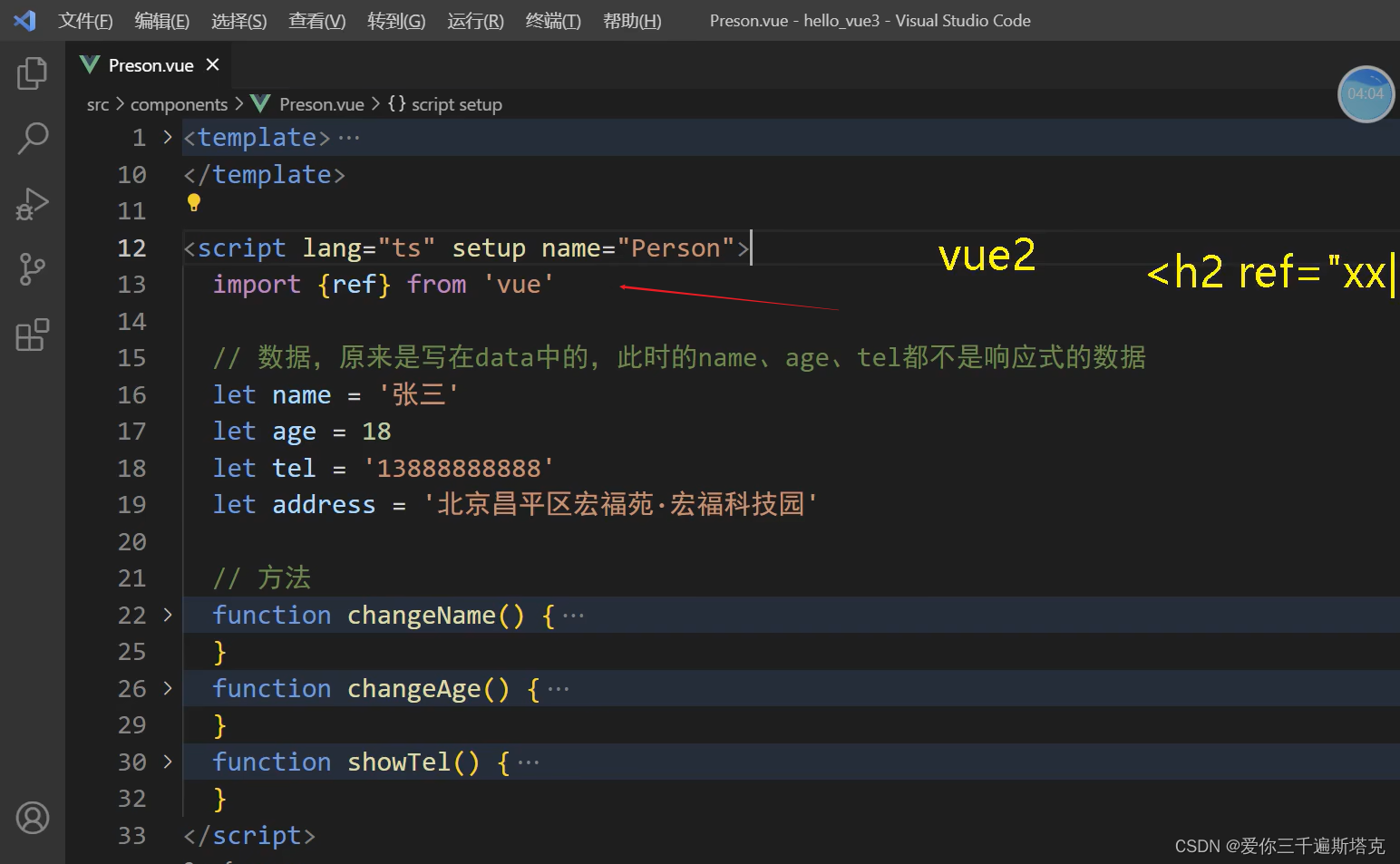
Vue中ref创建_基本类型的响应式数据,在Vue2的年代,数据配在data里,Vue3的区别是不把响应数据写在data里,那个数据是响应式的用ref包一下,let name = ref(“张三“)
1、使用ref的第一步,使用 import {ref} from 'vue'进行引入 1、 {{naeme} ...

vue 数据变化触发页面响应的三种方式(解决:数据变化页面无响应/不刷新的问题)【含原理】
【问题描述】哪些数据变化,不会触发页面响应? 1. 通过数组的下标去修改数组的值 2. 对象属性的添加和删除 【原因解析】为什么以上情况,不会触发页面响应? ue创建实例时,会深度遍历data中的所有属性,并使用 Object.defineProperty 将这些属性全部转为 getter/setter,以便...
vue 【详解】父子组件传值、父子组件数据双向绑定 —— : | update: |.sync | v-bind.sync | v-model(含model选项和自定义v-model)
父子组件传值 父组件向子组件传值 若传入常量,直接在子组件标签上添加属性 字符串 <Child name= '朝阳' /> ...
vue数据的双向绑定
在Vue.js中,可以使用v-model指令实现数据的双向绑定。双向绑定意味着当绑定的数据发生变化时,不仅会更新视图,而且当用户与视图进行交互时,也会更新绑定的数据。 以下是使用v-model指令实现数据的双向绑定的示例: <template> <div> <input v-model...
