Vue:vuex状态数据持久化插件vuex-persistedstate
Vue项目使用Vuex保存全局状态。Vuex默认是存储到内存中,如果刷新浏览器状态就会重置。这就需要持久化状态数据。不过,需要注意的是,有一些数据并不需要持久化。文档:Vue CLIvuexvuex-persistedstatejs-cookie项目结构# 项目结构 $ tree . ├── package.json ├── main.js ├── App.vue └── store ...
Vue数据双向绑定.sync 和v-model
结论:.sync 和v-model两者的本质都是语法糖,目的都是实现组件与外部数据的双向绑定。v-model 是 .sync的一种体现。.sync 比较灵活;v-model较单一.sync修饰符父组件<comp :foo.sync="bar" ></comp> // 等价于, 组件属性名称一致,默认事件update <comp :foo="bar" @update:....

Vue重新渲染数据
Vue 不能检测以下数组的变动:1、当你利用索引直接设置一个数组项时2、当你修改数组的长度时3、对象属性的添加或删除来源: https://cn.vuejs.org/v2/guide/list.html代码引入vue<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>通过索引赋值,修改数组后没有检测到....
Vue实现 数据表格 合并行 rowspan 效果
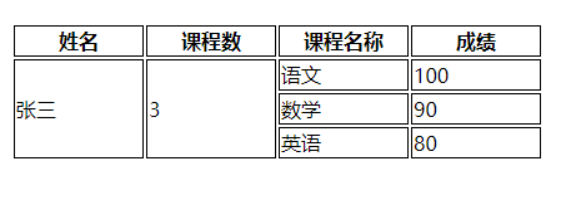
1. 背景现实中会遇到很多需求,合并多行,例如要显示一个名学生的各门课程成绩。2. html实现使用html实现是比较简单的,利用table标签的rowspan属性即可,代码如下:<table> <thead> <tr> <th>姓名</th> <th>课程数</th> ...

vue在created和mounted这两个生命周期中请求数据有什么区别呢?
[vue] vue在created和mounted这两个生命周期中请求数据有什么区别呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注