Vue 表单数据双向绑定 v-mode
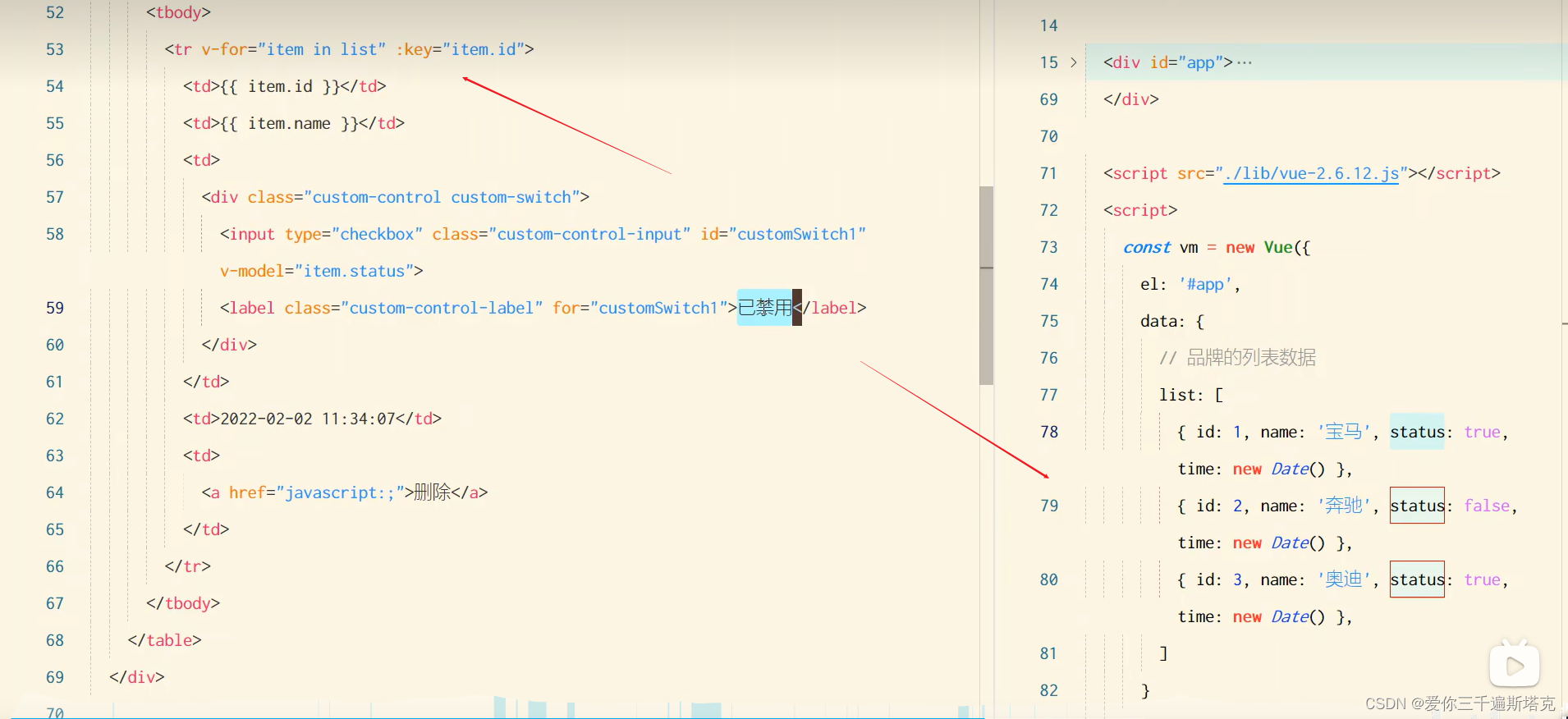
每一个Vue项目,每一个系统,肯定涉及到表单的双向数据绑定问题,这一部分是 vue 的重中之重,不是因为知识点复杂,而是因为只要参与 vue 项目的开发,那么就必不可少。 单项绑定 :数据变,视图变;视图变(浏览器控制台上更新html),数据不变;这样的都是单向绑定。 双向 :数据变,视图变;视图变(在输入框更新),数据变 v-mode指令,...
Vue中避免滥用this去读取data中数据
在构造函数Watcher最后会执行实例方法get,在实例方法get中执行pushTarget(this)中给Dep.target赋值的。 而依赖是在Vue页面或组件初次渲染时创建,所以产生的性能问题应该是首次渲染过慢的问题。 三、在何处滥用this去读取data中数据 在Dep.target存在时去执行这些滥用this去读取data中数据的代码会产生性能问题,故还要搞清楚...
vue 在什么情况下在数据发生改变的时候不会触发视图更新
在 Vue 中,通常数据发生变化时,视图会自动更新。但是,有几种情况可能导致数据变化不会触发视图更新: 1.对象属性的添加或删除: Vue 无法检测到对象属性的添加或删除。因为 Vue 在初始化实例时对属性执行了 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应式的。 ...
Vue中的数据变化监控与响应——深入理解Watchers
前言 在Vue.js中,watch是一种用于监听数据变化并执行相应操作的机制。下面详细讲解Vue的watch的使用和原理: 1. 基本用法: 在Vue组件的watch选项中,我们可以监听一个数据,并在数据变化时执行相应的回调函数。例如: e...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注